There are plenty of popular jQuery image gallery plugins are available online, such plugins come with tons of powerful features to display your images and videos in an elegant and visually stunning way.
There are both premium and free image gallery plugins available online, free plugins have limited features and functions but still they are capable of performing the tasks for you. On other hand premium plugins come with some unique and useful features along with online support and documentation for creating beautiful image galleries.
This article focuses on 15 Most Popular jQuery Image Gallery Plugins which you should check for your next projects. These plugins are easy to integrate and include tons of powerful features to build beautiful and eye catching galleries for your website contents.
So, without further ado, let’s explore the list one by one.
Don’t Miss —
25 Best jQuery Image Gallery Plugins for 2015
30 jQuery Image Gallery Plugins
15 Best jQuery FullScreen Background Image Plugins
jQuery Plugins for Creating Beautiful Slideshows
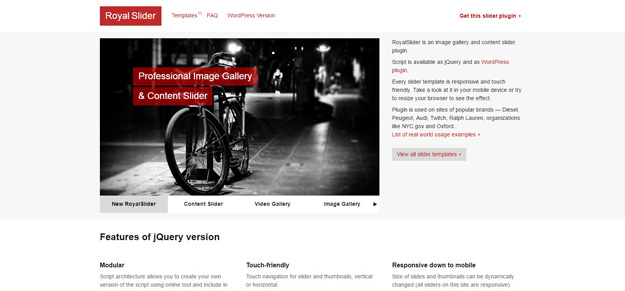
1. Royal Slider – Touch Enabled jQuery Image Gallery

Royal Slider is easy to use jQuery image gallery and content slider plugin with animated captions, responsive layout and touch support for mobile devices. Royal Slider is focused on performance, accessibility, stability and providing best experience for user with any device. It doesn’t have a dozen of fancy transition effects, but types that it has work as fast and as smooth as current day technology allows.
As navigation you can use thumbnails, tabs or bullets. Use it as image slider, slideshow, HTML content slider, gallery, banner rotator, video gallery, carousel or even presentation.
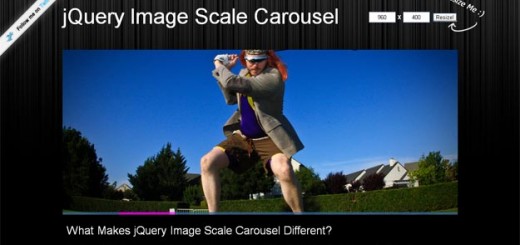
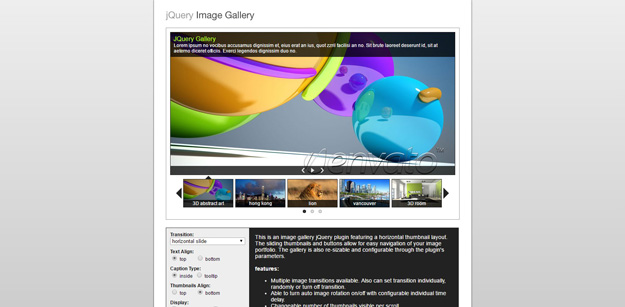
2. jQuery Image Gallery

This is an image gallery jQuery plugin featuring a horizontal thumbnail layout. The sliding thumbnails and buttons allow for easy navigation of your image portfolio. The gallery is also re-sizable and configurable through the plugin’s parameters.
This plugin has multiple image transitions, editable captions, able to turn auto image rotation on/off with configurable time delay; different text descriptions are assignable for each image, and many others.
3. TouchNSwipe Image Gallery

TouchNSwipe a responsive, flexible and easy to setup image gallery for mobile and desktop that supports touch gestures such as pinch zoom, drag and swipe. Aside from touch and mouse gestures, this gallery also provides controls for previous, next, zoom in, zoom out, caption and even give quick access to images by using physics enabled scrolling thumbnails.
This allows you to create simple to complex galleries with the look and feel you want. Build on starter templates and add options as you go on. This also gives complete documentation to help you set the options you need.
4. VION

