No doubt developers and designers are aware with the power and functionalities of CSS as it is one of the most popular langue amongst developers.
There are a myriad of tools and tutorials that are available which can help designers and developers in learning CSS easily and rapidly.
In this article I have amassed a list of css tools which can help designers to achieve creative and innovative results. The following css tools can help designers to create css menus, animations, 3d shapes, layers, responsive pages, buttons and many more. We hope our audience will find the following css tools handy and as per their needs. Enjoy !
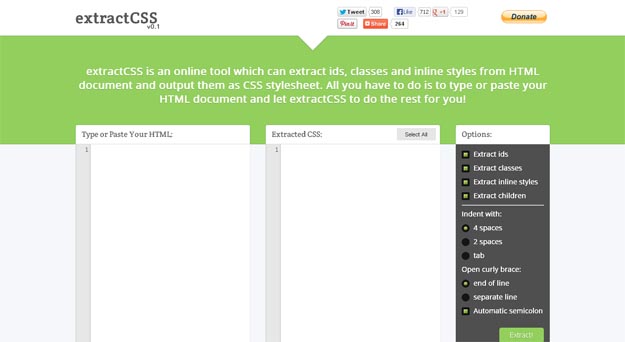
1. ExtractCSS

extractCSS is a free and web-based application that is capable of extracting style-related information from HTML. These include ids, classes + inline styles and the output can be customized too (indent and brackets usage). The tool is very useful when we quickly create an HTML file with inline styles and want to generate the stylesheet of it. extractCSS is also open source and it is built with only client-side code.
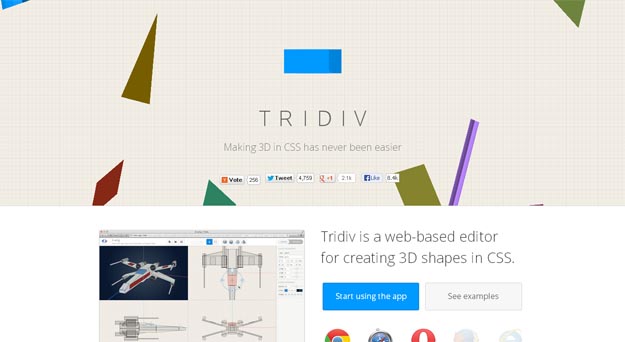
2. Tridiv

Tridiv is a free-to-use web application for creating 3D CSS shapes pretty easily. Using the app, we can insert 4 different shapes (cuboid, pyramid, cylinder, prism) and resize or rotate them. The editor interface displays all views (side, front, top) at the same time and it is possible to use any number of shapes. Each shape can be styled (color, opacity, background image) and previewing the work is only a single-click away. Once completed, Tridiv generates the HTML-CSS code and a “save button” can store it on localStorage.
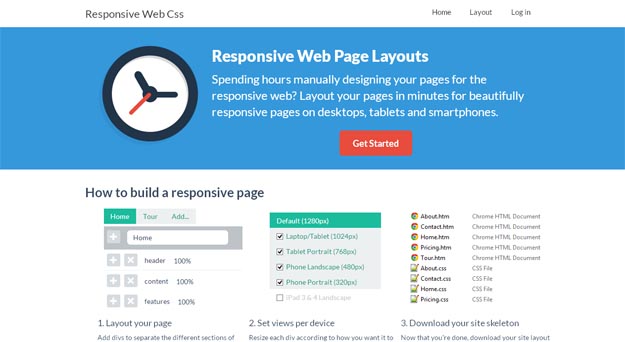
3. Responsive Web CSS

It is a web-based tool that enables anyone to create a responsive layout skeleton with drag ‘n’ drops. You can simply add any number of pages, divs and define the widths in percentages. There is support for nested grids and it is possible to select the targeted devices. After all, the HTML-CSS is created automatically and will be ready-for-download.
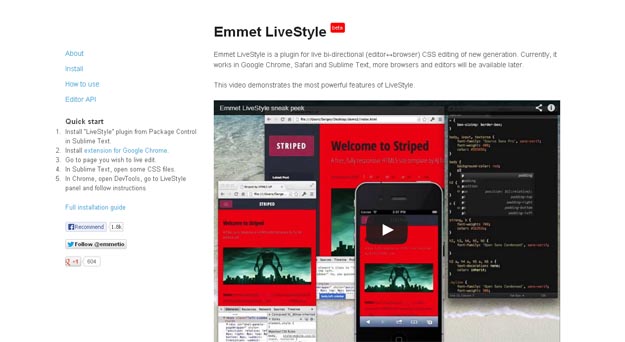
4. Emmet LiveStyle

