Web design has become an inescapable part of being a Web developer, which often requires the developer to be involved throughout the entire design process. In order to minimize the time and effort required to design pages used for mockups and the like, one must rely upon a CSS framework and a variety of other tools by which to help create well-organized layouts.
Whether you suffer from the same design deficiency, or you are a talented designer looking for ways to streamline your process, consider checking out all of the CSS Tools featured in the article below and choose your weapons wisely.Let us know what your preferred Web Design tools are and which of the tools below you deem beneficial to your needs in the comment box below.
1. Pleeease

Pleeease is a CSS post-processor. The main goal of this tool is to perform all treatments that a pre-processor shouldn’t have to do! (eg, dealing with prefixes, convert rem to px, support older browsers, etc.).
2. CSS Prism

CSS Prism lets you enter the URL of any CSS file to view and modify its color spectrum. It also includes a bookmarklet to view the colors from any website.
3. PCSS

PCSS is a PHP-driven CSS Preprocessor, which aids developer to write CSS code quickly by defining variables, class nesting, default unit and server-side browser specifics. PCSS do server-side processing using PHP 5, so it requires this version to be available on the server where the website is running.
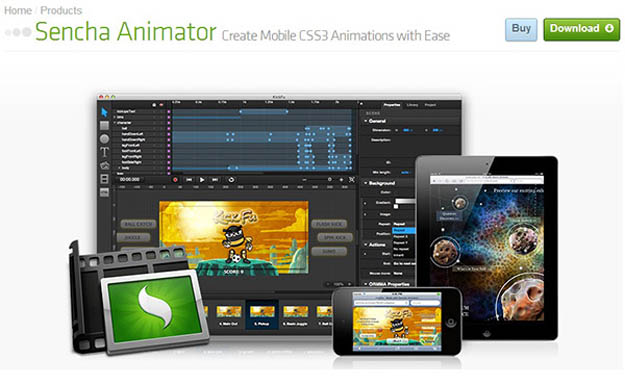
4. Sencha Animator

It is a desktop application which enables users to create CSS3 animations for touch screen mobile devices and webkit browsers. Sencha Animator helps users to create animated text, images, design buttons with gradients and embed analytics.
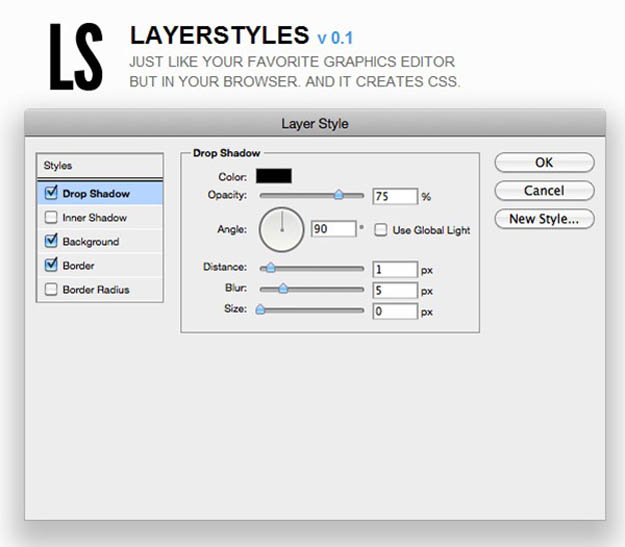
5. LayerStyles

It is a HTML5 app for creating CSS3 in an intuitive way. It has Colorpicker which lets you pick any color of the element you’re working on, it facilitates users with Drag and Drop images on to the page to use them as background or to pick their color.
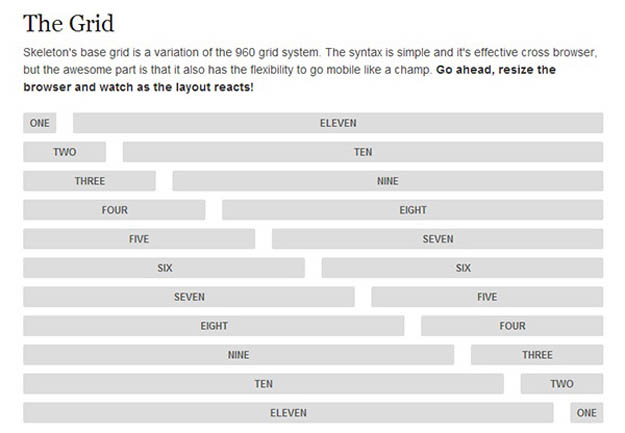
6. Skelton

