CSS offers number of features and provides many advantages towards accessibility, as well as providing the ability to custom-tailor a page or site for various target devices; which- despite certain devices not being able to understand the styling, they will still go onto displaying the content.
If you want to learn and experiment with CSS and looking for some handy resources and tools that can help you to become expert in CSS then you are at right place. For this article we have gathered some of the best tools and resources to learn CSS, following resources and tools will help you to learn and play with CSS code without much hassle.
If you’ve built something, written something, or know of any other tool, app, or resource to help developers get up to speed with some aspect of CSS, feel free to share it in the comments.
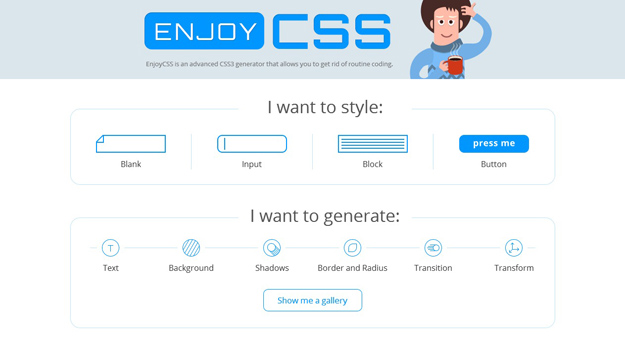
1. Enjoy CSS

Enjoy CSS is a CSS3 generator that focused on CSS, with a menu where you can choose a CSS feature and then use a GUI to edit that feature in the document. You’ll be able to play with all EnjoyCSS parameters just like in photoshop or illustarator (with sliders, colorpickers and etc) combining all possible CSS3 style capabilities for the same element.
2. Unfold

Interactive slides that explore CSS 3D Transforms. Press left or right arrow key to advance. Watch in full-screen for best results.
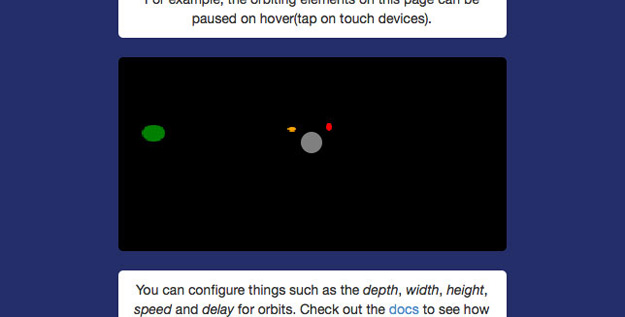
3. Orbit

orbit.css is an experiment with CSS preprocessors to create an easily consumbale orbital effect for DOM elements. It can be tweaked and configured to behave how you want. DOM element behaviour is then defined through data attributes
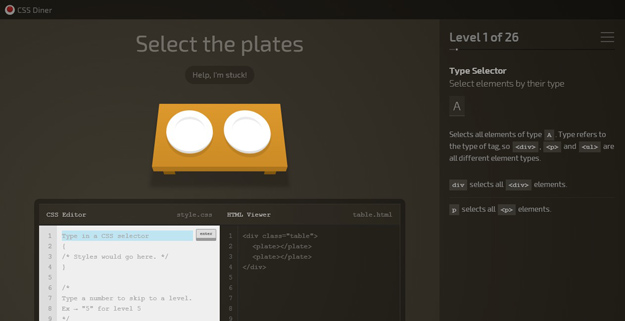
4. CSS Dinner

A little game designed to help you learn CSS selectors. Type in the correct selector to complete each level. You can also jump to a level by opening the menu with the hamburger icon on the right.
5. CSS Guidelines

CSS Guidelines is a thorough guide to crafting manageable, scalable, sane CSS. It includes information on syntax and formatting, commenting, naming conventions, CSS selectors, and more.
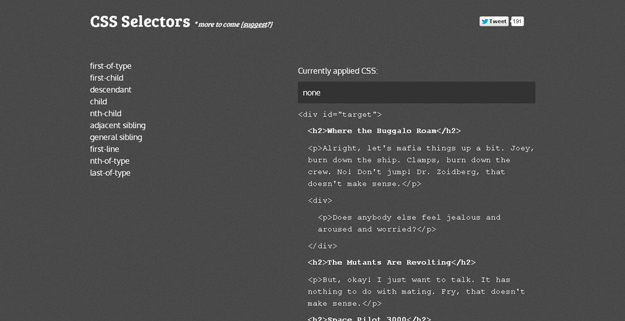
6. Learn CSS Selectors

