After a much needed break, we are back with yet another roundup of jQuery Plugins for October 2015. As we all know jQuery is free, open source cross-platform JavaScript library designed to simplify the client-side scripting of HTML.
For October 2015 roundup we have chosen some of the best and Useful jQuery Plugins that released recently and which we feel are the most useful, most innovative and most time-saving solutions to many of the modern design and development issues you may have.
We hope you will find the list useful for your work; you can increase the list by letting us know few more useful plugins in the comment section.
Enjoy !!
1. Scrollgress

Scrollgress is a simple, lightweight jQuery plugin used to display a progress bar at the top of the page that fills up as the user scrolls.
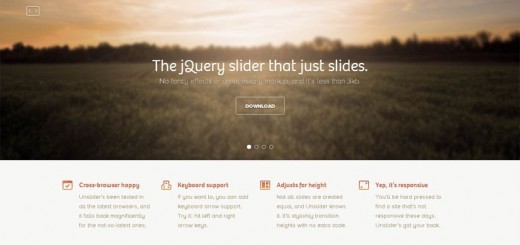
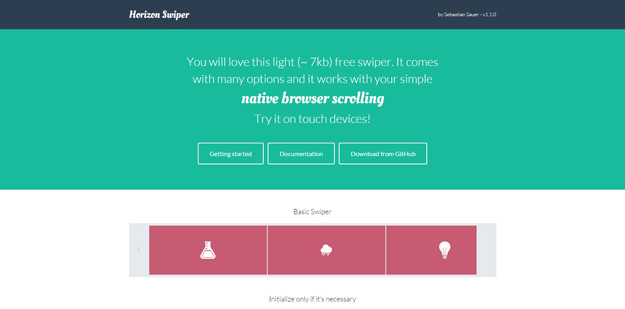
2. Horizon Swiper

Horizon Swiper is a lightweight and free jQuery swiper plugin. It has many options and it works with your simple native browser scrolling.
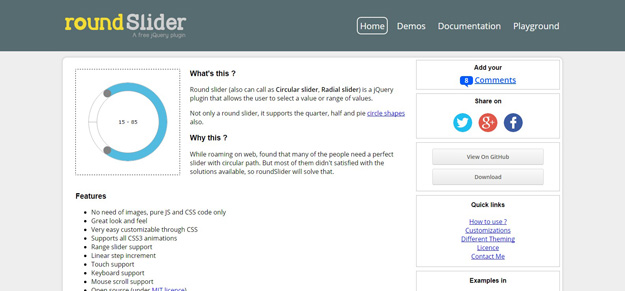
3. Round Slider

Round Slider is a jQuery plugin that allows the user to select a value or range of values. Not only a round slider it supports the quarter, half and pie circle shapes also.
4. jQuery Textbox Revision
![]()
A simple jQuery plugin to track text revisions to HTML inputs or text areas. Revisions can be saved, undone, redone, diffed and fetched. Revision data of text, time of revision and revision number are stored.
5. Dropify

Dropify is a jQuery plugin to customize and style your HTML input files.
6. jQuery Shakker

jQuery Shakker is a jQuery plugin to give any image a shakky effect. It’s pretty easy to use.
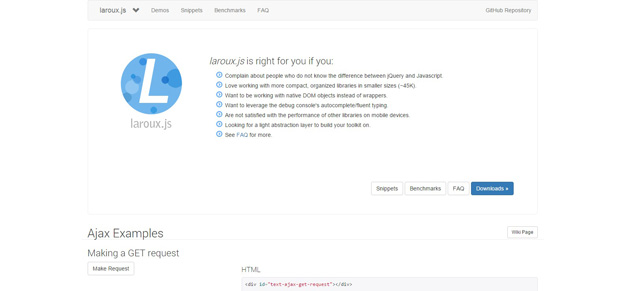
7. Laroux.js

Laroux.js is a jQuery substitute for modern browsers and mobile devices. But instead of offering some wrappers and own dynamics, it simply provides helper functions to achieve the same objectives as jQuery or Zepto.
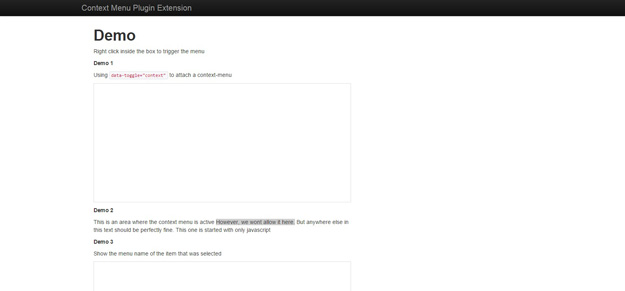
8. Bootstrap Context Menu

