JavaScript has become the foundation for almost every organization. This language has become an important factor for both web app developers as well as browser vendors. Owing to the increasing browser functionality, in terms of a greater amount of interpreter and compiler technology. So, if you are looking forward to become a part of this much coveted IT sector, JavaScript is a language you should look forward to.
For this roundup we have chosen a list of handy JavaScript Libraries for October 2015, in this roundup we have covered feature enriched and interactive JavaScript Libraries that offer you several functions and can serve number of purposes for you to build effective and useful web applications.
Feel free to share your opinion with us by posting a comment below. Enjoy !!
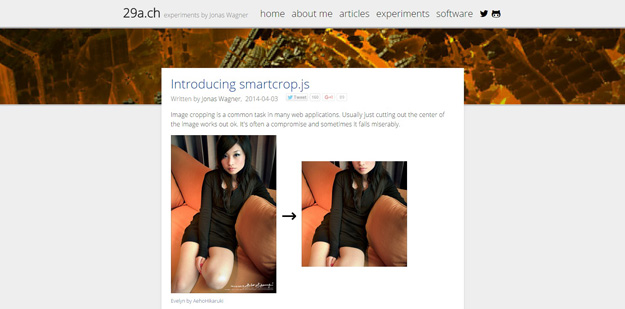
1. Smartcrop.js

Smartcrop.js is a javascript library implementing content aware image cropping. Smartcrop.js implements an algorithm to find good crops for images.
2. Clipboard.js

Clipboard.js is a lightweight javascript library to create a modern approach to copy text to clipboard. It doesn’t require flash or any other framework.
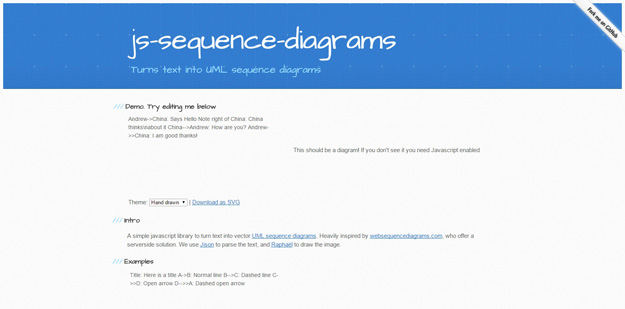
3. JS Sequence Diagram

JS Sequence Diagrams is a simple javascript library to turn text into vector UML sequence diagrams.
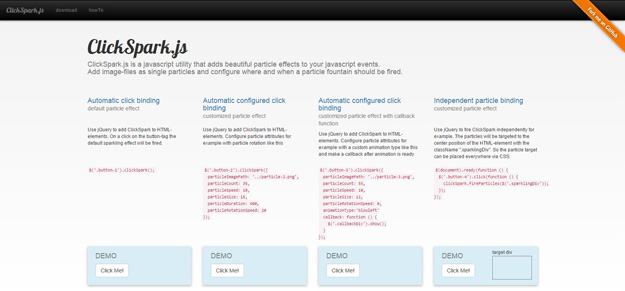
4. Clickspark.js

Clickspark.js lets you add particle effects to your JavaScript events. Just add image-files as single particles and define where and when a particle fountain should be fired.
5. UpUp

UpUp is a tiny javascript library that makes sure your users can always access your site’s content, even when they’re on a plane, in an elevator, or 20,000 leagues under the sea. Mobile-First has become the de-facto standard for building modern sites.
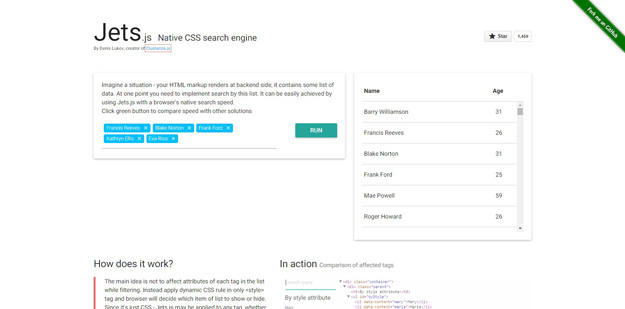
6. Jet.js

