For responsive layouts, we should consider how every web element will behave in different screen sizes. There are pretty standard solutions for elements and components like images, video, typography, navigation, etc. However, when it comes to multi-level menus, things can get complicated as it gets difficult to “enable the user to navigate” in such a limited space.
Here at CodeGeekz we have amassed a list of some useful jQuery Menu Plugins that will help you to create beautiful, responsive menus and sidebars for your websites and applications. Following plugins come with number of features and functions which allow you to build, animate your website menus easily.
Feel free to share your thoughts and if you have any other jQuery Menu Plugin which you think should be in the list then please do comment below, we would love to consider your suggestions for the list.
So, without further ado, let’s explore the list.
1. Dropit

Dropit is a jQuery plugin for single level dropdown menu’s. Just simple and flexible dropdown’s in jQuery.
2. nuContextMenu

A modern context menu with font awesome support for web apps. The script is extremely light weight (2.2 kB), and it treats the menu as the primary object. This means that a single menu can be attached to multiple elements.
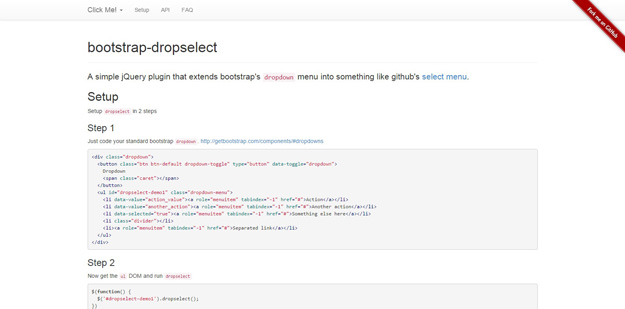
3. Bootstrap Dropselect

Bootstrap Dropselect is a simple jQuery plugin that extends bootstrap’s dropdown menu into something like github’s select menu.
4. Scroll Menu

ScrollMenu is a new interface to replace your old boring scrollbar. It gives a user sense of where they are in a page and how long is that section. With a high customizibility of plugin you can have a unique user experience.
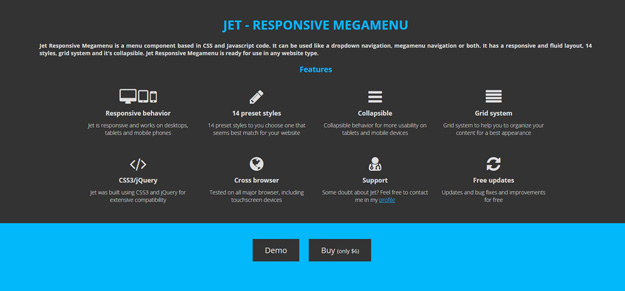
5. Jet Responsive Mega Menu

Jet Responsive Megamenu is a menu component based in CSS and Javascript code. It can be used like a dropdown navigation, megamenu navigation or both. It’s has a responsive and fluid layout.
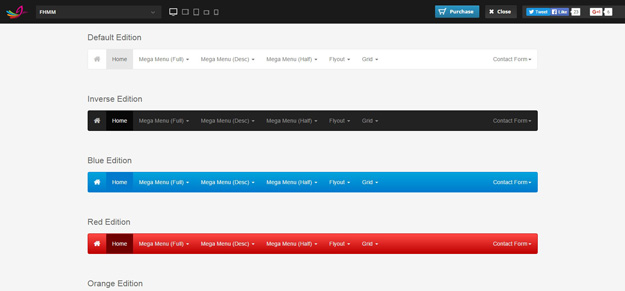
6. FH Mega Menu

The FH Mega Menu is a jQuery based Bootstrap 3.3.1+ mega menu plugin compatible with all mobile devices and modern web browsers. The FH Mega Menu 100% responsive layout design and retina display ready with awesome font icons! You can use Bootstrap column grid system with this plugin also you can use custom widgets like videos, Google Map’s, text widgets, tablets, media elements, carousel elements, buttons and so much more.
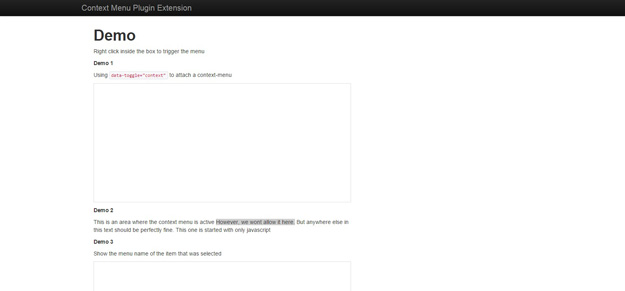
7. Bootstrap Context Menu

