When it comes to web design one shouldn’t not decline the importance of image and content sliders. Designing and developing your own slider isn’t easy task as it demands myriad of endeavors and time. But if you are looking to save you precious time and want to get rid of lengthy coding, you can always go for jquery slider plugins. There are plenty of jquery slider plugins available over Internet which let you create awesome content and image sliders for your websites.
In this article I have gathered 15 Fresh and Best jQuery Slider Plugins that will help you to create image and content sliders for your websites. In this round up I have covered fresh jquery slider plugins which includes image sliders, range sliders and content slider plugins. I hope you will find the list handy and helpful for creating image sliders and content sliders.
If you like the article you might be interested in our other article on jQuery Image Slider Plugins.
1. SlideMe

SlideMe! is responsive, CSS3 compatible jQuery slider plugin which supports both limited or full screen views. It can be used vertically or horizontally, makes use of CSS3 transitions and has support for pagination. There are methods to control the slider (prev, next..), callbacks for each of them and much more.
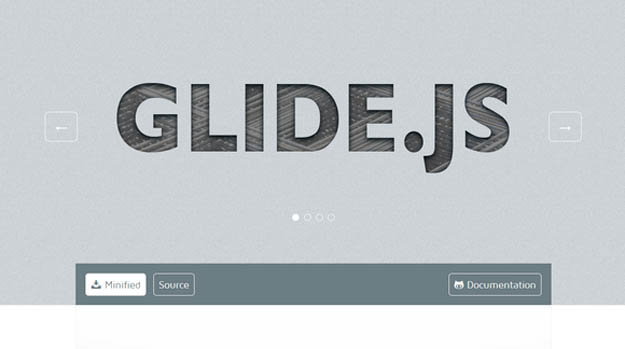
2. Glide.js

Glide.js is a lightweight (4.5kb minified) jQuery plugin for creating sliders. It has completely customizable OOCSS markup and uses CSS3 transitions but has fallback to JavaScript. The slider is responsive; it’ll adapt well to all devices and comes with touch support. You can navigate through the items with keyboard, swipe events or with the help of the bullet and arrow menus. Glide.js also has a public API that supports all its events (play, pause, next, prev, etc.).
3. MightySlider

MightySlider is responsive, this means it has a high functionality on wide range of screen sizes in any devices. It can adapt itself to any screen sizes for achieving best viewing case. Plus auto-scale feature to scale height based on width and auto-resize to resize the slider size based on active slide size. mightySlider also gives you an option for set any specific cover image for any device resolution, orientation, pixel-ratio, etc.
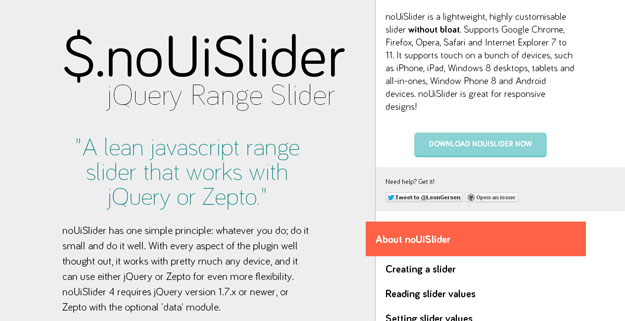
4. noUiSlider : jQuery RangeSlider

noUiSlider is a lightweight size of 2.7kb jQuery range slider plugin. There is support for single or double handles, custom starting values, vertical/horizontal orientation and the ability to get /set values. Also, it works on touch devices and can be customized with CSS completely. Just a perfect widget for any UI.
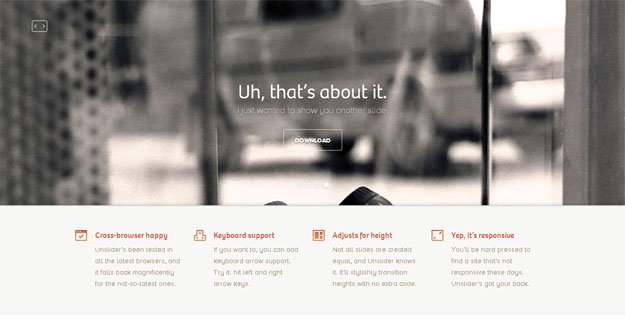
5. Unslider

