JavaScript has given us so much, JavaScript made it easy to use touchscreen devices. With it, we can enable websites to respond to finger gestures such as tap, scroll and zoom. JavaScript has not only resolved cross-browser compatibility issues but has made it easy to develop cross-platform websites, which increases the number of users. In other words JavaScript has become lifeline for developers today.
For this article we have rounded up some of the best playground (websites) where you can run, test and debug your JavaScript code or java code snippets flawless testing before integrating them into your main website code. This gives you confidence that you are programming on the right track.
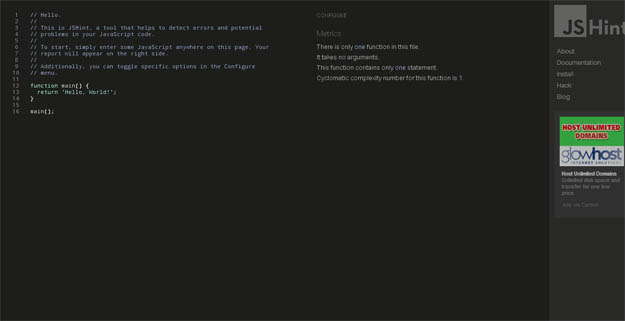
1. JS Hint

JSHint is a community-driven tool to detect errors and potential problems in JavaScript code and to enforce your team’s coding conventions. It is very flexible so you can easily adjust it to your particular coding guidelines and the environment you expect your code to execute in. JSHint is open source and will always stay this way.
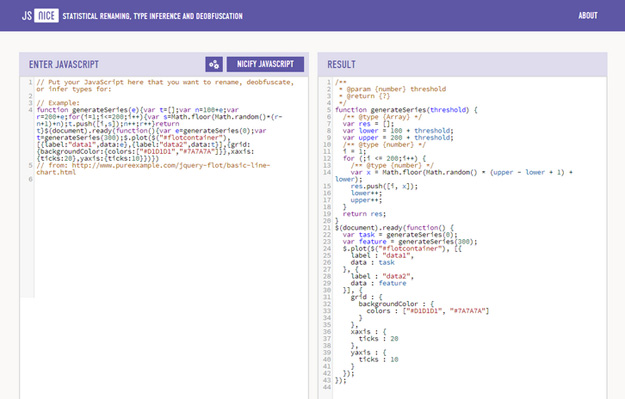
2. JS Nice

JS Nice makes even obfuscated JavaScript code readable. It is a new kind of statistical de-obfuscation and de-minification engine for JavaScript. Given a JavaScript program, JSNice automatically suggests new likely identifier names and types. JSNice uses advanced machine learning and program analysis techniques to learn name and type regularities from large amounts of available open source projects.
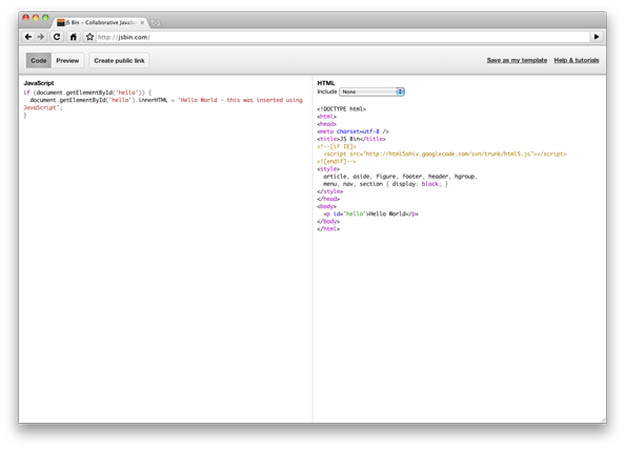
3. JS Bin

JS Bin is a webapp specifically designed to help JavaScript and CSS folk test snippets of code, within some context, and debug the code collaboratively. JS Bin allows you to edit and test JavaScript and HTML. Once you’re happy you can save, and send the URL to a peer for review or help.
4. JS Fiddle

jsFiddle is a shell editor that eases writing JavaScript code by creating a custom environment based on popular JS frameworks. You can select the framework & the version of your choice (MooTools, jQuery, Dojo, Prototype, YUI, Glow,Vanilla). Also, if there is, you can add a complimentary framework like jQuery UI or MooTools More A great feature is the ability to save & share the code created with a unique URL generated. Optionally, jsFiddle has an embedding feature too.
5. Liveweave

