If you are a developer and you seeking for some useful online tools for quickly testing your code snippets then you are at right place, I have gathered 18 useful tools that would help you to test your code snippets quickly.
Following tools will allow you to write, debug and test your code easily in various languages (php, html, javascript, css, Ajax etc.) and help you to simplify your development tasks quickly. I hope you will find the list handy and according to your requirements. Enjoy !
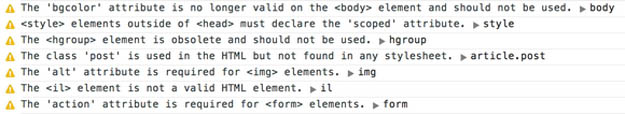
1. HTML Inspector

HTML Inspector is a code quality tool to help you and your team write better markup. It’s written in JavaScript and runs in the browser, so testing your HTML has never been easier.
HTML Inspector traverses the DOM and emits events as it goes. The HTML Inspector rules can then listen for those events, test for certain conditions, and report errors when something unexpected is found. HTML Inspector comes with a set of built-in rules, but if you need more, you can easily write your own.
Like JSHint and CSSLint, HTML Inspector is completely customizable, so you can use what you like and ignore what you don’t. It’s also extensible and pluggable, making it possible to write your own rules that enforce your chosen conventions.
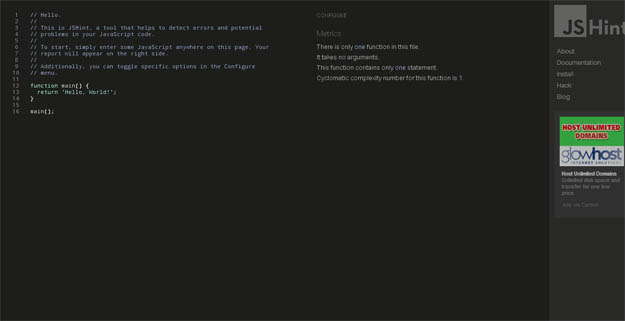
2. JS Hint

JSHint is a community-driven tool to detect errors and potential problems in JavaScript code and to enforce your team’s coding conventions. It is very flexible so you can easily adjust it to your particular coding guidelines and the environment you expect your code to execute in. The goal is to help JavaScript developers write complex programs
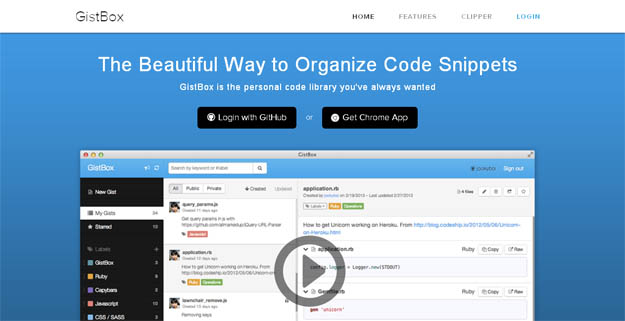
3. Gistbox

GistBox is the beautiful way to organize code snippets. Your library is saved to the cloud for backup. Never worry about snippets getting lost in the shuffle. GistBox was built on standard HTML5 technologies. On the go or at the office, you’ll always have GistBox.
GistBox uses GitHub’s backend but adds its own layer of label and search functionality. It was designed to be a curated, personal snippet library – like long term memory for the practicing software engineer. Multiple instances of GistBox will sync with each other in real-time. Change code once, sees it everywhere.
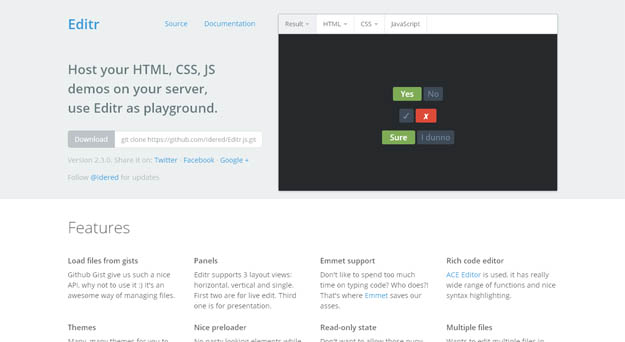
4. Editr