Jets.js is a javascript library to create native css search engine. The main idea is not to affect attributes of each tag in the list while filtering. Instead apply dynamic CSS rule in only style tag and browser will decide which item of list to show or hide. Since it’s just CSS – Jets.js may be applied to any tag, whether it’s a table or UL, OL, DIV…
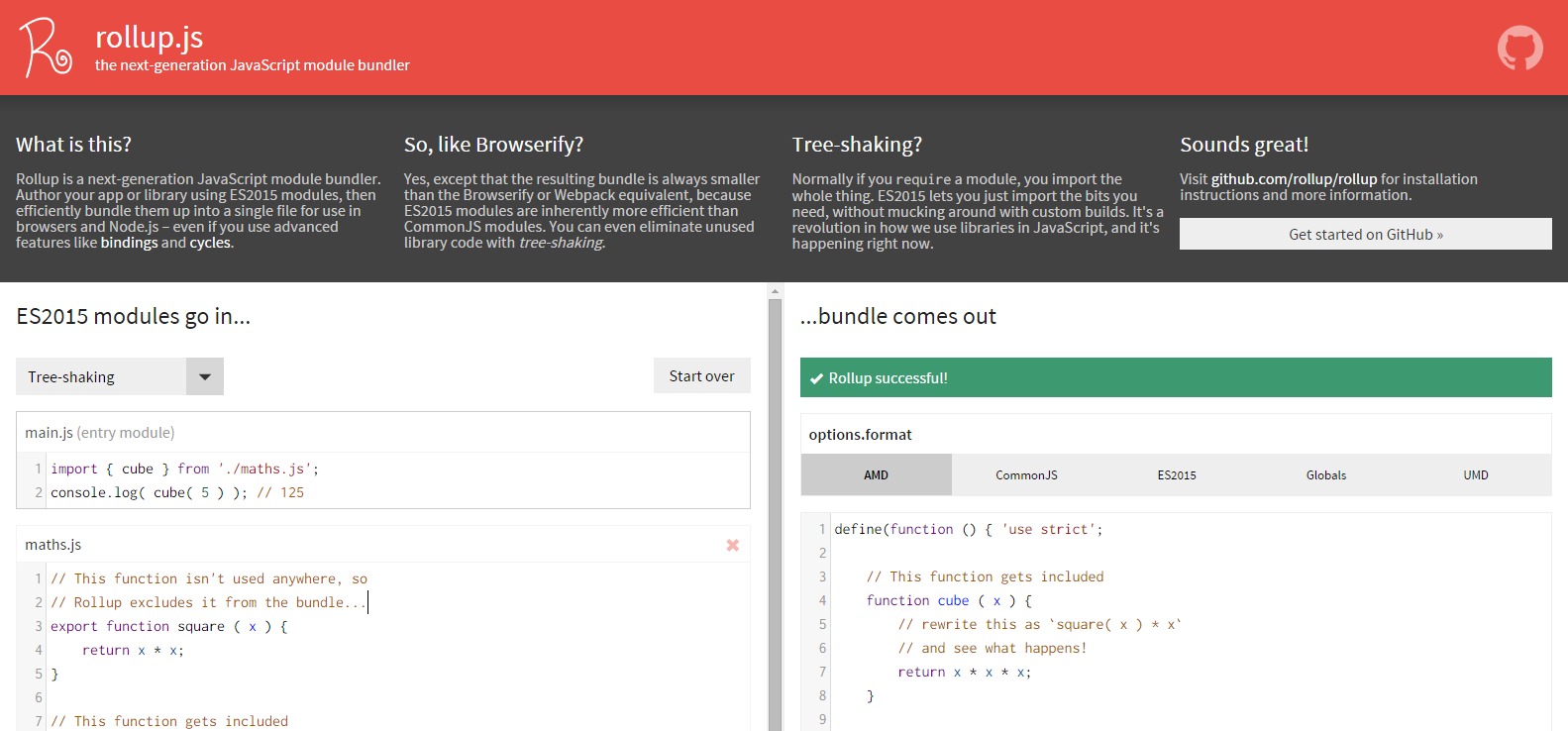
7. Rollup.js

Rollup is a next-generation JavaScript module bundler. Author your app or library using ES2015 modules, then efficiently bundle them up into a single file for use in browsers and Node.js – even if you use advanced features like bindings and cycles.
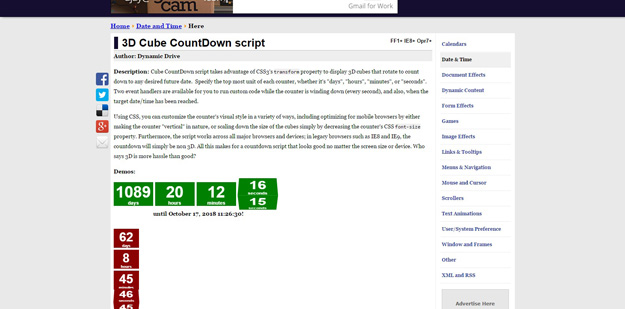
8. 3D Cube CountDown Script

