A framework is considered as a software application which helps developers in quickly designing and developing dynamic websites. Every month myriad of frameworks been released by several developers to make development process easy and effective.
In order to save your precious time, we have gathered 8 of the new and recently released frameworks which will assist you within your coding and inspire you to design and develop cross browser dynamic websites and web applications. We hope these frameworks will serve your code purpose and projects.
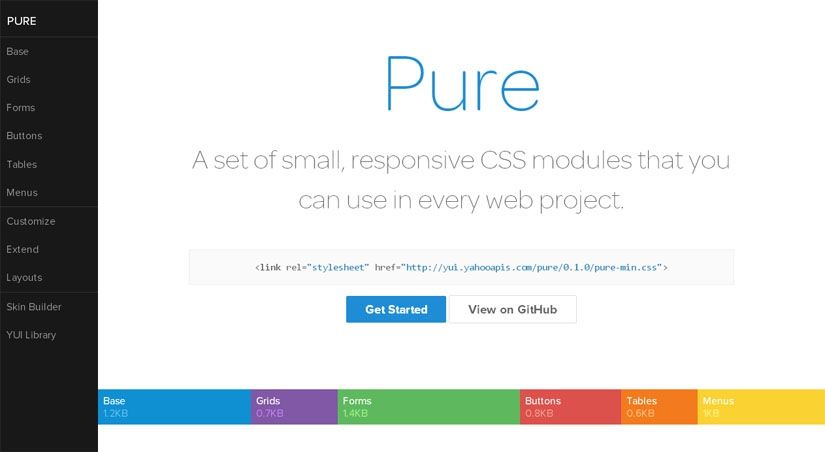
1. Pure : CSS Framework by Yahoo

Pure is a fresh one that is created by Yahoo!. It uses Normalize.CSS anddoesn’t use any JavaScript but only HTML-CSS. The framework is built with responsive layouts in mind and has styles for typography, grids, forms, buttons, tables and navigation. Markup used is very simple and the whole framework is pretty lightweight(5.7KB minified and gzipped).
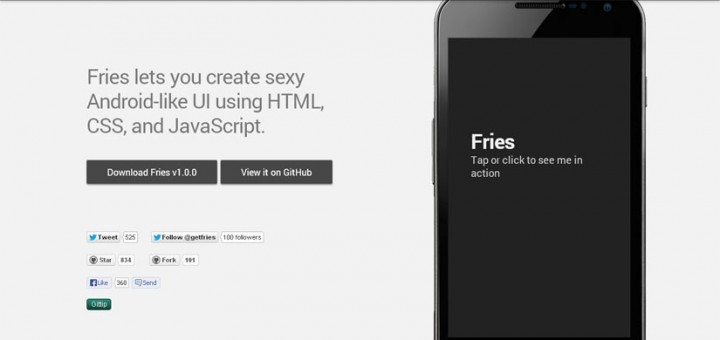
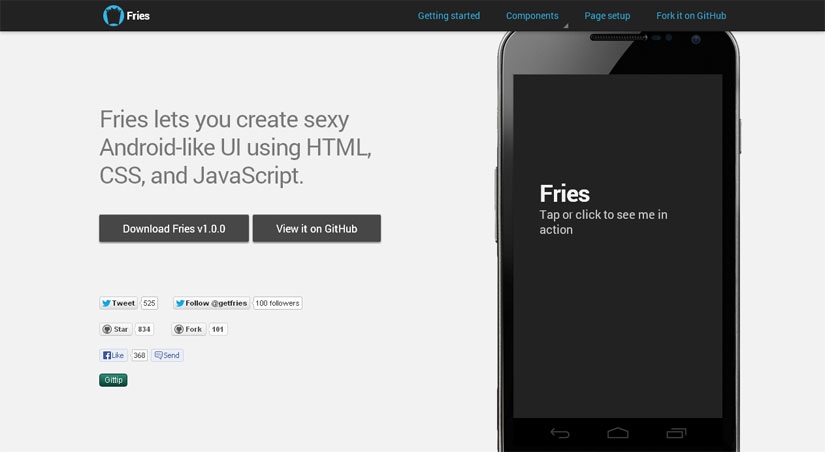
2. Fries : For Android Like UIs

