Web applications are taking the place of desktop apps and the same is happening to our development tools as well.
Developers like to edit their web applications with web based online tools rather than being offline with desktop applications. However such web-based code editors perform bit slow while comparing with desktop tools and applications. But nowadays such applications are focusing on providing a similar or better experience with desktop based ones.
In this article we have gathered 5 web-based code editors which assist developers to work with JavaScript HTML, CSS, JSON, PHP, Pearl, Python and many more languages. Such code editors help developers to simplify their task and experience them some real time editing.
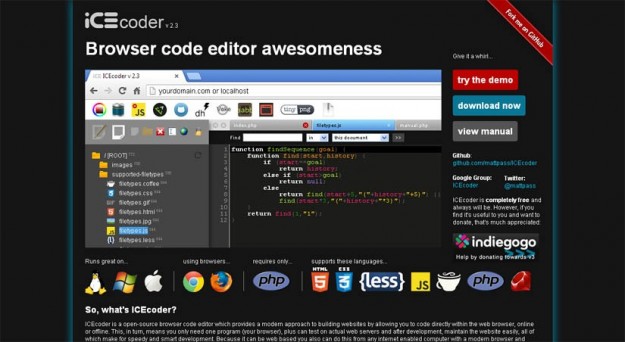
1. ICE coder : Open Source & Php-Powered Web IDE

ICEcoder is an open source and web-based IDE that is built with PHP and works fast. It works by simply dropping its app folder to anywhere we prefer and any files there (and inside subfolders) are ready to be edited. ICEcoder has a powerful JavaScript API for easily interacting with it and it works with many popular languages (PHP, JS, CSS, LESS, Ruby, etc.).
2. Ace : JavaScript Powered Code Editor

Ace is an embeddable code editor written in JavaScript. It matches the features and performance of native editors such as Sublime, Vim and TextMate. It can be easily embedded in any web page and JavaScript application. Ace is maintained as the primary editor for Cloud9 IDE and is the successor of the Mozilla Skywriter (Bespin) project.
3. Brackets : Web Based Code Editor by Adobe

Brackets is an open-source editor for web design and development built on top of web technologies such as HTML, CSS and JavaScript, Brackets is built using HTML, CSS and JavaScript. It is integrated with the Chrome’s Developer Tools and JSLint for debugging.
Brackets, although being web-based, works in a native shell (Win & Mac versions available) to reach the file system.
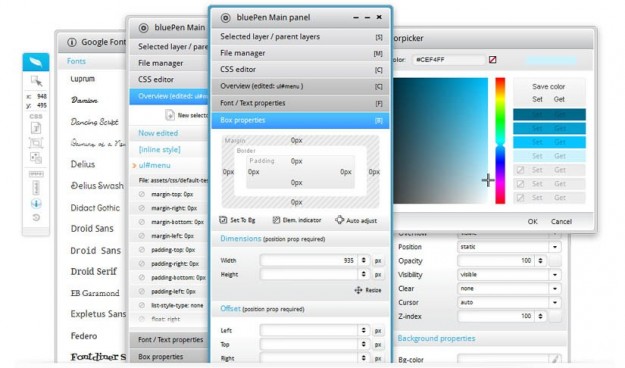
4. BluePen Editor

BluePen Editor is a PHP-powered CSS editor that can be installed to any static or dynamic website and makes live CSS editing possible. Once triggered (with a bookmarklet), it opens the editor widget and makes all HTML elements hoverable so that blupePen can locate the CSS rules of them (like Chrome Dev Tools).
5. Dirty Markup

Dirty Markup is a free web-based application for cleaning up such code very easily. It has support for HTML(5), CSS and JavaScript by combining the powers of the popular HTML Tidy, CSS Tidy and JS Beautify.
The editor used is the simple + functional AceEditor and there are multiple options for each beautifier to get the best results.