Emmet LiveStyle is a browser and editor plugin that brings live CSS editing to our workflows with a simple setup. It is currently available as Chrome, Safari and Sublime Text plugins (more is planned) and supports bi-directional (editor to browser and vice-versa) editing. Compared to alternatives, it has a big difference, Emmet LiveStyle doesn’t replace the CSS when editing but “creates a map of changes” which is great to easily find out what is changed.
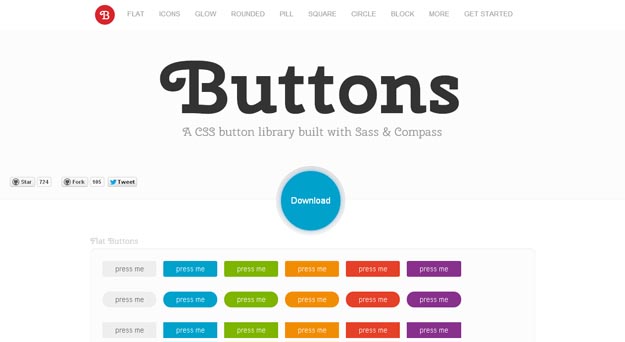
5. Buttons

Buttons is a CSS library for creating highly customizable, flexible and modern web buttons. It is built with Sass + Compass and has support for square, rounded or circular buttons that can be flat or not and having custom effects (like glow). The sizes, colors, effects and fonts used can all be changed with the help of variables and it can be extended easily.
6. CSS3 Patterns

CSS3 Patterns Gallery, a website by Lea Verou, displays creative and good-looking patterns built with CSS3. The gallery has a growing list of patterns and new ones can be submitted by everyone (once they meet a set of requirements). Such patterns, besides having a smaller size compared to images, are much more flexible in every way like the ability to change the colors, dimensions, etc. Such patterns, besides having a smaller size compared to images, are much more flexible in every way like the ability to change the colors, dimensions, etc.
7. CSSMatic

CSSmatic is a non-profit ultimate CSS tools for web designers. There are four useful tools at the moment. You can use the Gradient Generator which supports multiple colors and opacity stops to get amazing gradients. By using the gradient tool you can create gradients with smooth color changing effects and subtle transparencies.
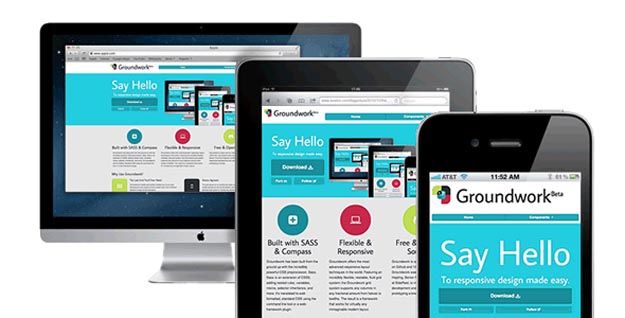
8. Groundwork CSS

Built from the ground up with Sass, Groundwork is a fully responsive HTML5, CSS and Javascript toolkit. It features an incredibly flexible, nestable, fluid grid system ( it supports any columns in any fractional amount from halves to twelths) which means it is a framework that works for virtually any modern layout.
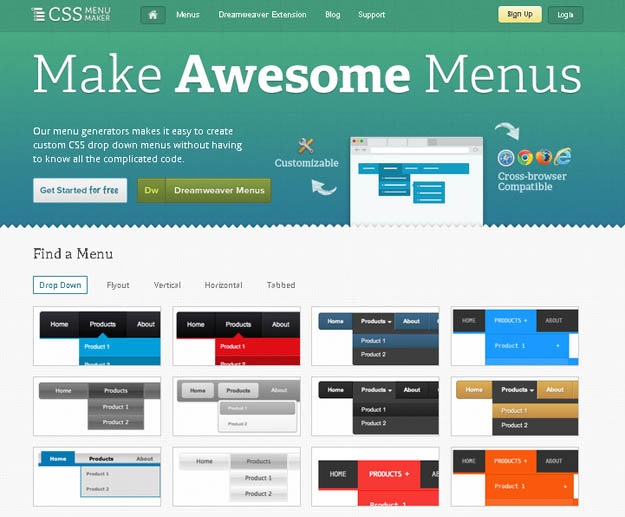
9. CSS Menu Maker