Choose the selector in the menu on the left, and the correctly selected items will appear on the right, with a brief description of the selector under the menu.
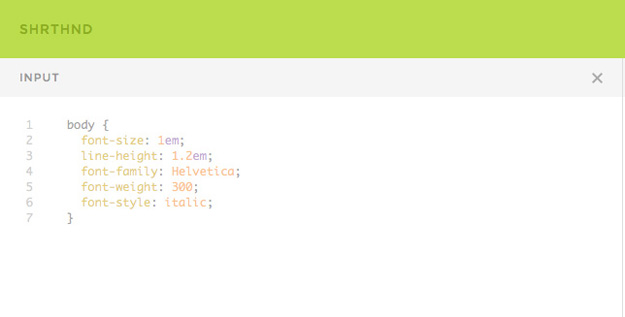
7. Shrthnd

Shrthnd is a free web app that converts your CSS properties to shorthand. It can greatly reduce your CSS file sizes, and make your stylesheets more readable and easier to maintain.
8. The Simpsons in CSS

A nice tutorial that helps you to learn and create Simpson characters in CSS
9. Front-end Coding Quiz

A useful frontend coding quiz that helps you to learn CSS but its not easy.
10. Magic of CSS

A CSS course for web developers who want to be magicians.
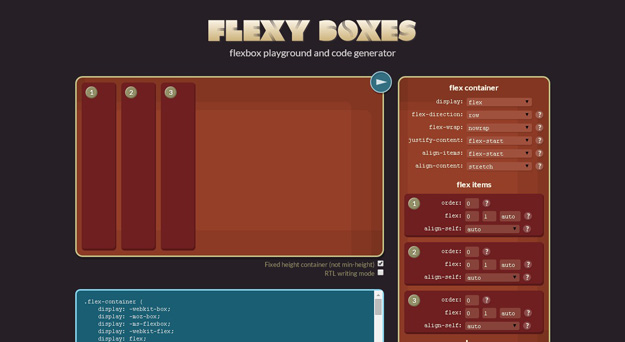
11. Flexy Boxes

Flexy Boxes is a flexbox code generator and playground in one. Just set the options for your flexboxes, preview them, and then output the code.
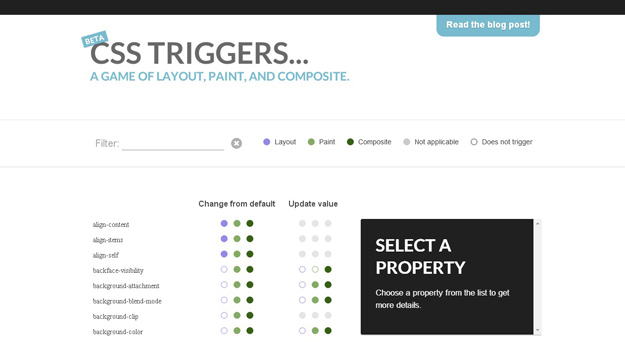
12. CSS Triggers

Paul Lewis has created a quick reference for those interested in what is triggered on a page when a given CSS property changes. For example, some properties will trigger repaints and compositing, but will not trigger layout. This reference covers all properties and is easy to search.
13. Flexplorer

A simple app to fiddle with the various flexbox features and see the results appear in real-time on the page along with the full code.
14. Takana

Takana is a live editor for SCSS and CSS, that shows you changes in the browser as you make them. Just install it, along with the JavaScript snippet in your HTML, and you’re all set.
15. CSS Vocabs

CSS Vocabulary is an easy to use, interactive reference app that makes it simple to learn the various parts of CSS. It includes everything from Blocks and Comments to Type Selectors and Vendor Prefixes.
16. CSS Perf

CSS-perf makes it easy to conduct some super unscientific CSS testing on your web pages. For the most part, these tests revolve around methodologies and techniques for determining effective CSS architecture.
17. CSS Selectors 2

Russ Weakley conducted a course which explains – Advanced selectors allow you to target different elements in an amazing variety of ways. Over four lessons you will gain a detailed knowledge of a range of different selectors including the :lang pseudo-class, attribute selectors and structural pseudo-classes. With each selector you will learn the correct syntax, how they work and their browser support. Each aspect of the course includes detailed slides and hands on exercises.
18. Adaptive Placeholders

Danny King has designed an interactive placeholder thing for his forms and wrote it entirely in CSS. He has shared how he designed that placeholder and how it manages to adapt to user input.
19. Code Guide by @mdo

Code Guide is a project for documenting standards for developing flexible, durable, and sustainable HTML and CSS. It comes from years of experience writing code on projects of all sizes. It’s not the end-all be-all, but it’s a start.
20. Readable Fluid Type with Basic CSS Smarts

Designer Val Head builds a demo to show us how to create Readable, Fluid Type With Basic CSS Smarts for all screen sizes and resolutions without a dev’s expert assistance and without a lot of complex code.