jQuery is one of the most fascinating programming language, jQuery is a fast, popular JavaScript Library that has really small footprint.
jQuery makes document handling, event processing, animation, and Ajax interactions very easy and has a short learning curve.+
For October 2016 roundup, we have chosen some of the Best and Useful jQuery Plugins that released recently and which we feel are best for your upcoming projects and time time-saving solutions to many of the modern design and development issues you may have.
So, without further ado, let’s explore the list. Enjoy !!
Read Also —
Best jQuery Plugins for August 2016
15 Best jQuery Plugins for July 2016
15 jQuery Horizontal Scroll Plugins
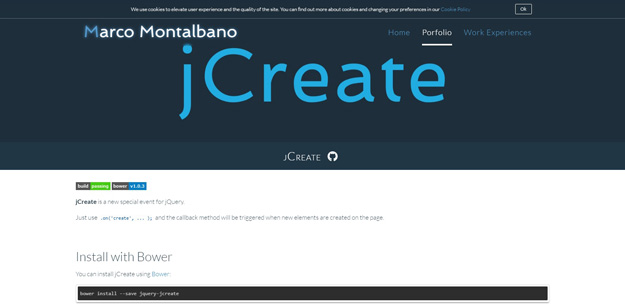
1. jCreate

jCreate is a new special event for jQuery. Just use .on(‘create’, ..); the callback will be triggered when elements are created on the page. Now you can do something cool when one or more elements are created and are available on the page.
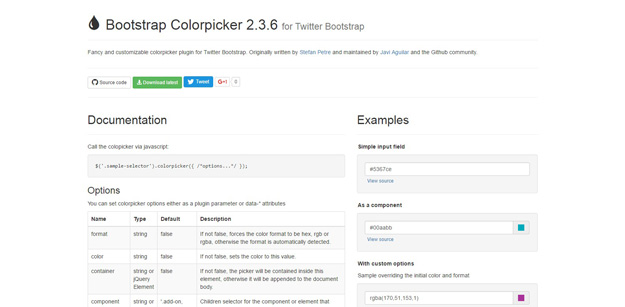
2. Bootstrap ColorPicker

Bootstrap Colorpicker is a fancy and customizable colorpicker plugin for Bootstrap.
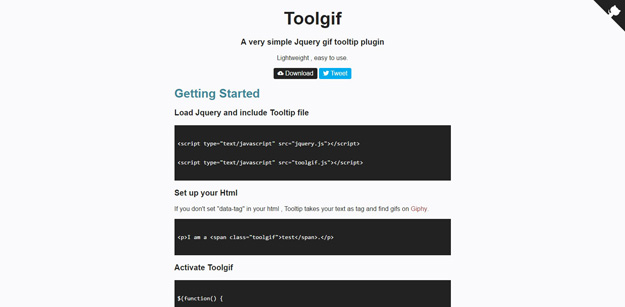
3. Toolgif

Toolgif is a lightweight and very simple jQuery gif tooltip plugin. Also there are some options for customize tooltip.
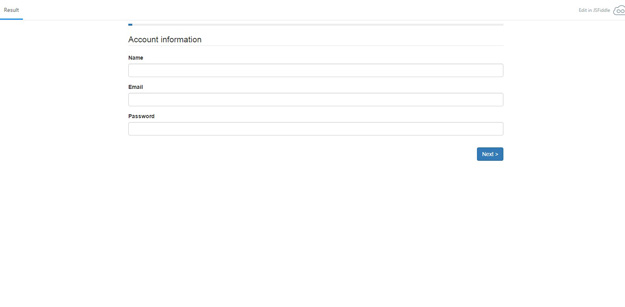
4. FormToWizard
formToWizard is a jQuery plugin that turns any webform into multi-step wizard. formToWizard can be used with Bootstrap and jQuery Validation plugin.
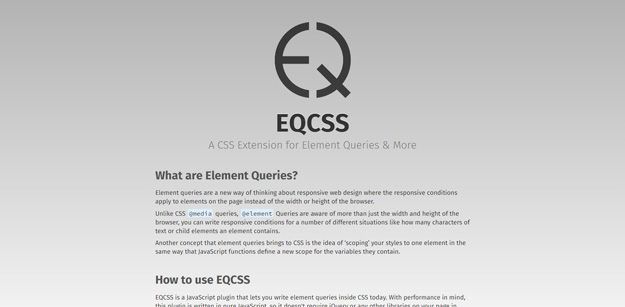
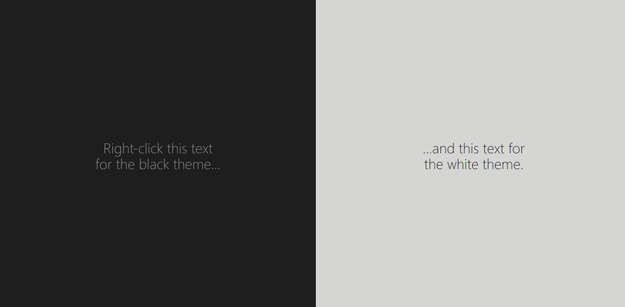
5. EQCSS