Skeleton is a small collection of CSS files that can help you rapidly develop sites that look beautiful at any size, be it a 17″ laptop screen or an iPhone. Skeleton is built on three core principles: responsive grid down to mobile, fast to start and style agnostic.
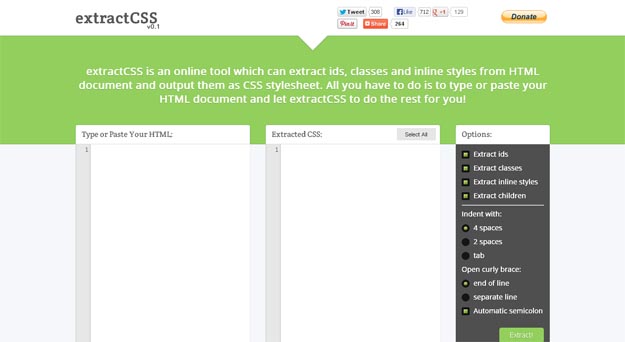
7. Extract CSS

extractCSS is a free and web-based application that is capable of extracting style-related information from HTML. These include ids, classes + inline styles and the output can be customized too (indent and brackets usage). The tool is very useful when we quickly create an HTML file with inline styles and want to generate the stylesheet of it. extractCSS is also open source and it is built with only client-side code.
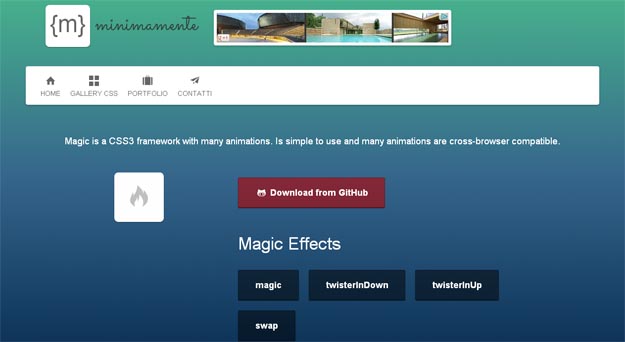
8. Magic

Magic is a stylesheet that includes many of these CSS effects (also mentioned that “more will be added”). The effects are collected under few categories (magic, perspective, rotate, bling, static, slide) and all of the effects are pretty attractive.
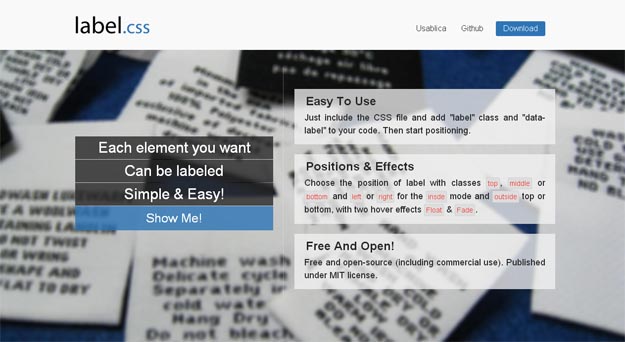
9. Label.css

Label.css is a simple-yet-useful set of CSS rules that provide a global label usage. Each label can be attached to any element, positioned how we want (right, left, top, bottom, inside, outside) and can be animated with float or fade effects.
10. CSSCSS

CSSCSS analyzes your CSS files to see which rulesets have duplicate declarations. This makes your CSS lighter and easier to maintain. It’s simple to install as a ruby gem and runs in the command line.
11. CSS Rationcinator

CSS Ratiocinator is a tool that will automatically refactor your CSS and generate a new stylesheet for your site. It works by examining your site’s live DOM in the browser and reverse engineering a new, more elegant definition that captures styles down to the last pixel.
12. CSS Matic

CSSmatic is a non-profit ultimate CSS tools for web designers. There are four useful tools at the moment. You can use the Gradient Generator which supports multiple colors and opacity stops to get amazing gradients.
13. PrefixmyCSS

PrefixMyCss lets you prefix your CSS3 code easily. Users have to paste CSS code in to the window to prefix, all vendor prefixes are added to your code, users can safely replace their old code.
14. Top Coat

Topcoat is a library which consists CSS classes for form elements, buttons, checkboxes, sliders and many more. It is a lightweight tool that would make your website or app look awesome in short period of time.
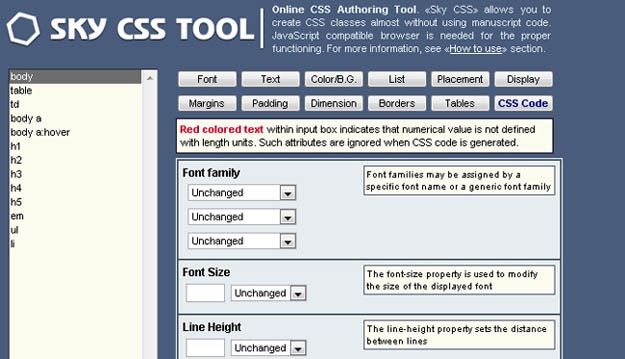
15. Sky CSS Tool

