CSS has remarkably superb and made his place amongst developers, with CSS you can do number of things and can learn css easily with various tutorials and tools available online. We are back again with another roundup of useful and new CSS Tools that you should use for your development related tasks.
Whether you suffer from the same design deficiency, or you are a talented designer looking for ways to streamline your process, consider checking out all of the CSS Tools featured in the article below and choose your weapons wisely.
Let us know what your preferred Web Design tools are and which of the tools below you deem beneficial to your needs in the comment box below.
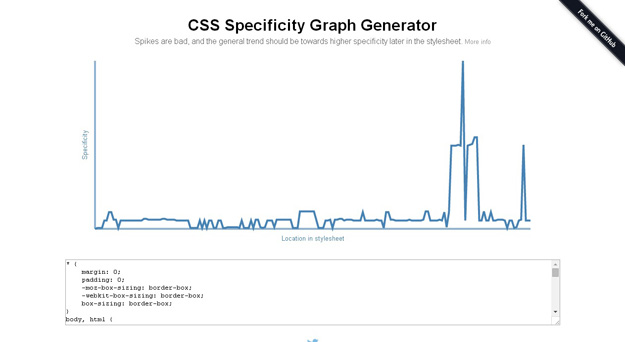
1. CSS Specificity Graph Generator

The CSS Specificity Graph Generator makes it simple to create specificity graphs for your stylesheets, for better insight into how well structured they are. It uses d3, css-parser, and specificity to create interactive visualizations.
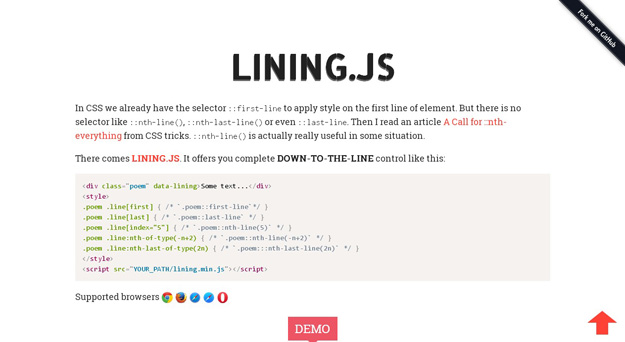
2. Lining.js

Lining.js makes it easy to apply CSS to any individual lines within your text, rather than just the first line. It does so by creating an ::nth-line selector, where you can define your own lines to control.
3. Material UI

Material-UI is a CSS framework and a set of React components that implement Google’s Material Design specification. Material-UI is available as an npm package. Use browserify and reactify for dependency management and JSX transformation. The CSS framework is written in Less, so you’ll need to compile that as well.
4. Motherplate

Motherplate is a bare bones HTML5, CSS3, and SCSS responsive boilerplate. It doesn’t include any visual styling or components, just bare bones CSS to get started with.
5. CSStyle

Csstyle is a modern approach for crafting beautifully maintainable stylesheets. The csstyle method is implemented using a set of SASS mixins that make your CSS readable and semantic, generate your selectors for you, and automatically handle things like specificity and nesting. csstyle makes your project’s styling refreshingly consistent.
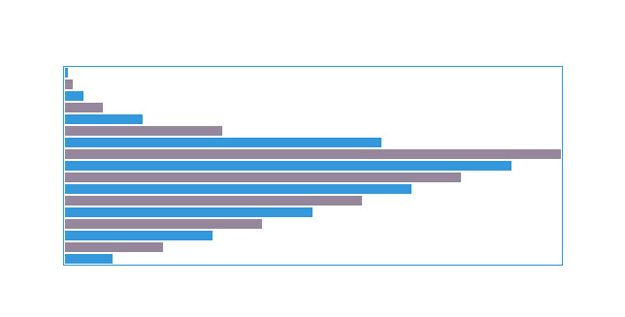
6. CSSplot

CSSplot lets you plot points on a chart purely with CSS. It works for bar charts, vertical bar charts, and scatter plots.
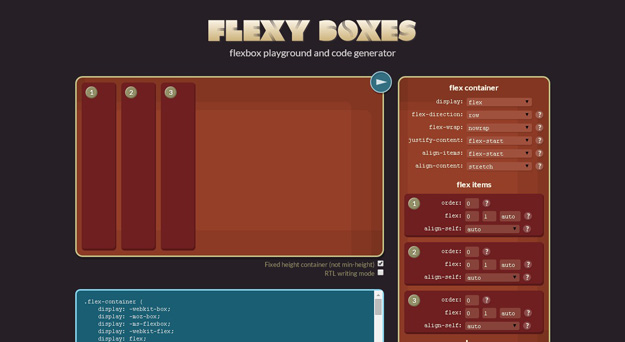
7. FlexyBoxes

