JQuery is deemed as the backbone of web development, it is a concise JavaScript Library which can simplify HTML document traversing, event handling, animating, and Ajax interactions for rapid web design and development. With jQuery you can enjoy new way of web development and image galleries are the best way to use it effectively!
In the following round-up we have listed a set of 30 Useful and easy to understand jQuery image gallery plugins which will help you in adding Photo galleries, slideshows with ease.
If you like the article you might be interested in our other article on 15 Best jQuery Image Slider Plugins and 25 Responsive jQuery Image Gallery Plugins
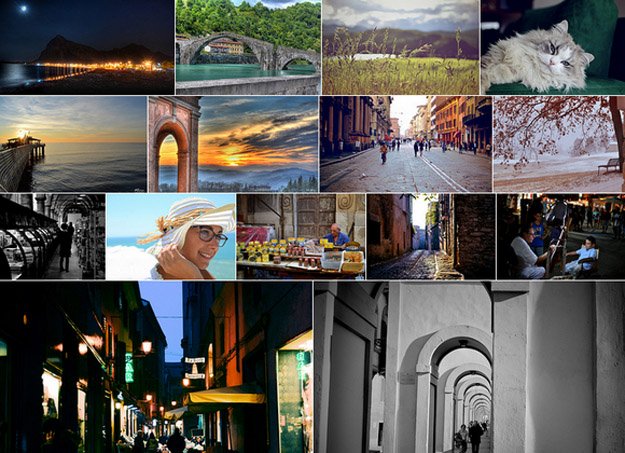
1. Justified Gallery

Justified Gallery is a jQuery plugin that allows you to create a high quality justified gallery of images. Fill all the spaces. It automatically aligns images to a justified gallery keeping their original aspect ratio. The plugin is based on the concept that you have various thumbnails for a single image. In fact, you can configure the gallery to show your images in different sizes, and also the plugin may decide to resize some images to fill the remaining empty space. Hence, the plugin needs thumbnails with different sizes to guarantee high quality pictures.
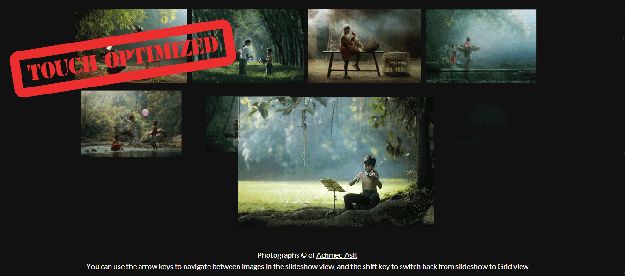
2. S Gallery

S Gallery is a Responsive jQuery Gallery Plugin with CSS3 Animations. It makes use of HTML5′s FullScreen API, and relies heavily on CSS3 animations goodness and CSS3 transforms, so it will work only in browsers that support these features.
It has a neat feature: exiting the slideshow mode back to the grid view mode, the last image which was active in the slideshow mode “returns back” to its position in the grid view, thus the user knows where they have stopped and what images are left in the gallery that they haven’t maybe browsed. This is a neat feature which serves as a brain cue and thus is a nice and positive UX-aware touch.
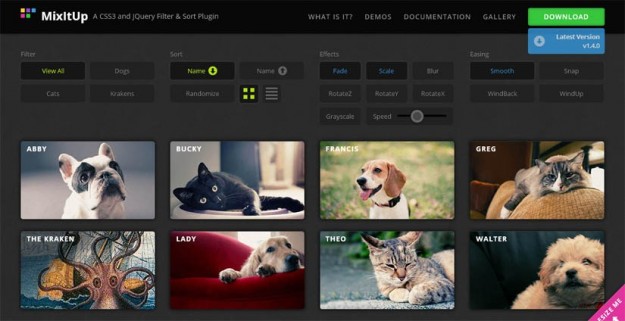
3. Mixitup

MixItUp is a light-weight but powerful jQuery plugin that provides beautiful animated filtering and sorting of categorized and ordered content. It plays nice with your existing HTML and CSS, making it a great choice for fluid, responsive layouts. It’s perfect for portfolios, galleries, blogs, or any categorized or ordered content.
4. Photoset Grid

Photoset Grid is a simple jQuery plugin to arrange images into a flexible grid, based on Tumblr’s photoset feature. Originally the plugin was created for the Style Hatch Tumblr themes as a way to use the photoset grid in responsive layouts, but they have since expanded it and released a jQuery plugin for us.
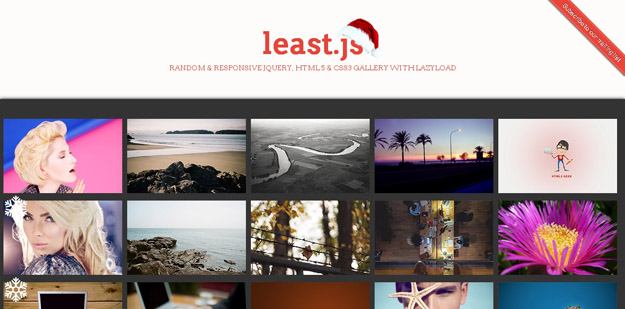
5. Least.js

