Are you looking for a slider that is completely customizable, works cross-device/browser and built with modern standards in mind? Then mightySlider is a very good option.
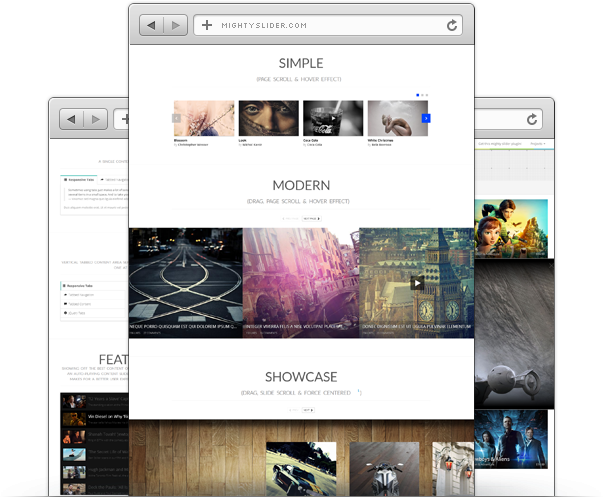
mightySlider is a premium jQuery plugin that provides everything you need to build an awesome slider.
The plugin can be used for simple-to-advanced scenarios like a slideshow, gallery, content-rotator, carousel, video gallery and more.

It adapts well to responsive layouts (down-to-mobile) and works in all major browsers including mobile (there is touch support).
mightySlider is responsive, this means it has a high functionality on wide range of screen sizes in any devices. It can adapt itself to any screen sizes for achieving best viewing case. Plus auto-scale feature to scale height based on width and auto-resize to resize the slider size based on active slide size.
mightySlider also gives you an option for set any specific cover image for any device resolution, orientation, pixel-ratio, etc.

mightySlider is SEO-friendly with a semantic markup and deep-linking which makes each slide bookmarkable as well.
Any type of content can be displayed, vertically or horizontally, and it can even pull content from 500px, Flickr and Instagram.
With the help of a powerful API (and detailed docs), mightySlider‘s functionality can be completely customized. Offering 30+ starter templates (and more coming) are available that they all are responsive down to mobile and have full source code.

When it comes to browsing through the slides, all the options on the table are displayed: prev-next, bullet-navigation, scrollbar-navigation, keyboard and touch.
Some other features of the plugin are auto-play, native fullscreen mode, smart lazy loading and the ability to use multiple instances on the same page.
Media such as: YouTube or Vimeo can be added to any slide. Video will not append into slide and doesn’t load heavy iframe until required. Also, there are API and instructions about how to add another video source via HTML5 and fallback to QuickTime. You can use your player as a default player for video slides also.

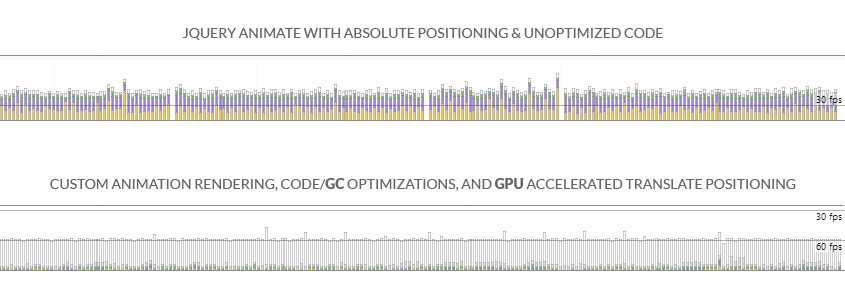
In an attempt to achieve the most responsive experience with smoothest animations possible – every emphasis has been placed on performance.
mightySlider has a custom high-performance animation rendering based around the Animation Timing Interface written directly for its needs. This provides an optimized 60 FPS rendering, and is designed to still accept easing functions from jQuery Easing Plugin.
The animation of slides is done by GPU accelerated translate transforms, which rapidly increase the rendering speed in browsers that support it, with absolute positioning fallback for those that don’t.
This is the difference between using jQuery.fn.animate with unoptimized code and mightySlider’s custom high-performance animation rendering: