A JavaScript library is a library of pre-written JavaScript which allows for easier development of JavaScript-based applications, especially for AJAX and other web-centric technologies. JavaScript serves a multitude of ways by which to create interactive websites, web applications. Utilizing JavaScript into your web projects can enable you to move HTML elements around, create a variety of custom animations, and give your visitors a better end user experience.
For March 2014, We have rounded up a list of fresh and recently released JavaScript libraries to help you enhance your website related tasks and keep your website a step ahead of the competition. We hope you will find a few of the JavaScript libraries below beneficial to your web related needs. Enjoy !!
1. Z.js

Z.js is a JavaScript file that turns content invisible using Unicode’s ZW(N)Js (\u200c, \u200d). There are demos available to show what kinds of situations it’s useful in.
2. Nanobar.js

Nanobar.js offers very, very lightweight progress bars, coming in at around 725 bytes when gzipped. It doesn’t require jQuery and is easy to use.
3. jsCache

jsCache is a javascript library that enables caching of javascripts, css-stylesheets and images using my localStorage polyfill. This is especially useful when serving your website for mobile phones, which has limited HTTP caching available, but also speeds up your site in an ordinary webbrowser as it saves HTTP
requests and loads all files async.
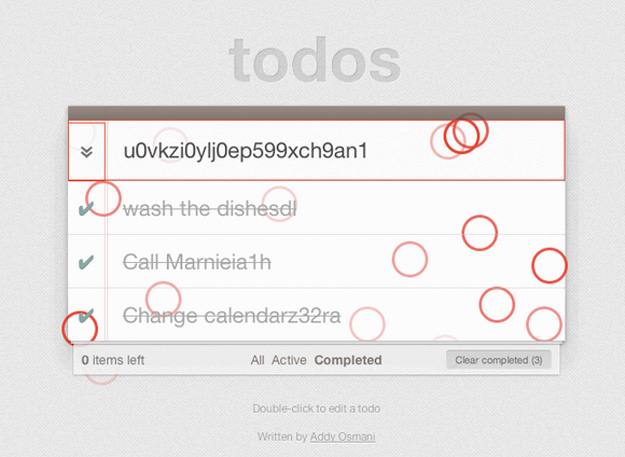
4. Gremlins.js

Gremlins.js is a monkey testing library written in JavaScript, for Node.js and the browser. Use it to check the robustness of web applications by unleashing a horde of undisciplined gremlins.
Gremlins.js simulates random user actions: gremlins click anywhere in the window, enter random data in forms, or move the mouse over elements that don’t expect it. Their goal: triggering JavaScript errors, or making the application fail. If gremlins can’t break an application, congrats! The application is robust enough to be released to real users.
5. Olly.js

Olly.js is a lightweight JavaScript library to convert URLs into embedable HTML.
6. Accounting.js

accounting.js is a tiny JavaScript library for number, money and currency formatting, with optional excel-style column rendering (to line up symbols and decimals). It’s lightweight, fully localisable and has zero dependencies.
7. Sticker.js

Sticker.js is a javaScript library that allows you to create a Sticker Effect. There is no dependencies (jQuery not required). It works in most of major browsers that support CSS 3 (IE10+). It is licensed under MIT License.
8. Fattalble.js

Fattable is a javascript Library to create table with infinite scroll, with infinite number of rows and number of columns. Big table don’t do well with DOM. Your scroll will start getting choppy. Also big tables can rapidly grow in sizes. It is not always possible to have clients download or even retain all of the table data. Fattable includes everything required to load your data asynchronously. The design is up to you. Style the table via css and use your painter to hook up events, and render your content in your cell.
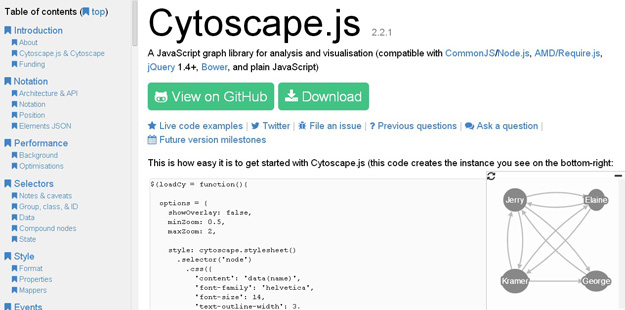
9. Cytoscape.js