EQCSS is a JavaScript plugin that lets you write element queries inside CSS today. With performance in mind, this plugin is written in pure JavaScript, so it doesn’t require jQuery or any other libraries on your page in order to function – add EQCSS.js to your HTML and you’re ready to get started!
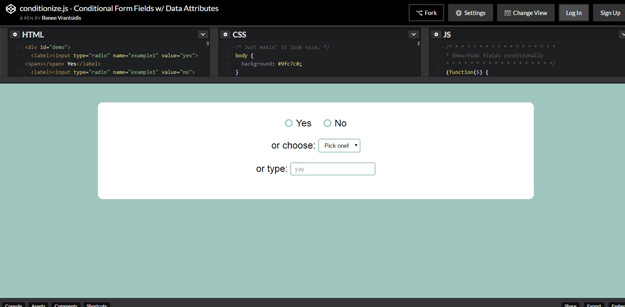
6. Conditionize.js

A small jQuery plugin for handling showing and hiding things conditionally based on input – typically groups of form fields. It works using data attributes to keep all of the name/values for inputs directly in the markup and saves you the trouble of having to manually show/hide a bunch of stuff through JS, as well as improving maintenance if you need to change the name or value of an input you were listening to.
7. justContext.js

justContext is a simple context menu plugin that doesn’t require jQuery, here are some of the features-
• Create unlimited context menus, every HTML element can host it’s own, unique menu
• Single elements can be disabled and are styled accordingly
• Menus are auto-positioned relative to the mouse position and window dimensions
• Menu do have fade-in and fade-out effect (again, no jQuery)
• Support for fontawesome icons is built-in
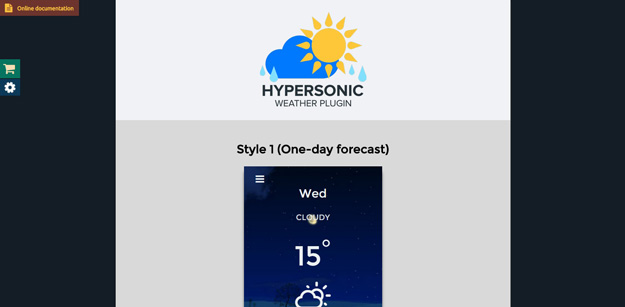
8. Hypersonic

Hypersonic-weather plugin is a amazing script for displaying weather conditions and detailed forecast information for your location and any place other in the world.
This plugin includes several features like weather font icon flat, modern design, address location, various themes, 6 styles and different skins, Google fonts, Font Awesome icons, cross browser compatible and much more.
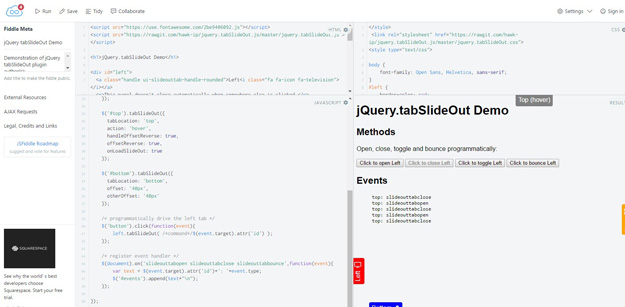
9. TabSlideOut.js

jQuery plugin to create tabs that slide out from the window edges to show a feedback form, contact form, notepad etc. Includes methods to programmatically interact with tabs, and events and handlers fire on open, close and bounce (bounce is used to attract attention to a tab).
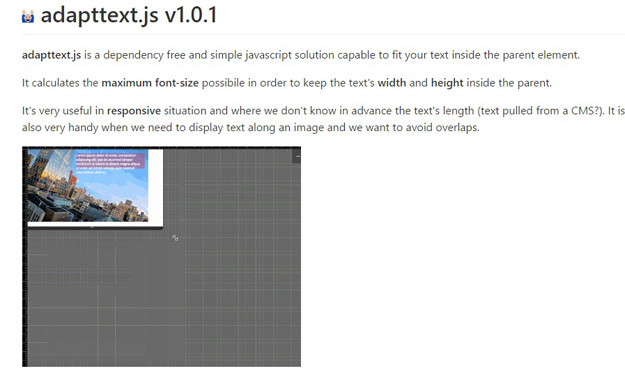
10. adapttext.js

adapttext.js is a dependency free and simple JavaScript solution capable to fit your text inside the parent element. It calculates the maximum font-size possible in order to keep the text’s width and height inside the parent.
It’s very useful in responsive situation and where we don’t know in advance the text’s length (text pulled from a CMS?). It is also very handy when we need to display text along an image and we want to avoid overlaps.
11. Felix