Liveweave is a HTML5, CSS3 & JavaScript playground and a real-time editor for web designers and developers. It is a great tool to test, practice and share your creations! It has resizable panels, so that you can write your code (or weave, as we call it) the way you want. Liveweave also has built-in context-sensitive code-hinting for HTML5 and CSS3 tags / attributes that makes life a lot easier.
6. CodePen

CodePen is a playground for the front end side of the web. It’s all about inspiration, education, and sharing. The service highlights popular demonstrations (“Pens”) and offers advanced functionality such as sharing and embedding.
7. Kodtest

It has beautiful, GUI, same functionality as JSFiddle has, nothing much changes from the likes of JSFiddle, or Liveweave. The only difference is the interface, and perhaps the choice of ibraries.
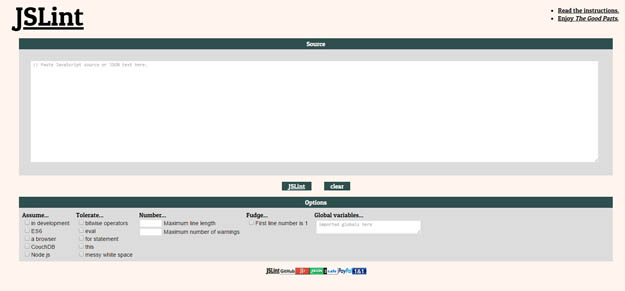
8. JS Lint

This is a static code analysis tool that is used for checking if JavaScript source code complies with the coding rules. Developed by Douglas Crockford, it is provided primarily as an online tool. However, there are command line adaptations as well.
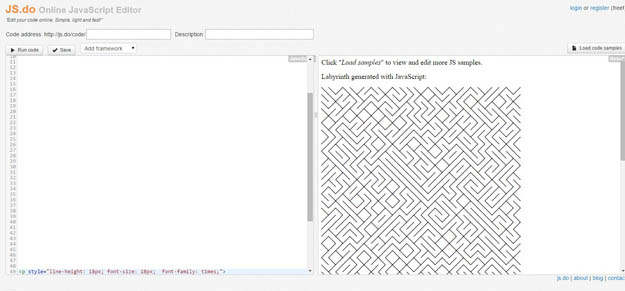
9. JS.do

This is an online JavaScript Editor that can be useful for editing JavaScript online. It presents a simple screen where you can post your JavaScript and run the code to ensure that your script is doing fine.
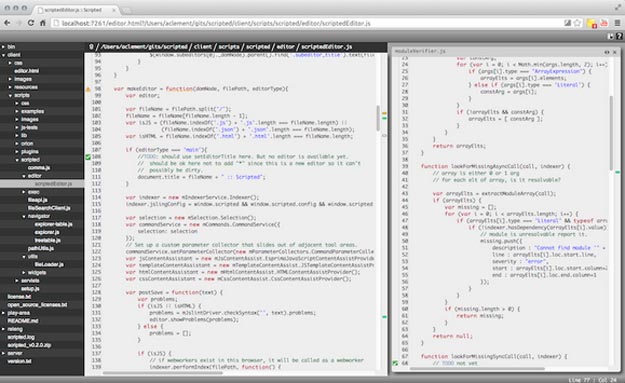
10. Scripted

Scripted is a fast and lightweight code editor with an initial focus on JavaScript editing. Scripted is a browser based editor and the editor itself is served from a locally running Node.js server instance.
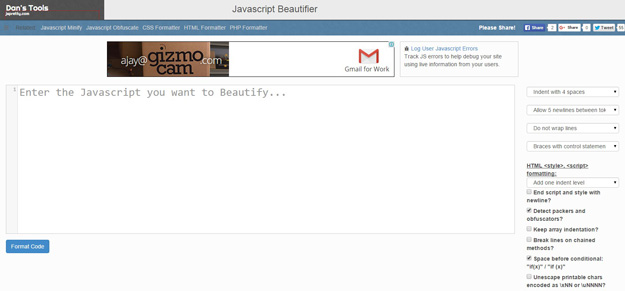
11. JS Beautifier