VION is a jQuery plugin for creating good looking and easy to use image galleries. It provides a continuous and uninterrupted experience to present your photos. Its minimalist design lets you focus on content and not UI. VION can be styled through CSS to match your target design.
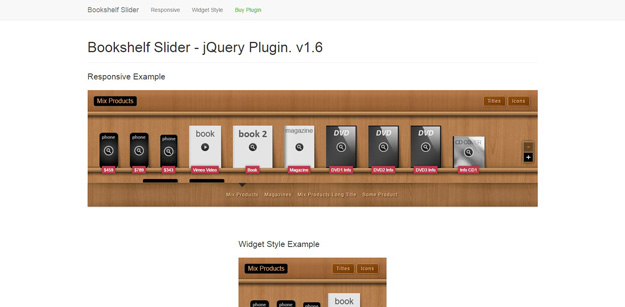
5. Multipurpose Bookshelf Slider

Multipurpose Bookshelf Slider is useful for displaying products such as books, magazines, dvd/cd and others. It’s a way to showcase products in an attractive manner. Features of “lightbox” to display images, videos (YouTube and Vimeo) and content with iframe.
This plugin is cross browser compatible, includes gallery navigation, lightbox, clean code, easing transitions, video support, and much more.
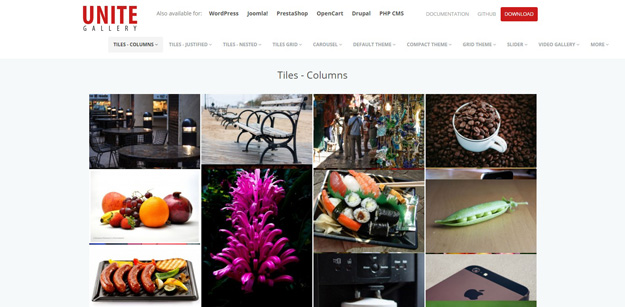
6. Unite Gallery

The Unite Gallery is multipurpose JavaScript gallery based on jquery library. It’s built with a modular technique with a lot of accent of ease of use and customization. It’s very easy to customize the gallery, changing it’s skin via css, and even writing your own theme. Yet this gallery is very powerful, fast and has the most of nowdays must have features like responsiveness, touch enabled and even zoom feature, it’s unique effect.
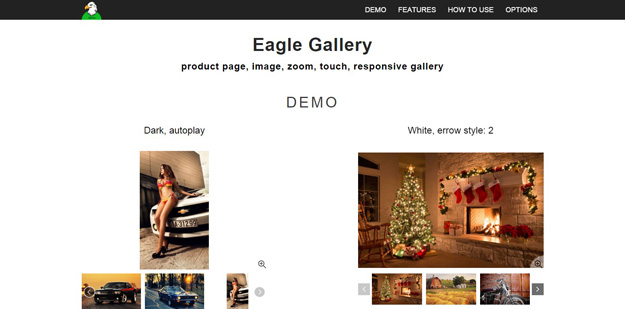
7. Eagle Gallery

Eagle Gallery is modern gallery with image zoom functionality. To manage the gallery you can use gestures or control buttons. This is a fully responsive gallery which has support touch screen and was created for mobile devices, laptops and desktops. With this gallery you can easily create a product gallery on your internet shop for detailed view and customize it with help of options.
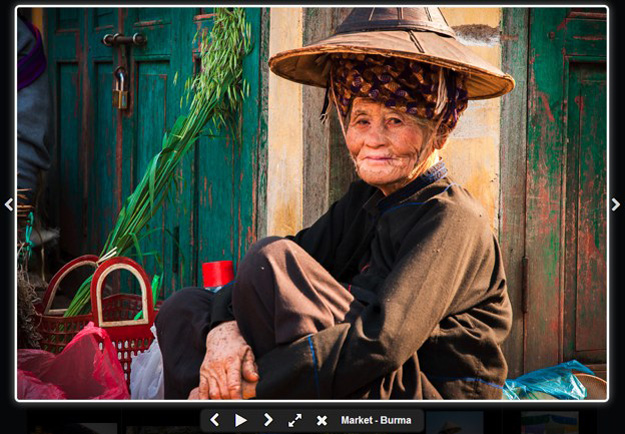
8. nanoGallery