A context menu plugin for Bootstrap framework. It can be use via data attributes or via javascript.
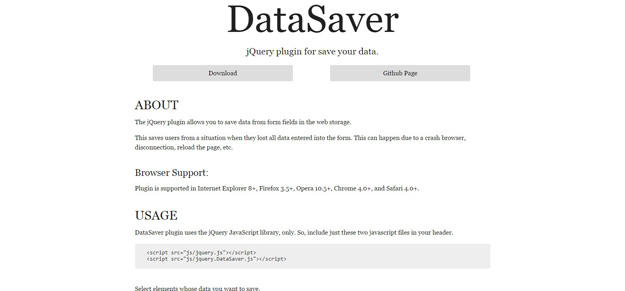
9. DataSaver

The jQuery plugin allows you to save data from form fields in the web storage. This saves users from a situation when they lost all data entered into the form. This can happen due to a crash browser, disconnection, reload the page, etc.
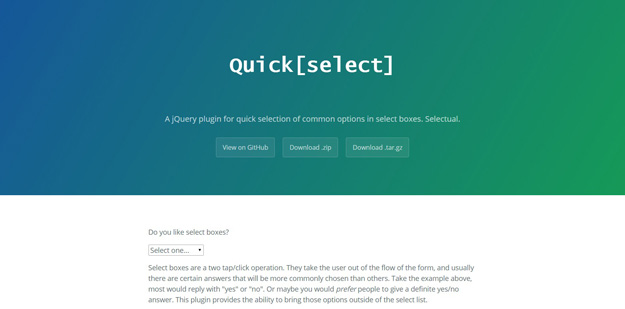
10. QuickSelect

Quick[select] is a jQuery plugin for quick selection of common options in select boxes. Quick[select] uses the browser’s native select list for its overflow, meaning it will work great on all devices.
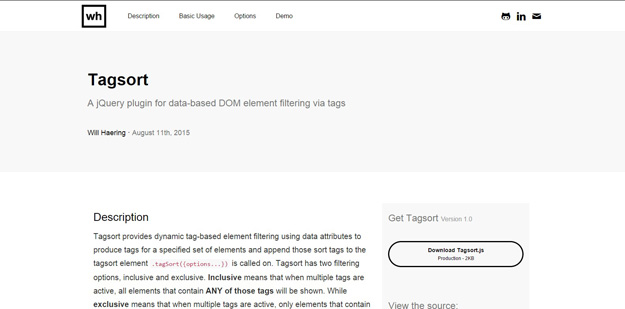
11. Tagsort

Tagsort is a jQuery plugin that uses HTML5 data attributes to dynamically create interactive tags that can be used to filter and sort a set of tagged elements. Tagsort has two filtering options, inclusive and exclusive.
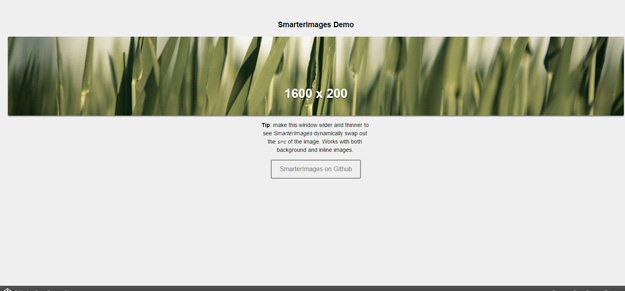
12. SmarterImages

SmarterImages aims to be the most flexible dynamic image replacement jQuery plugin. Think CDN, but without the server.The plugin watches the browser viewport width on load() and resize(), and when the zone changes the plugin rebuilds a new src URL.
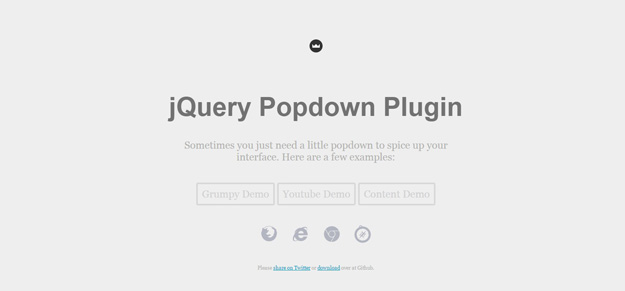
13. jQuery Popdown Plugin

It’s a simple dialog jquery plugin that pops down from the top of your browser window once it’s loaded HTML in the background. A simple way to load web forms, content, user feedback messages, media and any other in place style content.
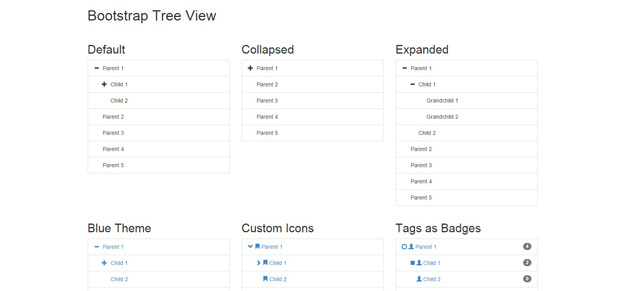
14. Bootstrap Tree View