This tool helps users to create custom CSS drop down menu easily. CSS Menu Maker provides webmaster with tools to create custom, cross browser compatible css menus also it provides source code for all CSS Menus and facilities users to download and tweak the code.
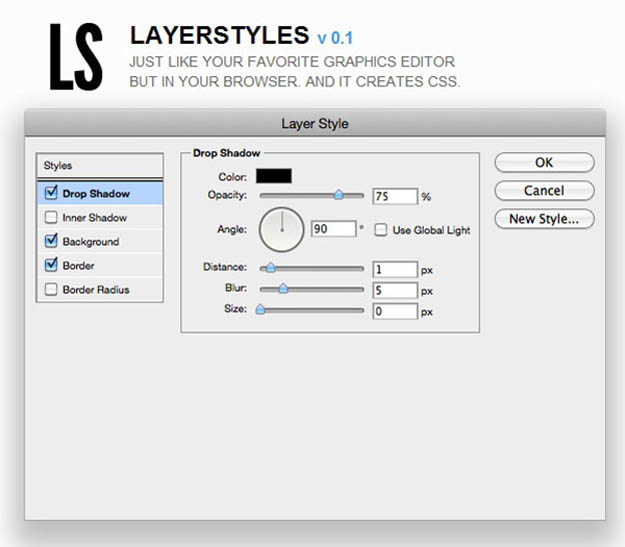
10. Layer Styles

It is a HTML5 app for creating CSS3 in an intuitive way. It has Colorpicker which lets you pick any color of the element you’re working on, it facilitates users with Drag and Drop images on to the page to use them as background or to pick their colors.
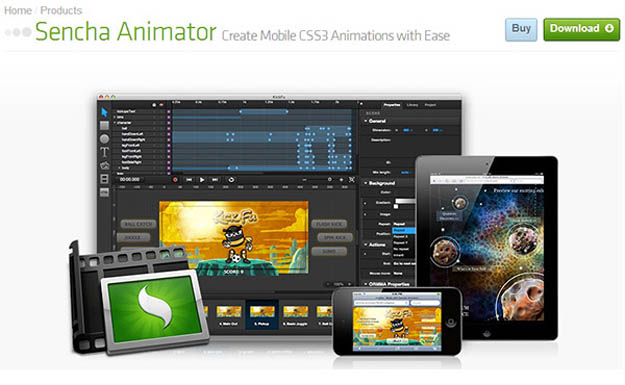
11. Sencha Animator

It is a desktop application which enables users to create CSS3 animations for touch screen mobile devices and webkit browsers. Sencha Animator helps users to create animated text, images, design buttons with gradients and embed analytics.
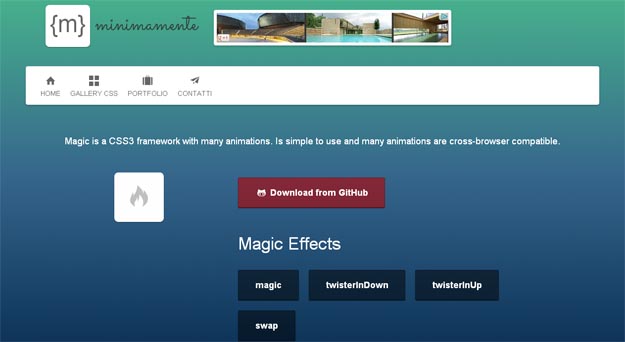
12. Magic

Magic is a stylesheet that includes many of these CSS effects (also mentioned that “more will be added”). The effects are collected under few categories (magic, perspective, rotate, bling, static, slide) and all of the effects are pretty attractive. Each of them has their own classes and the easiest way to use them is by adding/removing these classes to the targeted elements via JavaScript.
13 One%CSS Grid

One% CSS Grid is a fluid grid system for creating responsive layouts quickly. The system is a percentage-based which means that it will adapt to any screen resolutions (mobile, tablets and big screens). There are 2 options provided for starting a project which is based on the sizes of the full screen views; 1280px and 1024px. Only CSS3 media queries are used (requires JS for IE 7-8 support) and image resizing is handled as well. Also, Photoshop actions and a Photoshop grid is available to design for the One% CSS Grid.
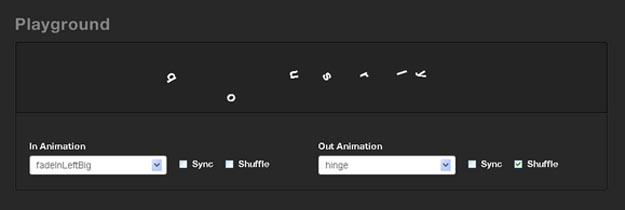
14. Textillate.js

Textillate.js is a simple plugin for CSS3 text animations. Textillate.js combines some awesome libraries to provide an ease-to-use plugin for applying CSS3 animations to any text. Simply include textillate.js and its dependencies in your project to start creating unique effects. Textillate.js is built on top of the simple, yet amazingly powerful animate.css and lettering.js libraries.
15. CSS3 Lightbox

CSS3 Fancy Box is a pure CSS3 lightbox that’s similar to the creator’s original Fancy Box. By simply adding new classes to the class you’re able to control the appearance of the CSS3 Fancy Box. You can control the transparency of the border, animation entry, rounded corners, etc.