Unslider is a tiny jQuery plugin ( less than1kb minified and gzipped) for sliding any HTML content. It adapts to responsive layouts out-of-the-box and arranges itself automatically if the size of each slide is different. The slides can be browsed with the help of a bullet navigation or using keyboards. Optionally, swipe/touch support can be added with jQuery.event.swipe plugin (a plug ‘n’ play solution).
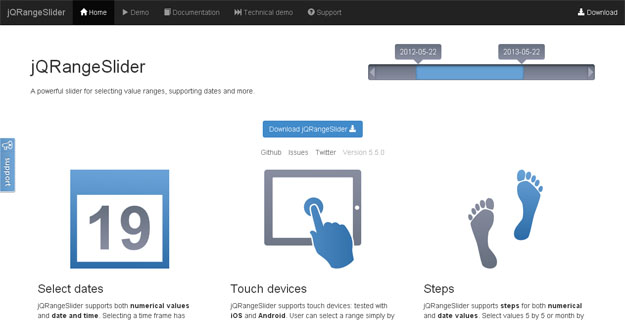
6. jQRangeSlider

jQRangeSlider is a jQuery and jQuery UI-powered slider plugin that has support for both numerical values and date/time. It works within a given range of values and can be set to use custom steps(like 10-by-10 or week-by-week). The plugin works well on touch devices (accept mouse wheels too), can be themed with CSS (there are 2 built-in themes) and provides callbacks for each change in values for interacting easily.
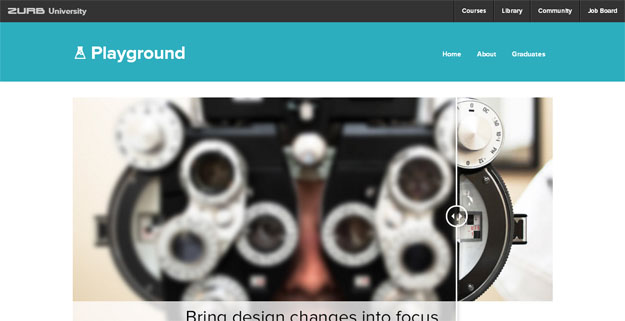
7. Twenty Twenty

Need to highlight the differences between two images? TwentyTwenty, a visual diff tool, makes it easy to spot them. It works by stacking two images on top of each other. As the slider moves across the image, it makes use of the CSS clip property to trim the image on the left. This allows the image on the right to show through the container.
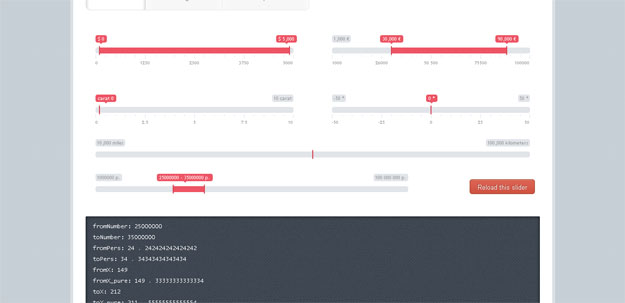
8. Ion.Range Slider

Ion.Range Slider is a nice, comfortable and easily customizable range slider with skins support. Also support events and public methods, has flexible settings, can be completely altered with CSS. It supports touch-devices which includes iPhone, iPad and etc. It has been tested on Google Chrome, Mozilla Firefox, Opera, Safari, IE(8.0+). It is freely distributed under MIT license.
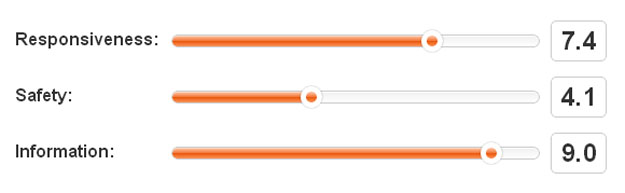
9. SlideControl jQuery Plugin

SlideControl jQuery Plugin allows you to easily make custom sliders for range inputs. You can set the speed, which controls the speed of the animation for a slider reszing. You can also set the LowerBound and UpperBound, which is the minimum and maximum amount the slider can be set to.
The CSS file included should be pretty straight-forward. You can change the look of your slide controllers in there from background color to size to how the handle looks. Just take a look around and it should be pretty easy to make changes.
10 Any List Scroller