A simple and elegant solution to displaying hierarchical tree structures (i.e. a Tree View) while leveraging the best that Twitter Bootstrap has to offer in jQuery.
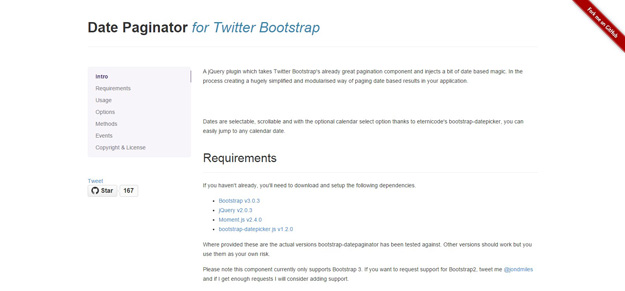
15. jQuery Date Paginator

A jQuery plugin which takes Twitter Bootstrap’s already great pagination component and injects a bit of date based magic. In the process creating a hugely simplified and modularised way of paging date based results in your application.
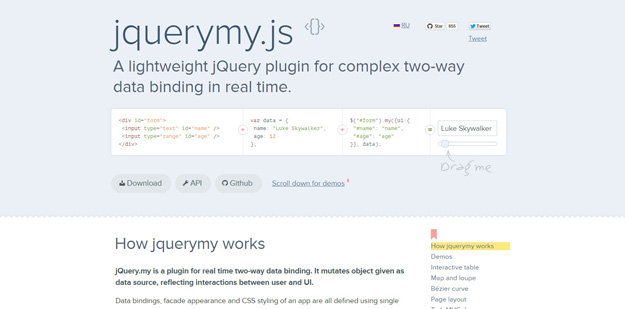
16. jQuery.my

jQuery.my is a plugin for real time two-way data binding. It mutates object given as data source, reflecting interactions between user and UI. Data bindings, facade appearance and CSS styling of an app are all defined using single manifest, which is standard javascript object. Manifests are JSONable.
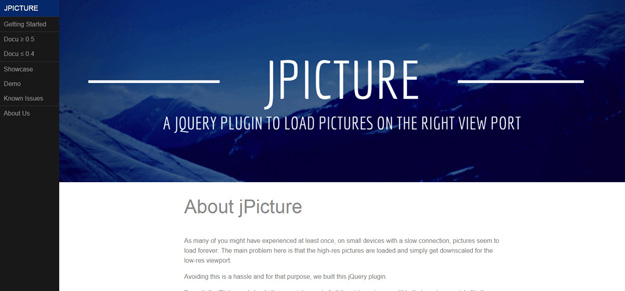
17. jPicture

jPicture is a jQuery plugin to load pictures on the right view port. jPicture loads only the most fitting picture out of the picture-versions for the viewport the page is displayed on. This not only takes away the trouble of handling this yourself, but also reduces loading times for lower-res viewports.
18. Lorem

A jQuery plugin that generates random ‘lorem ipsum’ snippets on the fly. When designing/developing web interfaces you sometimes want to model content you don’t have (filler). Standardly, you copy snippets of the of an altered Latin text into your code.
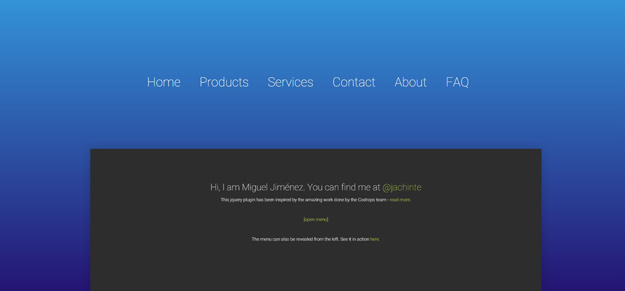
19. SecretNav

SecretNav is a small jQuery push menu plugin that slides out an off-canvas navigation from the edge of the screen while pushing the main content away with a fancy CSS3 powered 3D perspective effect.
20. Stacky

Stacky makes it easy to create UIs with panels that open horizontally using jQuery. Panels can be opened, closed, expanded and collapsed. A panel can be opened either next to a given panel or a the end, in regular mode (pushed next to a panel) or in floating mode (absolute position). Additionally, the open and close events can optionally call functions to, for instance, set or retrieve data to/from panels.