Cytoscape.js is an open-source graph library written in JavaScript. You can use Cytoscape.js for graph analysis and visualisation. It’s compatible with CommonJS/Node.js, jQuery 1.4+, and plain JavaScript.
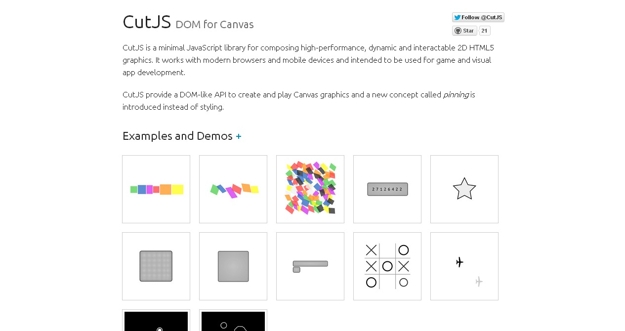
10. Cut.js

CutJS is a minimal JavaScript library for composing high-performance, dynamic and intractable 2D HTML5 graphics. It works with modern browsers and mobile devices and intended to be used for game and visual app development. CutJS provide a DOM-like API to create and play Canvas graphics and a new concept called pinning is introduced instead of styling. A CutJS app consists of a tree of nodes and image cutouts. Each node includes zero, one or more cutouts and is pinned (transformed) against its parent. Cutouts comes from either image textures or Canvas drawing.
11. Fn.js

fn.js is an opinionated JavaScript library that pushes you to to adopt strategies that encourage a functional programming style. fn.js aims to support functional practices over performance or established conventions. In order to guide you on the right path, fn.js internals force avoidance of side effects, object mutation, and function state. fn.js runs in the Node.js or in the browser using normal script tags or via an AMD loader such as RequireJS. Support for Bower is coming soon. fn.js is MIT licensed and hosted on GitHub.
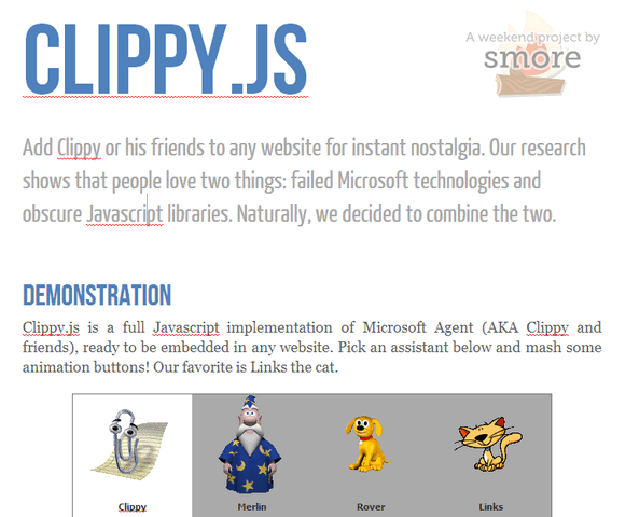
12. Clippy.js

Clippy.js adds Clippy or his friends to any website for instant nostalgia. It is a full Javascript implementation of Microsoft Agent (AKA Clippy and friends), ready to be embedded in any website.
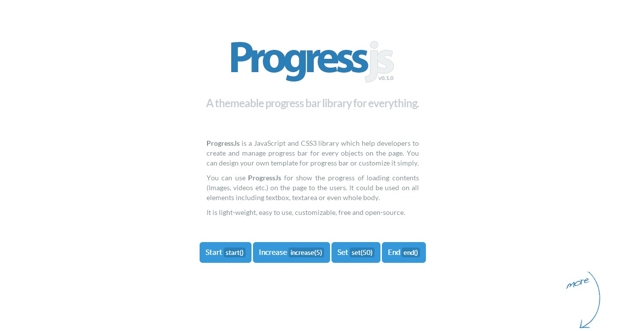
13. Progress js

ProgressJs is a JavaScript and CSS3 library which help developers to create and manage progress bar for every objects on the page. You can design your own template for progress bar or customize it simply.
You can use ProgressJs for show the progress of loading contents (Images, videos etc.) on the page to the users. It could be used on all elements including textbox, textarea or even whole body.
14. Dropzone.js

Dropzone.js is a light weight, easy to use drag’n’drop, and opensource JavaScript library that turns an HTML element into a dropzone. This means that a user can drag and drop a file onto it, and the file gets uploaded to the server via AJAX. Starting with version 2.0.0 this library does no longer depend on jQuery (but it still works as a jQuery module). It is written as a component but there’s a standalone version, and an AMD module that’s compatible with RequireJS in the downloads folder.
15 Simple Slider

It’s a simple javascript slider without any dependencies on third-party libraries. The goal of this small script is to enable a carousel-like html element adding the smallest piece of code possible.