Sky CSS Tool allows you to create CSS classes almost without using manuscript code. Users would need JavaScript compatible browser for the proper functioning.
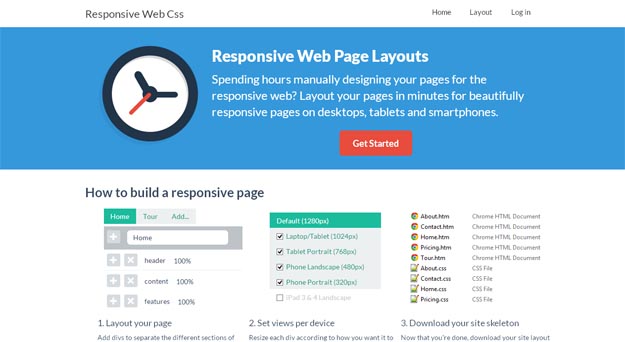
16. Responsive Web Page Layout

It is a web-based tool that enables anyone to create a responsive layout skeleton with drag ‘n’ drops. You can simply add any number of pages, divs and define the widths in percentages. There is support for nested grids and it is possible to select the targeted devices.
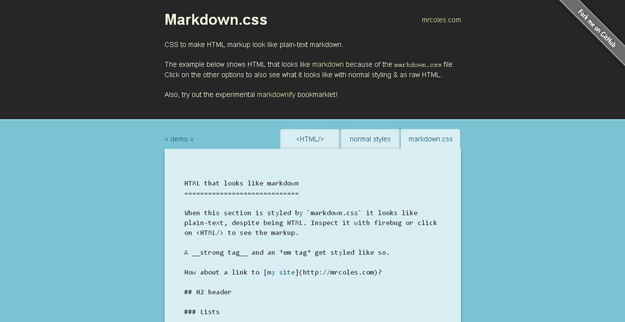
17. Markdown.css

Markdown.css makes it easy to make your HTML markup look like plain-text markdown. All it takes is the inclusion of the markdown.css file and defining some classes in your HTML.
18. CSS Lint

CSS Lint is an exciting open source project which helps finding the problems and inefficiencies in the CSS code. As expected, it displays any parsing errors like mis-typed characters which may end-up in non-rendered rules. The rules are all pluggable, so you can easily write your own or omit ones you don’t want.
19. Gridlover

Gridlover gives you adjustable css for font sizes, line heights and margins. The default css output is for body, p and h1 – h4 headings, but you can of course apply your adjusted values to any element by editing the css. Simply drag the numbers in the top toolbar left and right to adjust their value.
20. StyleStats

StyleStats makes it easy to collect data about the CSS styles used on any website. Just enter a URL (you can also upload a file or input the CSS directly) and StyleStats will parse things like font sizes, universal selectors, unique colors, and much more.
21. CSS Perf

CSS-perf makes it easy to conduct some super unscientific CSS testing on your web pages. For the most part, these tests revolve around methodologies and techniques for determining effective CSS architecture.
22. Normalize.css

Normalize.css is an HTML5-ready alternative to browser resets. It will make all elements render more precisely and uniformly across browsers, targeting only the styles that need normalizing by detecting browser defaults.
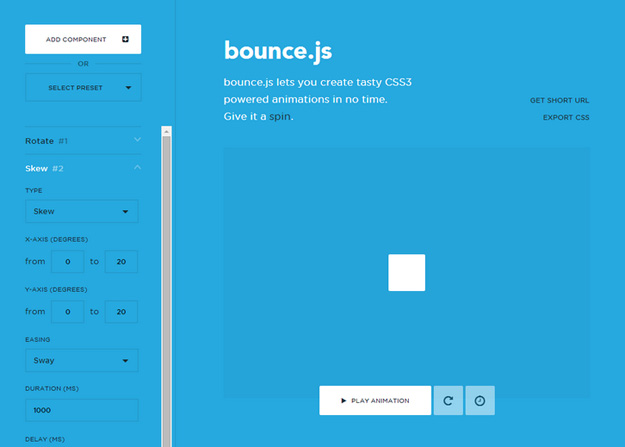
23. Bounce.js

Bounce.js is a tool for generating tasty CSS3 powered keyframe animations. The JS library for generating dynamic animations is on its way. Simply add a component, choose the preset. And then you can either get a short URL or export to CSS.
24. Anijs

AniJS is a declarative handling library for CSS animations that makes development quicker and more eloquent. It’s fully documented and easy to get started with.
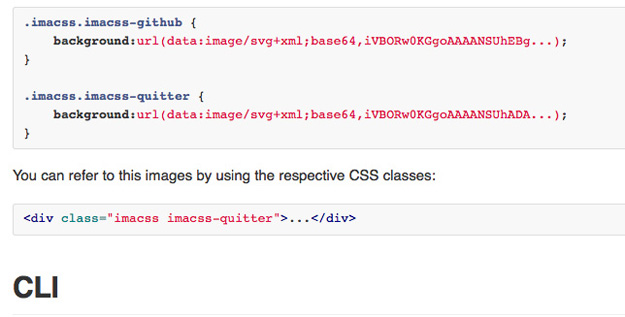
25. Imacss

Imacss is a library and application that transforms image files into data URIs, which are then embedded into a single CSS file as background images. Basically, it lets you reduce all of your HTTP requests for images in your design (like icons) into a single call.
https://github.com/akoenig/imacss