Editr is a HTML, CSS and JavaScript playground that you can host on your server. it is based on ACE Editor. It’s super easy to setup. It supports multiple instances on one page. Configurations are available via JS object or HTML attributes.
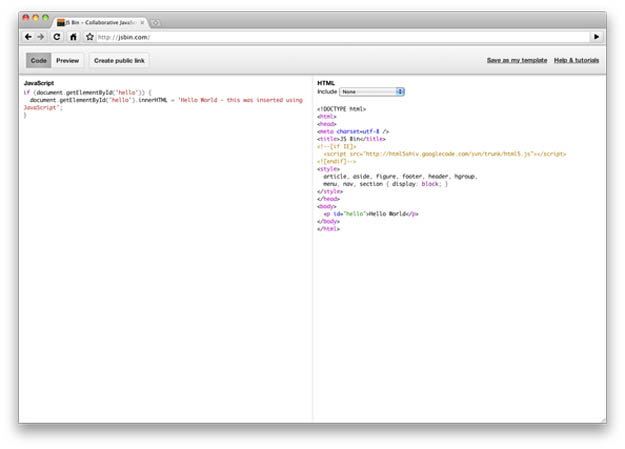
5. JS Bin

JS Bin is a webapp specifically designed to help JavaScript and CSS folk test snippets of code, within some context, and debug the code collaboratively. JS Bin allows you to edit and test JavaScript and HTML. Once you’re happy you can save, and send the URL to a peer for review or help. They can then make further changes saving anew if required.
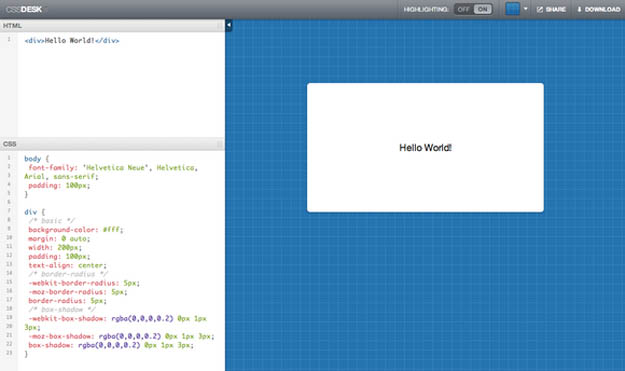
6. CSS Desk

CSSDesk is an Online CSS Sandbox. It allows people to quickly test snippets of CSS code, and watch the result appear live. I had very high ambitions for the project. There are line numbers and syntax highlighting appear live in the text box as you type. One of the greatest things is that it allows users to share their code with others as well.
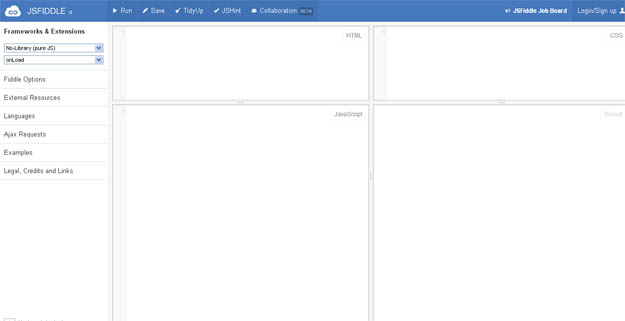
7. JS Fiddle

jsFiddle is a shell editor that eases writing JavaScript code by creating a custom environment based on popular JS frameworks. You can select the framework & the version of your choice (MooTools, jQuery, Dojo, Prototype, YUI, Glow,Vanilla). Also, if there is, you can add a complimentary framework like jQuery UI or MooTools More A great feature is the ability to save & share the code created with a unique URL generated. Optionally, jsFiddle has an embedding feature too. It is an almost perfect platform for trying & sharing your JavaScript code without the need of a website.
8. Dabblet