It is touch enabled fully responsive, justified/cascading/grid layout and supporting cloud storage. Featuring multi-level navigation in albums, combinable hover effects on thumbnails, responsive thumbnail sizes, multiple layouts, slideshow, fullscreen, pagination, image lazy load, themes, deep linking, customizable, i18n, and pulling in Flickr or Picasa/Google+/Google Photos photo albums among others.
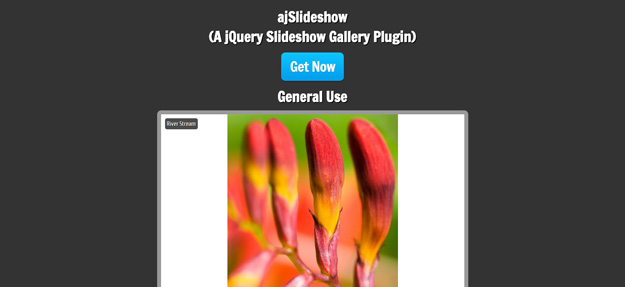
9. ajSlideshow

A jQuery gallery slideshow plugin is a perfect slideshow and it is as it looks. With sleek, smooth and simple 5 transition effects this plugin is compatible with all modern browsers.
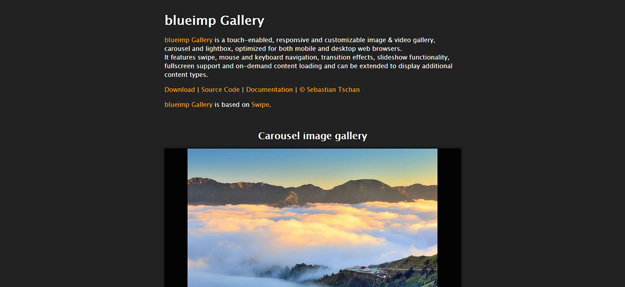
10. blueimp Gallery

blueimp Gallery is a touch-enabled, responsive and customizable image & video gallery, carousel and lightbox, optimized for both mobile and desktop web browsers.
It features swipe, mouse and keyboard navigation, transition effects, slideshow functionality, fullscreen support and on-demand content loading and can be extended to display additional content types.
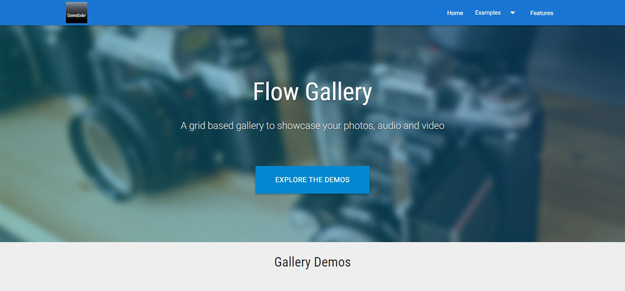
11. Flow Gallery

Flow Gallery is a jQuery plugin based HTML5 multimedia gallery enabling you to showcase your photos/audio/video in a modern and sleek interface.
You have the option of presenting your items in in either columns or rowstype grid. Along with photos you can choose to display your own self-hosted audio/video files or videos from Youtube/Vimeo/Dailymotion.
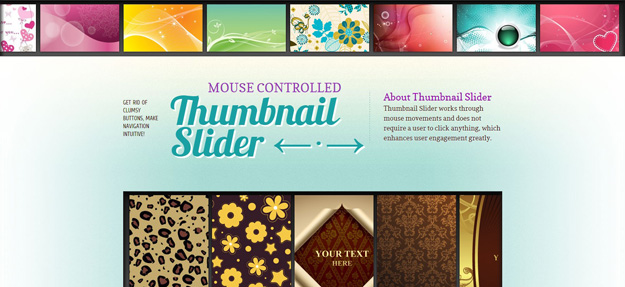
12. Thumbnail Gallery Slider

