Web developers keep looking for useful and free development tools over Internet. There are myriad of free web development tools are available over internet, finding the appropriate one is quite arduous task. For sparing your precious time, I have amassed 10 Free Web Development Tools for developers, following tools will help you to simplify your development process and help you to achieve desired results in given deadline. I hope you find the list handy and useful for your upcoming projects and development tasks. Enjoy !
If you like the article you might be interested in our other article on 10 Development Tools You Shouldnt Miss and 10 Web Design Tools for Your Collection.
1. WP Test

WP Test is a free-to-use test data for WordPress that can be installed tofind out “how the theme will behave with different content types”. The data is available as XML (+ the images) and it can be imported to a “test installation” with the help of a plugin. After that, we can simply see the tests as posts and decide if things are ok or not.
2. PHP Image Cache

Image Cache is a lightweight PHP class that compresses, moves, and caches the image in the user’s browser. After that, it returns the new source of the image to be printed in an image tag which results in a serious gain on load time. The class works by simply setting options like the directory, the base URL, etc. and calling a compress function for each image.
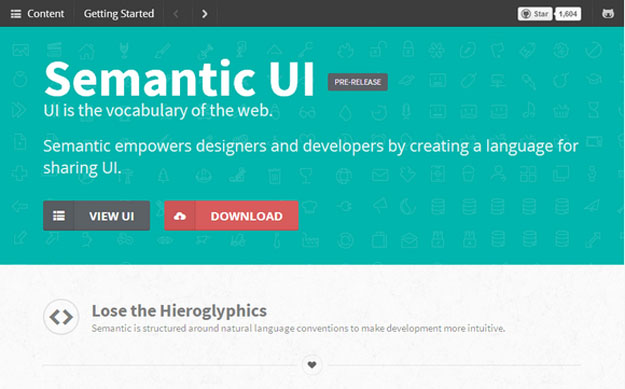
3. Semantic UI

Semantic UI is a set of specifications for sharing UI elements between developers. Semantic is also a UI library to make front end development simpler and easier to learn. The Semantic library describes many UI elements. In most instances it might be best to build a custom build with only the elements you need.
UI components are split into four categories, ranging from smallest to largest in scope: UI Elements, UI Collections, UI Modules and UI Views. Semantic gives you a variety of UI components with real-time debug output, letting your code tell you what its doing.
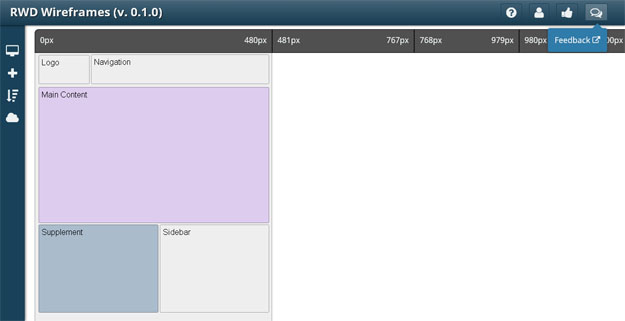
4. Responsive Wireframes

Responsive Wireframes is a free and web-based tool for quickly creating wirefames for any project. These elements can be re-positioned with drag ‘n drops and the work can be saved for future reuse. The tool is focused on responsive layouts as we can define multiple viewports and decide how each element will look on different viewports. This again work by positioning + resizing each element for each viewport and simplifies the sharing of “responsive ideas” a lot. It enables us to insert elements, style them (color, opacity), add text and also resize if wanted.
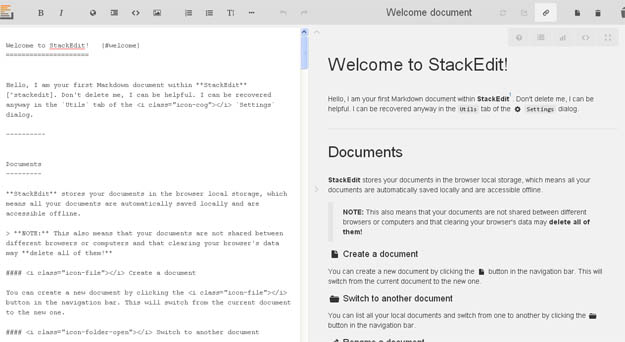
5. Stack Edit

StackEdit is a free and open source Markdown editor that is based on PageDown (the library used by Stack Overflow). The editor is capable of creating and managing multiple documents and they are stored in local storage. Also, it can import to/export from Google Drive or Dropbox and save documents as HTML.
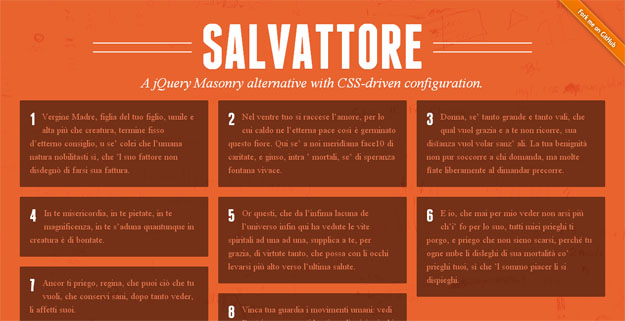
6. Salvattore

Salvattore is another good one that comes with an important difference: it is not configured in JavaScript but in CSS. It is again a JavaScript-powered solution but doesn’t require any frameworks. The number of columns are mentioned in CSS and it is pretty easy to define different numbers for different devices using @media queries. And, Salvattore works on almost all modern browsers (IE9+).
7. Sixpack

Sixpack is an open source A/B testing tool which has a unique feature: being language-agnostic. It doesn’t limit you running an entire test in a single language but you can start with one and end up with another (like JS + PHP code can be used for the same test). There are libraries for PHP, JavaScript, Ruby + Python and it comes with a beautiful, interface to view the results. The core is built with Python + Redis and all the interaction is done via a REST API.
8. Extract CSS

extractCSS is a free and web-based application that is capable of extracting style-related information from HTML. These include ids, classes + inline styles and the output can be customized too (indent and brackets usage). The tool is very useful when we quickly create an HTML file with inline styles and want to generate the stylesheet of it. extractCSS is also open source and it is built with only client-side code.
9. Fiddler

Fiddler is a free web debugging proxy that works regardless of browser, system, or platform. You can monitor, inspect, and debug traffic, manipulate and edit web sessions, test your site or app’s performance, and more.
10. Type Wonder

TypeWonder is a free-to-use web application for testing a website with different fonts in real-time. We simply enter the URL of the website, select the font from a list of free fonts (currently, only Google Fonts) and the site is presented with the new font. It is also possible to browse the site afterwards with the new font and the sub-pages will use this font too.