A context menu plugin for Bootstrap framework. It can be use via data attributes or via javascript.
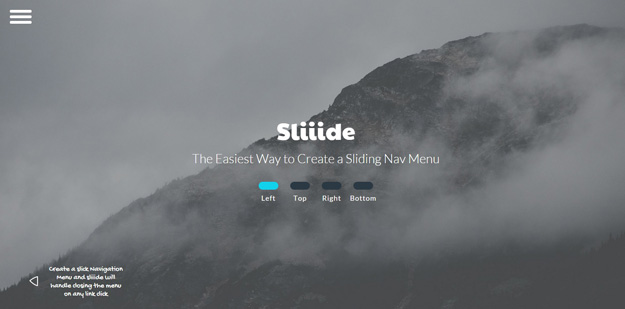
8. Sliiide

Sliiide is a jQuery plugin to create a sliding menu easily. Sliiide will help you out to create an App-style navigation menu that will slide when a hamburger icon is clicked.
9. ScotchPanels.js

ScotchPanels.js is a jQuery plugin for easily creating off canvas menus, navigations, and other panel types such as images, videos, and iframes. Scotch Panels are featured-packed and have a ton of different options for every skill-level to tweak and implement into almost any project.
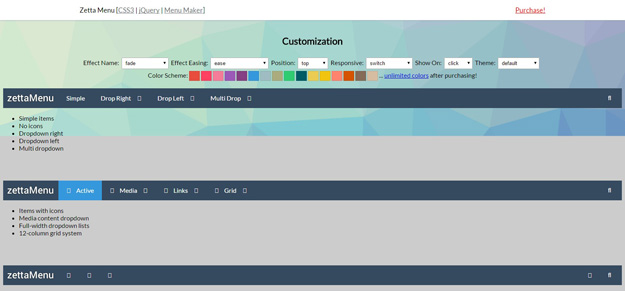
10. Zetta Menu

Zetta Menu is jQuery mega menu plugin it comes with with CSS3 animations, 12 column grid system, 6 different templates with unlimited color schemes, and its fully responsive.
11. Drawer

Drawer is a jQuery plugin for displaying the drawer menu using CSS animations in the event of a trigger. Setting the position can be selected either the right or left. And also supports Responsive design.
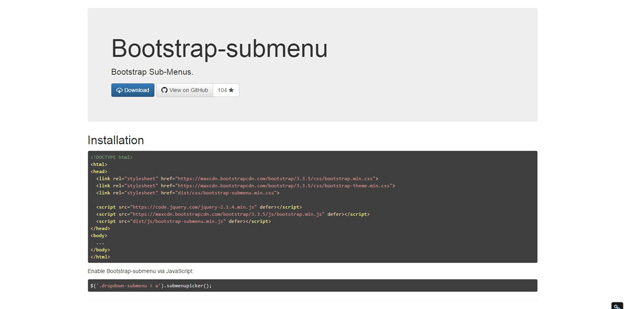
12. Bootstrap Sub-Menu

Bootstrap Sub-Menu is a jQuery plugin to create sub-menus for Bootstrap’s navbar, dropdown, dropup and pills.
13. jQuery Live menu

jQuery Live Menu is a jQuery plugin that allows you to create easily nice and animated menus. Menus are opened on left or right click on the defined target. You can customize layout, effects and the tooltip design by jQuery parameters .
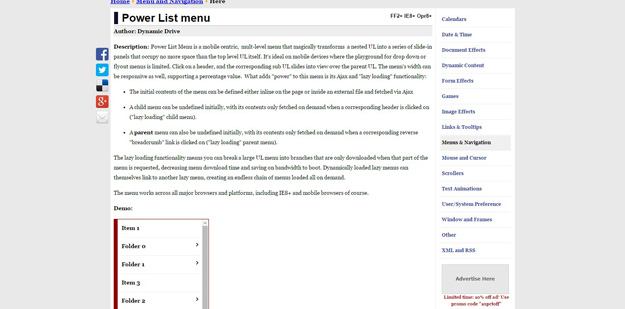
14. Power List Menu

