If you just started with JavaScript then believe me you have to swim across an entire ocean, and in this journey knowing the language and its syntax is only the beginning. Once you jump in the ocean of JavaScript you have to face endless number of tools and libraries which are used to create, manage and maintain modern JavaScript code. Invariably, confusion strikes!
For this roundup we have compiled a list of JavaScript Libraries for August 2015, in this roundup we have covered feature enriched and interactive JavaScript Libraries that offer you several functions and can serve number of purposes for you to build effective and useful web applications. Feel free to share your opinion with us by posting a comment below. Enjoy !!
1. Substituteteacher.js

substituteteacher.js is a JavaScript library that lets you substitute sentences for each other, swapping only the words necessary.
2. Artyom.js

Artyom.js is a voice recognition javascript library. You can make awesome stuff with Google Chrome speech synthesis and speech recognition. You can build your own Siri, Google Now or Cortana within your web application.
3. Html5tooltips.js

html5tooltips.js is a light and clean tooltips written in pure javascript with CSS3 animation and no framework dependency.
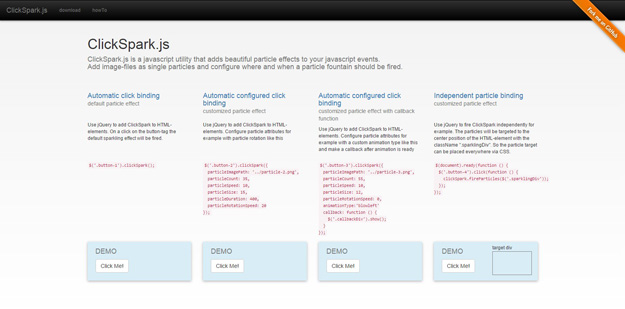
4. ClickSpark.js

ClickSpark.js is an open source particle effect tool for the frontend. It’s based on JavaScript and HTML5. ClickSpark.js adds beautiful particle effects to yourJavaScript events. The special feature is that image files can be used as single particles. It’s easily configurable and flexible.
5. Validate.js

Validate.js provides a declarative way of validating javascript objects. The goal of validate.js is to provide a cross framework and cross language way of validating data. The validation constraints can be declared in JSON and shared between clients and the server.
6. Spectacle

Spectacle is a React-powered presentation library. With Spectacle you can write slides with JSX. It supports a presenter view, so you can see the next side and the current time. If you’re currently addicted to React then this will probably be preferable to messing around in Keynote/PowerPoint/etc.
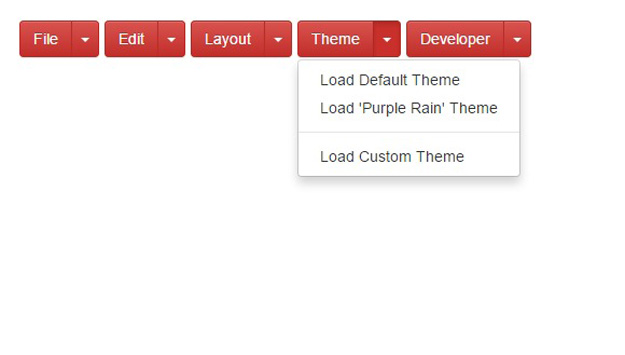
7. Bootbox.js

Bootbox.js is a small JavaScript library which allows you to create programmatic dialog boxes using Bootstrap modals, without having to worry about creating, managing or removing any of the required DOM elements or JS event handlers.
8. Calque

Calque is a javascript library to create improved calculator / calculation. It’s using Math.js library.
9. Highlighter.js

Highlighter.js is a tiny javascript library, to allow you to easily navigate, select and highlight the DOM elements.
10. TouchPoint.js
TouchPoint.js is a tiny JavaScript library made for in-browser HTML prototyping that visually shows where the user clicks/taps on-screen using CSS3 transforms and transitions. TouchPoint is highly customizable, mobile ready and great for screencasting, screen recording, user testing and presentations.
11. Socioscapes.js

Socioscapes is a javascript alternative to desktop geographic information systems and proprietary data visualization platforms. The modular API fuses various free-to-use and open-source GIS libraries into an organized, modular, and sandboxed environment.
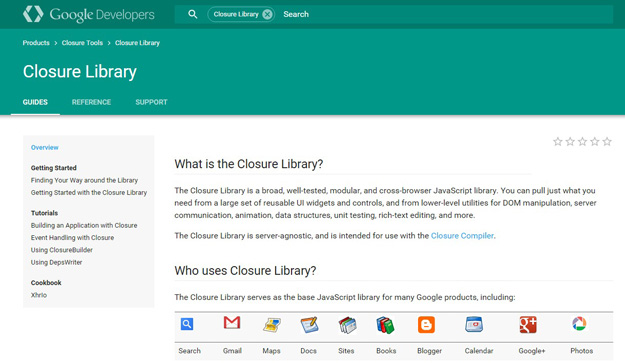
12. Closure Library

The Closure Library is a broad, well-tested, modular, and cross-browser JavaScript library. You can pull just what you need from a large set of reusable UI widgets and controls, and from lower-level utilities for DOM manipulation, server communication, animation, data structures, unit testing, rich-text editing, and more.
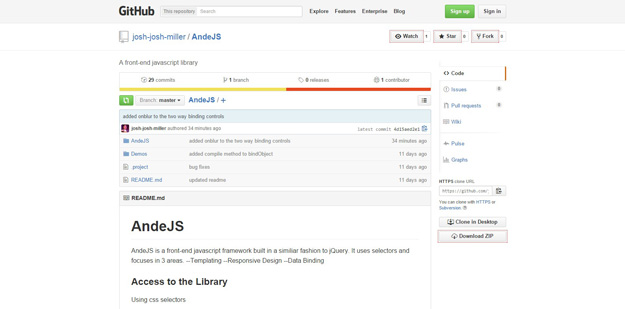
13. AndeJS

AndeJS is a front-end javascript framework built in a similiar fashion to jQuery. It uses selectors and focuses in 3 areas. –Templating –Responsive Design –Data Binding.
14. Swagger.js

Swagger is a simple yet powerful representation of your RESTful API. With the largest ecosystem of API tooling on the planet, thousands of developers are supporting Swagger in almost every modern programming language and deployment environment. With a Swagger-enabled API, you get interactive documentation, client SDK generation and discoverability.
15. wq.app

wq.app is a suite of Javascript modules and related assets, created to facilitate the rapid deployment of offline-cabable HTML5 mobile and desktop data collection apps for crowdsourcing, citizen science, and volunteered geographic information, as well as professional field data collection. wq.app is the client component of the wq framework, and can be used with any REST service as a backend. In particular, when combined with a Mustache-capable REST service like wq.db, wq.app can be used to create responsive, progressively enhanced websites / apps, that can selectively render individual application screens on the server or on the client depending on project needs, network connectivity, and offline storage availability.