Dabblet is an interactive playground for quickly testing snippets of CSS and HTML code. It uses -prefix-free, so that you won’t have to add any prefixes in your CSS code. You can save your work in Github gists, embed it in other websites and share it with others. It currently only supports modern versions of Chrome, Safari and Firefox. All posted code belongs to the poster and no license is enforced. Dabblet itself is open source software and is distributed under a NPOSL-3.0 license. you can fork dabblet on github as well.
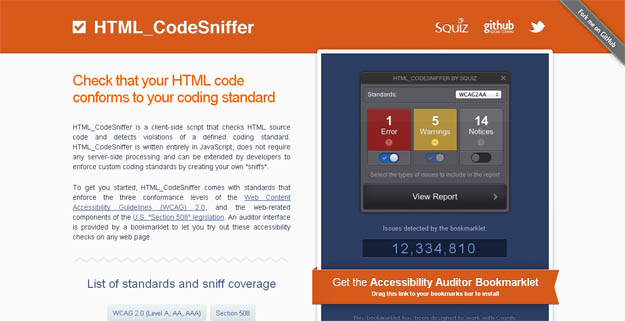
9. HTML_CodeSniffer

HTML_CodeSniffer is a client-side script that checks HTML source code and detects violations of a defined coding standard. HTML_CodeSniffer is written entirely in JavaScript, does not require any server-side processing and can be extended by developers to enforce custom coding standards by creating your own “sniffs”.
HTML_CodeSniffer will provide a list of known and potential violations to the calling script. It also comes with a pop-up auditor interface, accessible via a bookmarklet, letting you browse through messages emitted from one of the defined standards. Where possible, the auditor also points you to the HTML element causing the problem. HTML_CodeSniffer is released under a BSD-style licence.
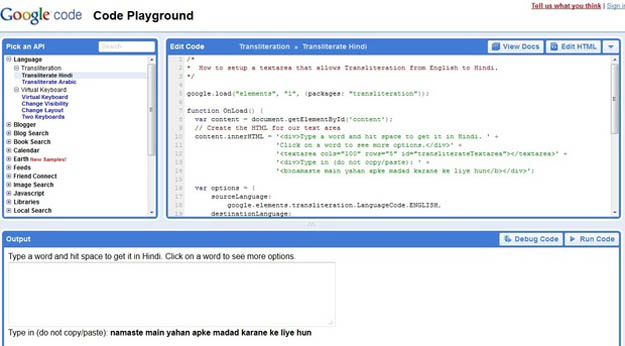
10. Google Code Playground

Google Code Playground is a web-based tool that allows developers to take the numerous Google APIs for a test drive without downloading and installing SDKs and so forth. You create, run, and tweak code directly within the browser.
11. Chop

Chop is a simple way to add notes to a code snippet and share them. Chop is a quick and easy way to let the offending engineer know the error of their ways. Just copy and paste the lines in question, add your notes and share them with a unique URL. The person you share with will have the chance to pull out their Chopper and comment right back. You can keep the conversation going and even add more people to the mix if need be
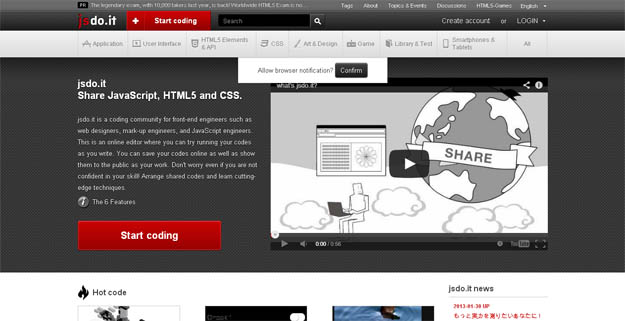
12. jsdo.it