jQuery thumbnail slider with popping out borders. Two modes/styles: popping out bottom border and without. Enjoy this simple and flawless image slider gallery. When user hovers one of the thumbnails the other ones are dimmed to allow user to concentrate on the active item. You can easily change the background image and thumbnail border colors.
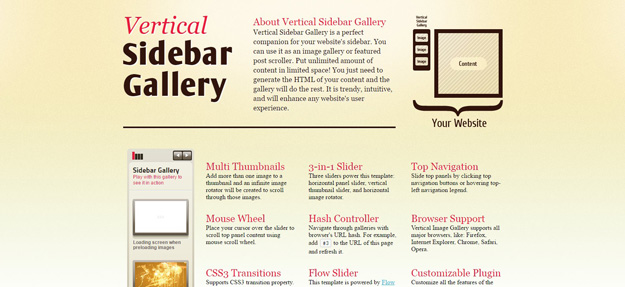
13. Vertical Sidebar Gallery

Vertical Sidebar Gallery is a jQuery plugin and theme templates that create a stunning vertical image slider with three rotation degrees. Vertical Sidebar Gallery is a perfect companion for your website’s sidebar. You can use it as an image gallery or featured post scroller. Put unlimited amount of content in limited space! You just need to generate the HTML of your content and the gallery will do the rest. It is trendy, intuitive, and will enhance any website’s user experience.
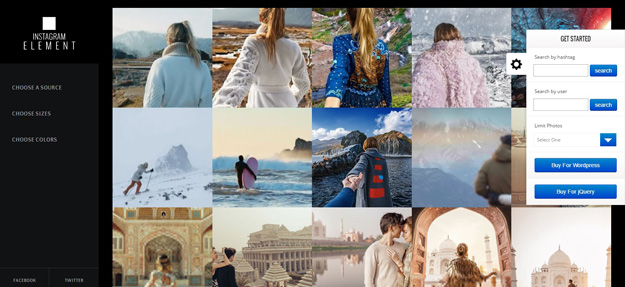
14. Instagram Element

Instagram Element is a premium Instagram plugin for bloggers, photographers, models, and anyone looking to increase their presence on Instagram. Based off the popular Instagram Journal plugin, this jQuery plugin version allows you to easily manage 50+ flexible options and create the perfect display with just a few clicks. Furthermore its’ mobile, responsive design allows you to showcase your photos beautifully on any device!
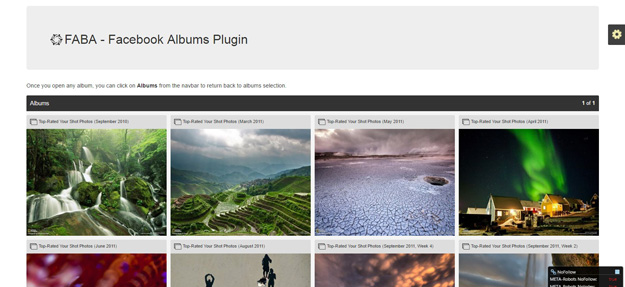
15. FABA

FABA is responsive Facebook albums and photos gallery jQuery plugin that will load all the albums and photos from selected Facebook Page. It has very little HTML markup which you can copy-paste into your project. jQuery will do the rest. You can have beautifully organized gallery on your webpage or project.
There are around 90 options you can edit – you can customize almost everything: animations, hover effects, every part of hover animations, text’s, behaviours, and many more. You can integrate beautiful albums into your project, or web page. Photos will be organized into pages, and all the data can be cached for top performance.