Flexy Boxes is a flexbox code generator and playground in one. Just set the options for your flexboxes, preview them, and then output the code.
8. CSS Next

CSS:Next is a CSS transpiler that lets you use CSS4+ currently, by converting it into more compatible CSS that’s supported by current modern browsers. It’s similar to Myth or SUIT CSS preprocessors but supports more features.
9. Qhuery

Qhuery is a “stupid Sass experiment with colors” that generates 3600 media queries to change the background color of the page. While it has few practical applications in and of itself, it is a neat idea that could be adapted for practical use.
10. Takana

Takana is a live editor for SCSS and CSS, that shows you changes in the browser as you make them. Just install it, along with the JavaScript snippet in your HTML, and you’re all set.
11. Tachyons

Tachyons is a performance-first CSS framework that includes simple, fast modules and components. It’s easy to get started with and only 6.2kb when gzipped.
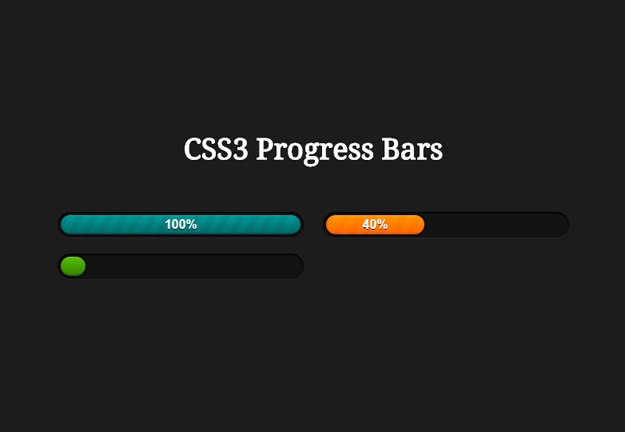
12. CSS Progress Bars

A nifty collection of progress bars created with pure CSS. They’re perfect to add style to your projects, even when users have to wait a little bit.
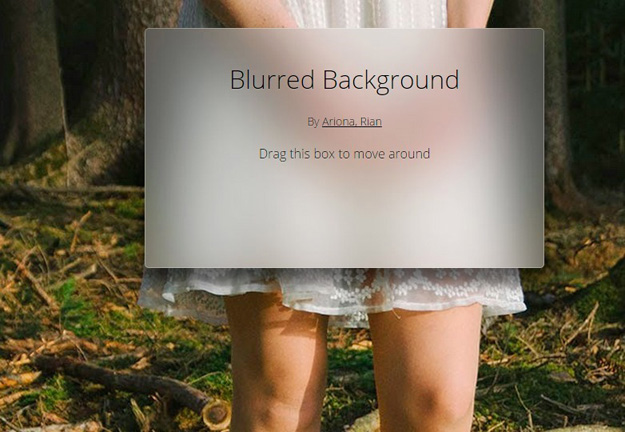
13. Blurred Background CSS

Take a look a this awesome blurred background effect with CSS and a small bit of JavaScript. A great asset to bring up colorful backgrounds and have more of a 3D effect in your projects.
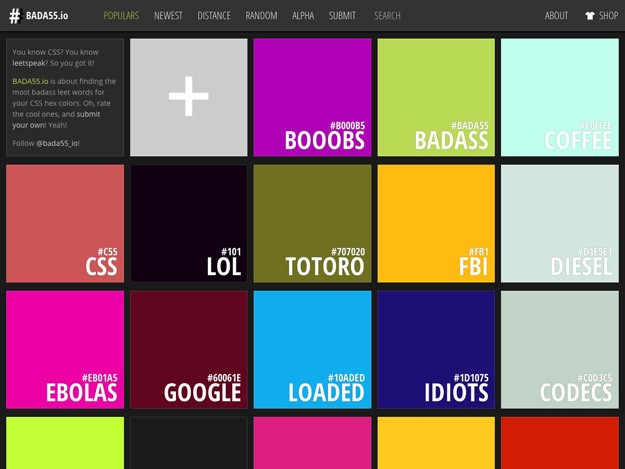
14. BADA55.Io

Bada55.io converts leet words for your CSS hex colors. Get hex codes that spell out everything from FBI (#FB1) and coffee (#C0FFEE) to idiots (#1D1075) and Tardis (#7A2D15).
15. CSS Sprite Generator
![]()
CSS Sprite Generator will help you put all your background pictures for a website page into a solitary picture. You can then utilize CSS situating to show the right picture at the correct spot. In the event that your page has many background pictures, the browser needs to make a lot of people more HTTP solicitations to bring every one of them from the server.