Felix is a premium Pinterest jQuery Feed allows creating marvelous grids of Pinterest photos and sharing them in gorgeous galleries.
The jQuery version of Felix contains vast opportunities of customization so that you will be able to set the required parameters depending on a website’s purpose.
30+ adjustable elements, changeable color’s , 8 animation effects and 9 languages will help you to create an amazing look for Pinterest images.
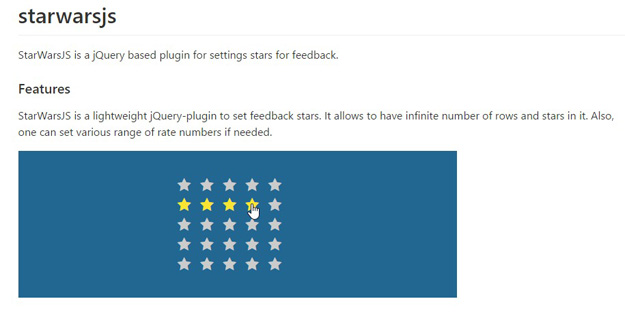
12. StarsWarsJS

StarWarsJS is a lightweight jQuery rating plugin to set stars for feedback. It is possible to have infinite number of rows and stars in it. Also, one can set various range of rate numbers. Star icons are based on fonts which gives freedom to change the size and color of a certain icon by re-writing default CSS styles.
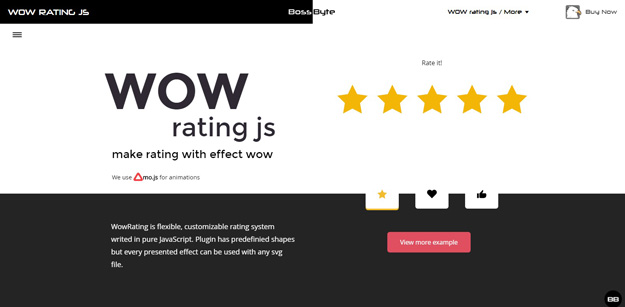
13. WowRating

WowRating is flexible, customizable rating system written in pure JavaScript. Plugin has predefinied shapes but every presented effect can be used with any svg file. WowRating can be used as rating or single toggle buttons. Configuration options enable to change colors, shapes, sizes, texts, set rating min/max, disable/enable and many many more
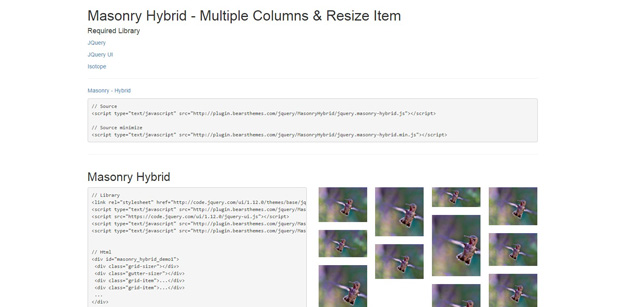
14. Masonry Hybrid

Masonry Hybrid is a multi columns layout plugin for jQuery. Think of it as the flip side of CSS floats. Whereas floating arranges elements horizontally then vertically, Masonry arranges elements vertically then horizontally according to a grid.
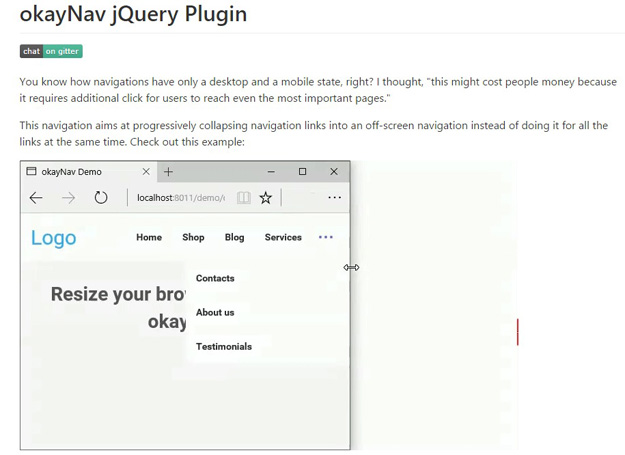
15. OkayNav

You know how navigations have only a desktop and a mobile state, right? I thought, “this might cost people money because it requires additional click for users to reach even the most important pages.”
This navigation aims at progressively collapsing navigation links into an off-screen navigation instead of doing it for all the links at the same time.