Fries is a solid HTML-CSS-JS framework for creating Android-like UIs both for real-world usage and prototyping. The framework has all the major components like forms, action bars, lists, buttons, spinners or tabs. It is also optimized for PhoneGap and can be easily converted to a native app.
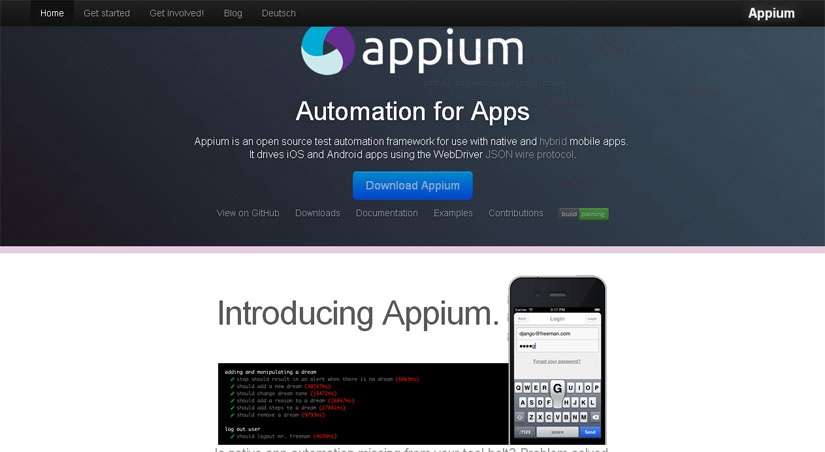
3. Appium : Test Automation Framework for Mobile Apps

Appium is an open source framework which helps automating mobile app testing from any language and any test framework, with full access to back-end APIs and DBs from test code. It works for both iOS + Android apps and tests can be written with Java, Objective-C, JavaScript, PHP, Python, Ruby, C#, Clojure, or Perl. The framework is Mac OS X only and requires Nodejs to run.
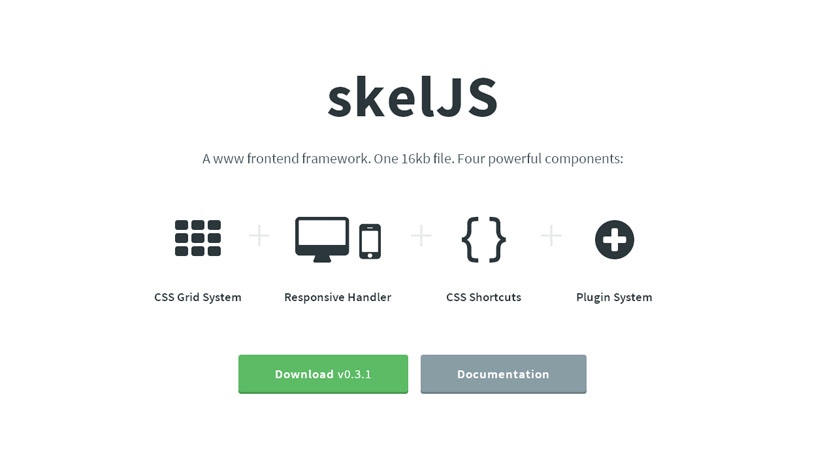
4. Skel.js : Framework for Building Responsive Layouts

Skel.js is a tiny JavaScript framework (~6kb gzipped and minified) thatsimplifies building responsive layouts very much. It has a JavaScript-powered and 12-column grid system that can handle any type of complex layouts + has easy-to-understand rules. Managing breakpoints is just about adding the width ranges in the options of the skel.js‘ main function.
5. Fitgrd : Responsive Grid System

Fitgrd is not a framework. It’s a solid foundation to build up your own responsive website. It is designed for rapid prototyping, but also runs well in production environments. This grid system is perfect for advanced web designers who don’t want to have their pages look like “bootstraped”. Everything but the grid is up to you and gives you the ability to save a lot of dispensable code.
6. Kartograph : Framework for Interactive Maps with SVG

Kartograph is a simple and lightweight framework for building interactive map applications without Google Maps or any other mapping service. It was created with the needs of designers and data journalists in mind. Actually, Kartograph has two libraries. One generates beautiful & compact SVG maps; the other helps you to create interactive maps that run across all major browsers. If you already have the SVG data (for ex: any drawing can be converted to SVG with Adobe Illustrator), only the JavaScript library can help too.
7. iio Engine : Open Source Framework for Building HTML5 Apps

iio Engine is an open source framework for creating HTML5 applications with JavaScript and canvas. The framework is lightweight (45kb) and packed with a debugging system+ cross-platform deployment engine. It doesn’t require any JS frameworks and can work side-by-side with Box2D. iio Engine’s website provides a full documentation and many examples to simplify development.
8. Markup Framework

Markup Framework, a fresh one, is a collection of layouts, widgets, typographic styles and other UI components which can be used as a base for any web project. It is mostly HTML-CSS with very few JavaScript and focuses on providing the base/skeleton rather than the look/design. The framework includes multiple style choices for typography, forms and UI widgets. Also, there are many ready-to-use layouts (with mobile-first approach), a flexible grid and CSS reset.