Power List Menu is a mobile centric, mult-level menu that magically transforms a nested UL into a series of slide-in panels that occupy no more space than the top level UL itself. It’s ideal on mobile devices where the playground for drop down or flyout menus is limited. The menu supports lazy loading via Ajax of either a child or parent menu, so a portion of the menu can be downloaded only when requested.
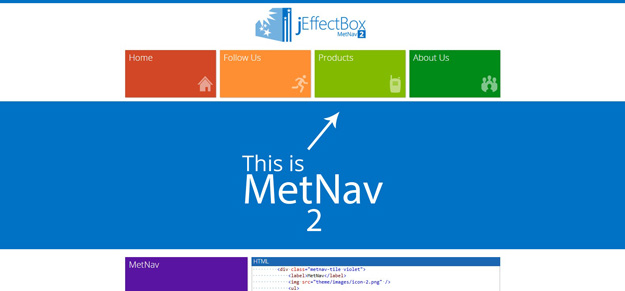
15. MetNav2

MetNav 2 is jEffectBox’s 2nd jQuery navigation menu plugin based on Window 8 Metro theme. It’s very lightweight and looks good on almost all major browsers and devices. It’s a Windows 8 Tile base navigation menu which supports unlimited sub menus. It supports responsive design and works well on touch devices.This plugin is dedicated to all Metro lovers in the world.
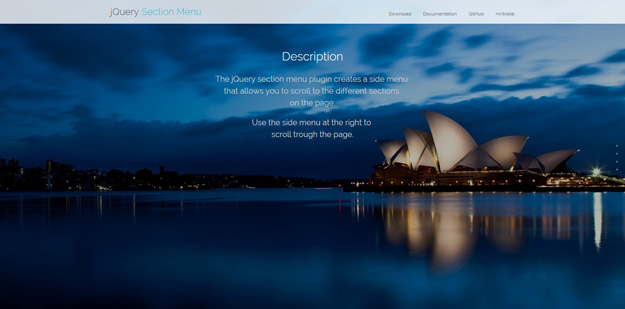
16. jQuery Section Menu

jQuery Section Menu plugin creates a side menu that allows you to scroll to the different sections on the page.
17. MenuItems

MenuItems is a dynamic jQuery menu plugin that lets you create beautiful and responsive navigation widgets.
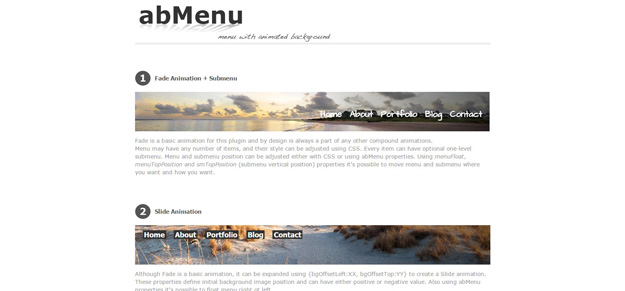
18. Animated Background Menu

abMenu – a plugin for creating menu with dynamic (animated) background. Every menu item can be associated with background image, so that when mouse moves from one menu item to another background image is being replaced using animated transition.
19. jQuery Mmenu

The jQuery.mmenu-plugin is a jQuery plugin for creating slick, app look-alike sliding menus for you mobile website with only one line of javascript. The jQuery.mmenu-plugin provides a few options for customizing your menu. The default option values can be overridden by passing new values to the method.
20 Hubeleke jQuery Circle Rotate Menu

Hubeleke jQuery Rotate Menu is a circle shaped menu that rotates and retrives its content on click. The plugin generates circle shape with CSS3 properties. That’s because only modern browsers will support it. When you click on a menu item, the menu will rotate until the clicked menu item reaches to the bottom.