Cube CountDown script takes advantage of CSS3’s transform property to display 3D cubes that rotate to count down to any desired future date. It supports either a horizontal or vertical layout, with its interface scalable on different screen sizes.
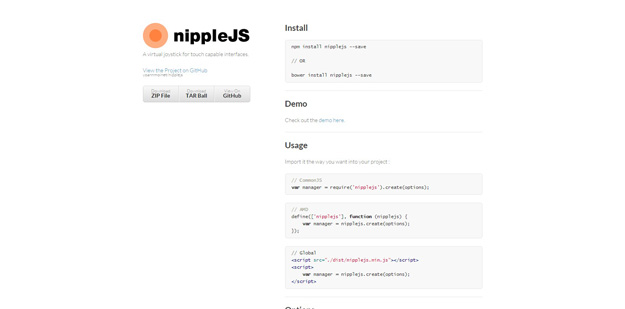
9. Nipple JS

NippleJS is a javascript library to create virtual joystick for touch capable interfaces.
10. Boron

Boron is a JavaScript library that allows you to create several modal or dialog animations based on React.js. Some of the animations you’ll find are drop, fade in, and outline slide.
11. JankyScroll.js

jankyscroll.js is a javascript scrolling plugin that doesn’t need to exist. With this plugin you can put a little jank in your scroll, or a lot.
12. Stretchy.js

Stretchy is a javascript library to make form elements autosizing, the way it should be. It works in all modern browsers and plays well with existing HTML/CSS, also it is completely standalone.
13. Content Tools

Content Tools is a JS library for building WYSIWYG editors for HTML content. The ContentTools WYSIWYG editor can be added to any HTML page in a few simple steps. There are step-by-step guides for common use scenarios as well as more advanced topics for those rolling their own editors. Full API documentation and examples for the ContentTools family of libraries.
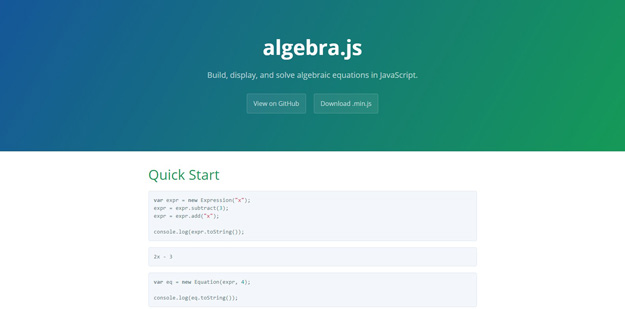
14. Algebra.js

Algebra.js is a javascript library to build, display and solve algebraic equations. The main objects available are Fraction, Expression, and Equation.
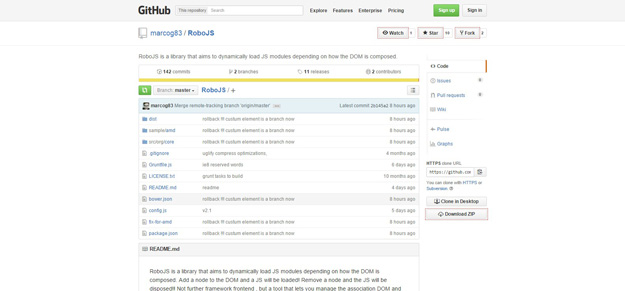
15. RoboJS

RoboJS is a library that aims to dynamically load JS modules depending on how the DOM is composed. Add a node to the DOM and a JS will be loaded! Remove a node and the JS will be disposed!! Not further framework frontend , but a tool that lets you manage the association DOM and JS. (less than 6kb gzipped);
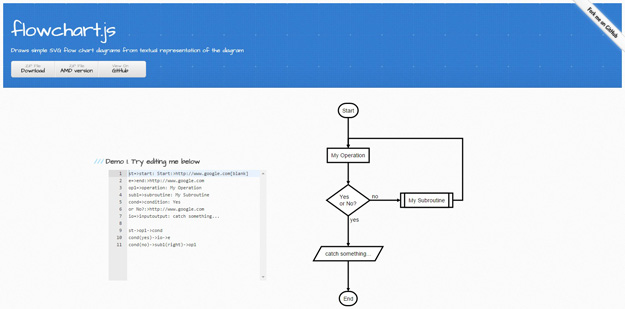
16. FlowChart.js

Flowchart.js draws simple SVG flow chart diagrams from textual representation of the diagram. Also diagrams can be with color view too.