Every month myriad of jQuery Plugins are being created by developers to enhance the usability and functionality of websites, such jQuery plugins not just empower users to optimize their websites rapidly and easily also help them to make their websites visually creative and eye catching.
For this roundup we have amassed a list of Top jQuery plugins for June 2014, with the jQuery plugins mentioned below, you can perform several tasks to enhance and optimize your web applications. We hope you will find the list handy and if you are aware of any jQuery plugin released recently, please let us know by posting a comment below. Enjoy !!
1. ScrollMe

ScrollMe is a jQuery plugin for adding simple scrolling effects to web pages. As you scroll down the page ScrollMe can scale, rotate, translate and change the opacity of elements on the page. It’s easy to set up and not a single line of javascript is required. ScrollMe uses a simple declarative syntax: just include jQuery & scrollme.js, add some bits to your markup and ScrollMe will do the rest. The scrollme class defines a container for animated elements. The progression of the animations is based on the scrolling through this element.
2. jQuery FontIconPicker
![]()
jQuery fontIconPicker is a small (3.22KB gzipped) jQuery plugin which allows you to include an elegant icon picker with categories, search and pagination inside your administration forms. The list of icons can be loaded manually using a SELECT field, an Array or Object of icons or directly from a Fontello config.json or IcoMoon selection.json file.
3. jQuery Eraser

a jQuery plugin that makes an image erasable (with mouse or touch movements) This plugin replaces the targeted image by an interactive canvas that can be erased using touch or mouse inputs. You can specify a callback for completion and set the brush size.
4. jReject

It is a simple, light-weight library designed to display a popup based on a the browser, specific browser version, specific platforms, or rendering engine. Provides full customization of the popup. Uses a small CSS file, and can easily be used on page load or during a specific page event. Also provides a flexible way to beautifully and cleanly display custom browser alternatives in the popup.
5. jQuery Shuffles Image

Shuffle Images let you display and shuffle multiple images by moving cursor around or several other ways to trigger.This plugin is perfect for when you want to save space while allowing users to take a peak at what other images are related to the one displayed. It can also be used to create an interactive animation on multiple static images at once.
6. SilverTrack

SilverTrack is a jQuery plugin designed to be extensible through other plugins. It has a small core and comes with very useful plugins.
7. jNottery

jNottery is a jQuery plugin that lets you add notes and markers to webpages. All the data is encoded as a part of an URL which makes it easy to share or save.
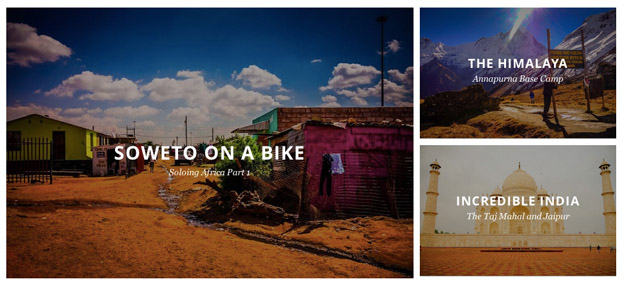
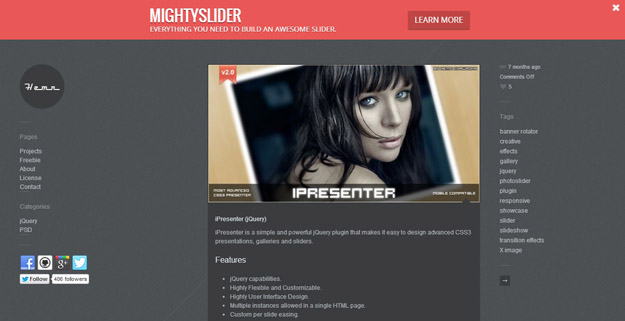
8. iPresenter

iPresenter is a simple and powerful jQuery plugin that makes it easy to design advanced CSS3 presentations, galleries and sliders.
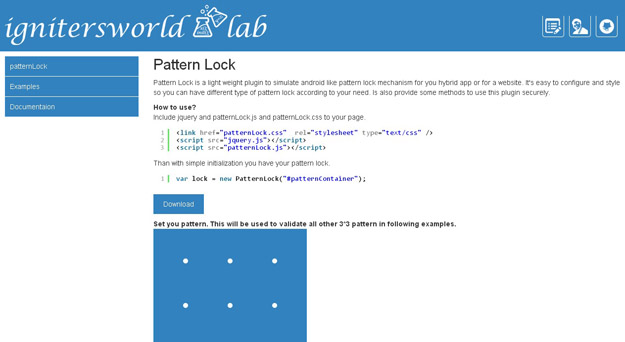
9. Pattern Lock