Any List Scroller is a very handy jQuery plugin that can perform the scrolling with any list and in any dimension. The list elements can be sized differently, it can stop on the first/last items or work infinitely, there is auto-scroll and the number of items to be displayed can be set.
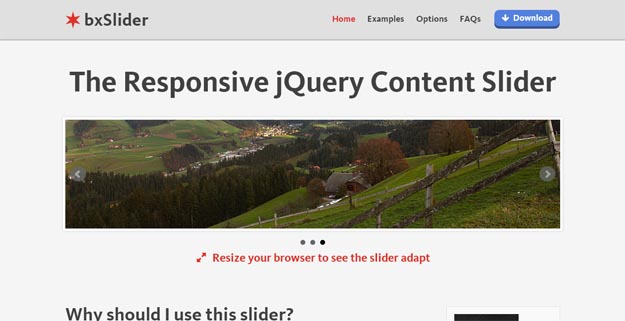
11. Bx Slider

bxSlider is an awesome jQuery plugin the helps users to create simple content sliders & tickers. The usage of the plugin is straightforward & can be implemented in minutes. Various settings (like speed, auto: true/false, ticker_direction) make customizing the display easier.
12. Circular Content Carousel

This plugin uses slider which holds the content along with their brief description, when users click on content a small box expands next to the content slider, where users can read and see the detail information related to the topic and slider yet navigates.
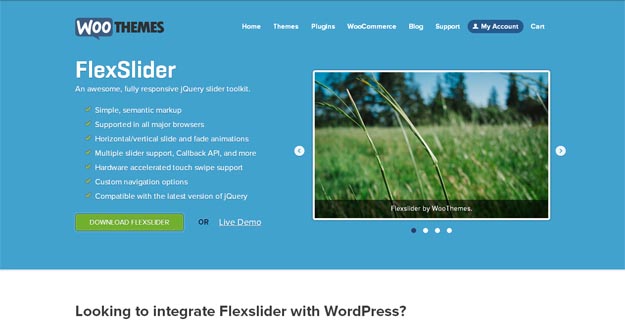
13. Flex Slider

Flexslider is simple and semantic markup jQuery plugin with high resolution support and works on every available browser. The most beautiful feature of Flexslider is, users can navigate the plugin through keyboard, navigation buttons and it also supports touch swipe navigation.
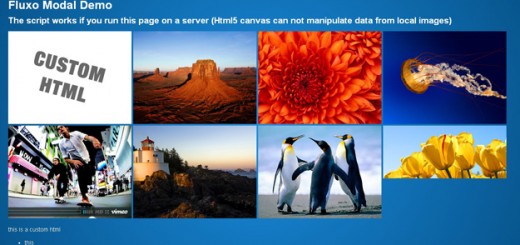
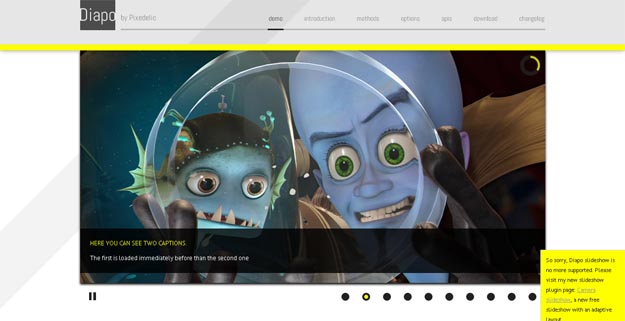
14. Diapo

Diapo plugin is one of the best plugin which assists users to create beautiful content sliders with custom effects. Diapo has the ability to display images, videos and HTML contents in unique style. Diapo is capable of displaying slide shows along with pause buttons and helps users to build up pagination with next and previous buttons.
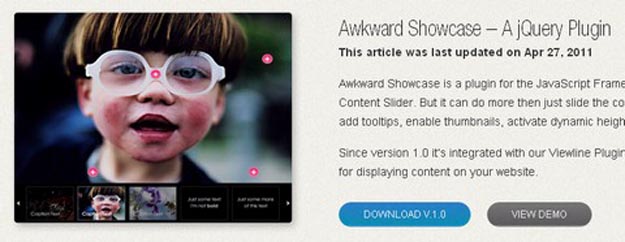
15. Awkward Showcase

Awkward Showcase is a plugin for the JavaScript Framework jQuery. We call it a Content Slider, but it can do more than just slide the content. For example you can add tooltips, enable thumbnails, activate dynamic height and lots more.
It supports different View Modes.