JS Beautifier will reformat and re-indent bookmarklets, along with ugly JavaScript, unpack scripts that are, as well as de-obfuscate scripts that are processed by www. javascriptobfuscator.com. You can beautify javascript using JS Beautifier in your web browser, or in the command line using node.js or python.
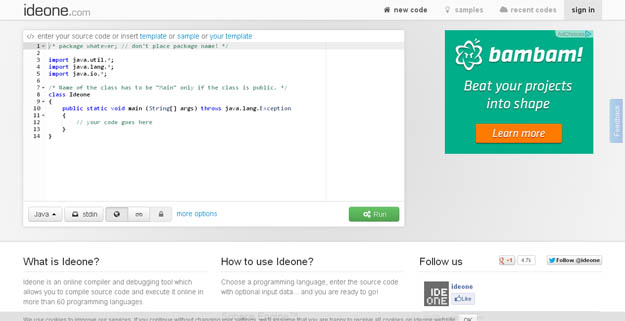
12. Ideone

Ideone is an online compiler as well as a debugging tool. It allows programmers to compile source code as well as execute it in online in more than 60 programming languages including JavaScript. You can choose a programming language, enter the source code along with the optional input data, and you are ready to begin.
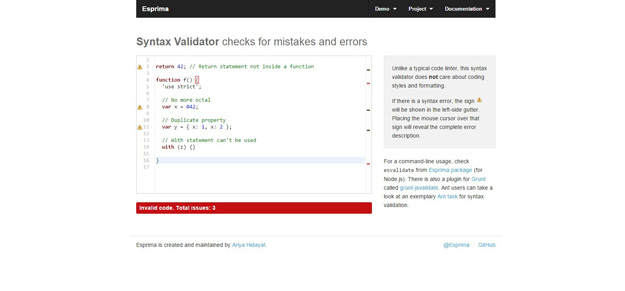
13. Esprima

This is a syntax validator that checks for mistakes as well as editors. Unlike a typical code validator, this syntax validator does not bother about coding styles as well as formatting. For syntax errors, this sign will be shown in the left-side gutter of the editor screen.
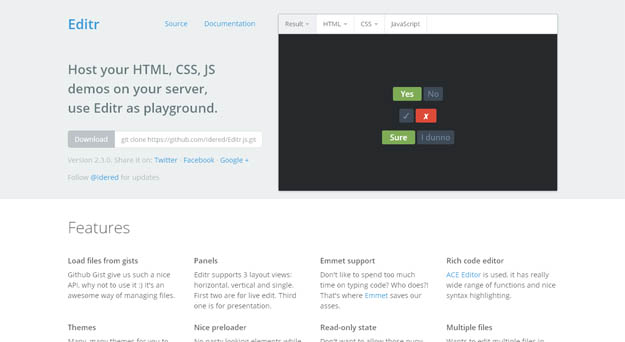
14. Editr

Editr is a HTML, CSS and JavaScript playground that you can host on your server. It is based on ACE Editor. Its super easy to setup. It supports multiple instances on one page. Configurations are available via JS object or HTML attributes. Editr is licensed under MIT License.
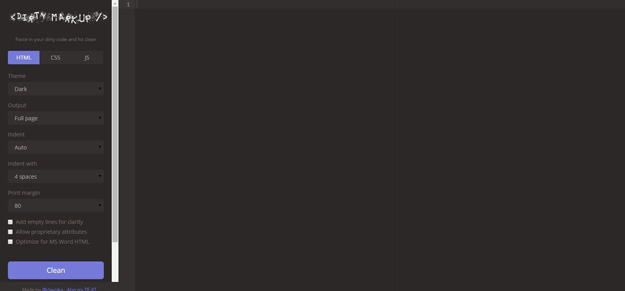
15. DirtyMarkup

DirtyMarkup is a web-based interface that is used for cleaning dirty markup. You can paste HTML, CSS, or JavaScript code and obtain the cleaned file.