jsdo.it is a coding community for front-end engineers such as web designers, mark-up engineers, and JavaScript engineers. This is an online editor where you can try running your codes as you write. You can save your codes online as well as show them to the public as your work. Don’t worry even if you are not confident in your skill! Arrange shared codes and learn cutting-edge techniques.
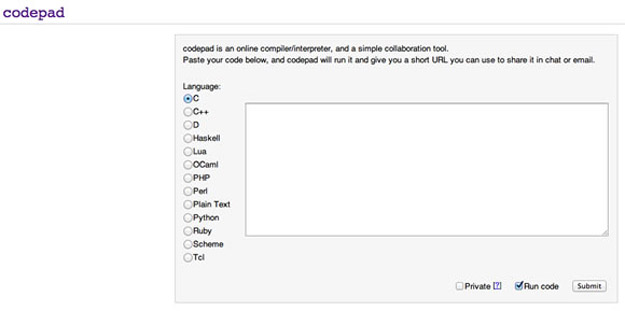
13. Codepad

codepad is an online compiler/interpreter, and a simple collaboration tool.
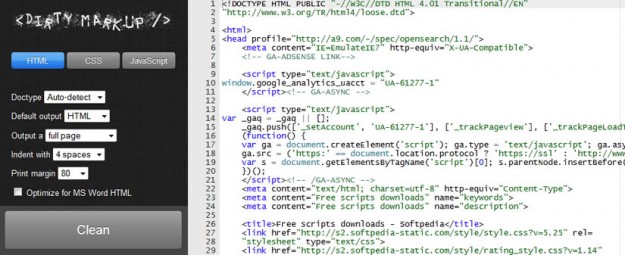
14. Dirty Markup

Dirty Markup is a free web-based application for cleaning up such code very easily. It has support for HTML(5), CSS and JavaScript by combining the powers of the popular HTML Tidy, CSS Tidy and JS Beautify. The editor used is the simple + functional AceEditor and there are multiple options for each beautifier to get the best result.
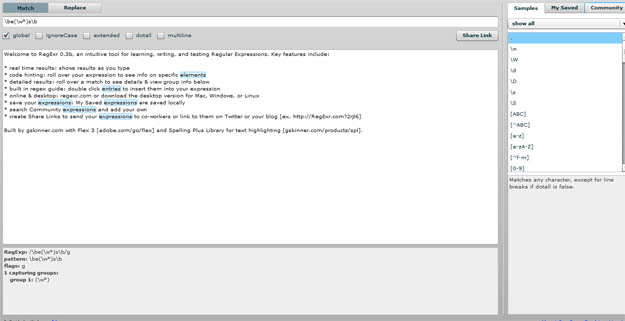
15. RegExr

RegExr is an online tool for editing and testing Regular Expressions (RegExp / RegEx). It provides a simple interface to enter RegEx expressions, and visualize matches in real-time editable source text. It also provides a handy RegExp snippet sidebar with descriptions and usage examples to make it easier to learn Regular Expressions through trial and error.
RegExr is built with Flex 3, and uses ActionScript 3′s built in RegExp engine. It isn’t as powerful as a product like RegExBuddy, but it has the advantage of being online and free. You are able to save your patterns locally, and to share patterns on a searchable community database of regular expressions as well.
16. Ideone

Ideone is an online compiler and debugging tool which allows you to compile source code and execute it online in more than 60 programming language
17. Coderun

CodeRun Studio is a free, cross-platform Integrated Development Environment (IDE), designed for the cloud. It enables you to easily develop, debug and deploy web applications using your browser. CodeRun Studio can be used instead or alongside your existing desktop IDE. You can upload existing code in order to test it in the cloud or for sharing with your peers.
18. Sinon. JS

Sinon.JS is a Standalone test spies, stubs and mocks for JavaScript. No dependencies, works with any unit testing framework. A test spy is a function that records arguments, return value, the value of this and exception thrown (if any) for all its calls.
Test spies are useful to test both callbacks and how certain functions/methods are used throughout the system under test. Use a stub when you want to control a method’s behavior from a test to force the code down a specific path. Mocks are fake methods (like spies) with pre-programmed behavior (like stubs) as well as pre-programmed expectations.