Pattern Lock is a lightweight plugin to simulate android like pattern lock mechanism for your hybrid app or for a website. It’s easy to configure and style so you can have different type of pattern lock according to your need. Is also provide some methods to use this plugin securely.
10. Minimus Slider

Minimus Slider is a minimal and compact jQuery slider. It is responsive, it comes with only a few essential parameters that can be set to fit your needs and it can contain anything (images, HTML5 videos, HTML5 audio, iframes, text, …) but it was born to be used mostly with images.
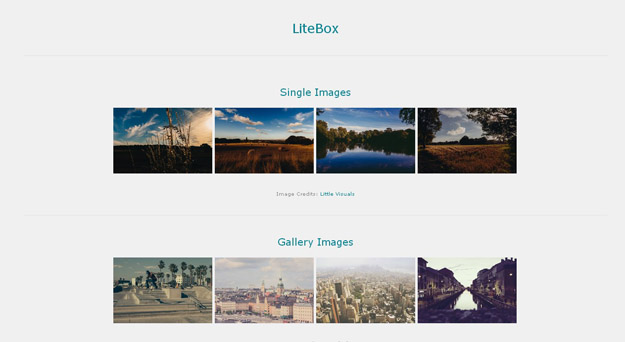
11. Litebox

LiteBox is a versatile, auto detecting content, lightbox/modal window for use with images, embedded content (YouTube, Vimeo, Daily Motion and KickStarter), iframes and inline html.
12. ScrollToBySpeed

scrollToBySpeed is a jQuery plugin that lets your users scroll by speed rather than duration, giving a more consistent user experience. Regardless of how far down the page something is, when a user clicks a navigation button that triggers a scroll, the speed will be consistent.
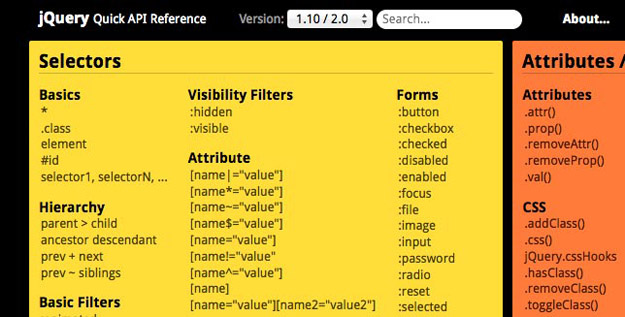
13. jQuery Cheat Sheet

This colorful jQuery Cheat Sheet is your one-stop reference for the jQuery API. It covers selectors, attributes, CSS, events, effects, and much more.
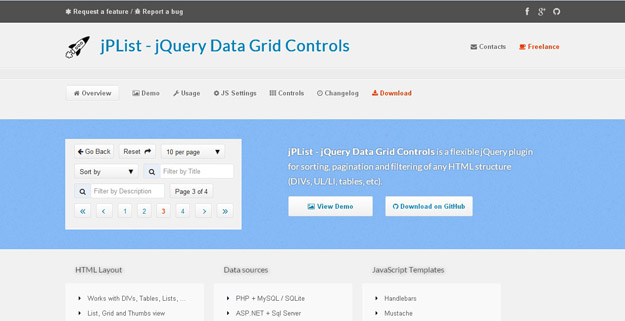
14. jPList

jPList is a flexible jQuery plugin for sorting, pagination and filtering of any HTML structure (DIVs, UL/LI, tables, etc).
15. CoverVid

CoverVid is a jQuery plugin to make your HTML5 video behave like a background cover image. It’s so easy to use.