Least.js is a jQuery-powered image gallery that can display images in a Pinterest-like layout. The images are displayed from an unordered list where their order is randomized on each load. Any clicked image doesn’t load the bigger version in a modal but by sliding other items down and the big version on the top (kinda similar to Google Image search). The gallery makes use of HTML5-CSS3 features and works good on responsive layouts.
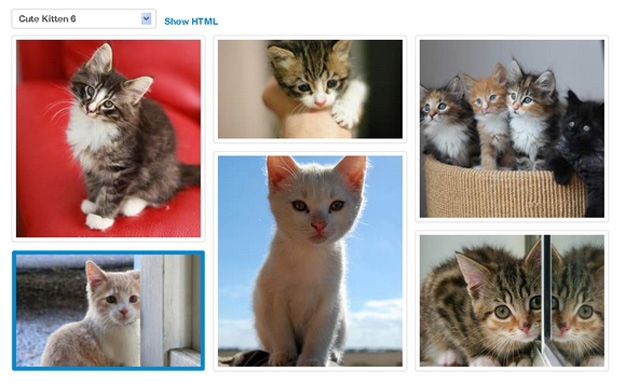
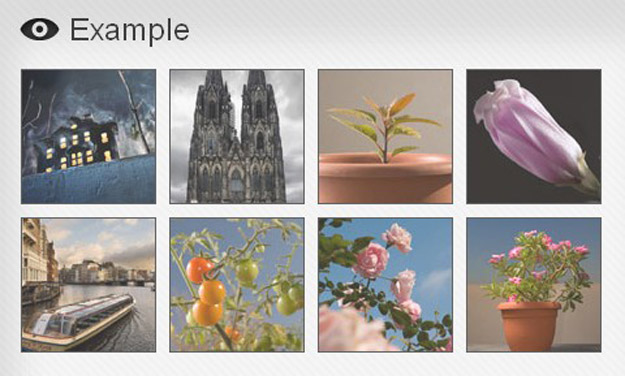
6. Image Picker

Image Picker is a simple jQuery plugin that transforms a select element into a more user friendly graphical interface. It works great on both single and multiple select elements. It falls back nicely for clients without JavaScript enabled. It also integrates nicely with Twitter’s Bootstrap markup.
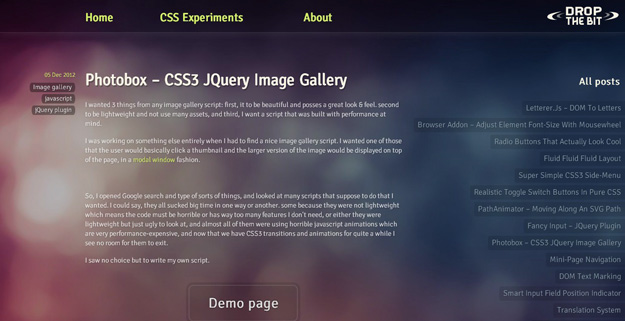
7. Photobox

Photobox is a good looking jQuery image gallery that uses CSS3 transitions and animations. The gallery is lightweight (14kb, not gzipped) and presents the items as a wall where each item can be viewed inside a modal box. When the modal box is “on”, it automatically displays a list of other images as thumbnails and browsing is possible with the help of the thumbnails, prev-next buttons or keyboard.
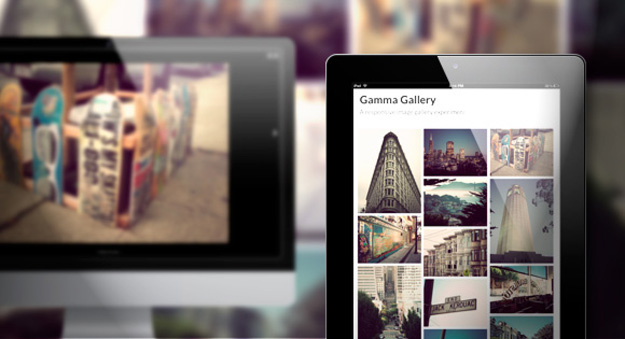
8. Gamma Gallery

Gamma Gallery is an attempt to create an image gallery that uses a similar responsive images approach to the proposed picture element. Focused on providing suitable image sizes for both, the fluid grid thumbnails and the full image view, the selection of images also depends on container dimensions and not solely on the window size.
9. Vegas

Vegas is an exciting jQuery plugin for creating fullscreen backgrounds for web pages. The plugin’s capability is not limited to displaying a single image but can also rotate a list of images automatically. It has settings for defining the interval of the slideshow, fade value and enabling preloading of the items.
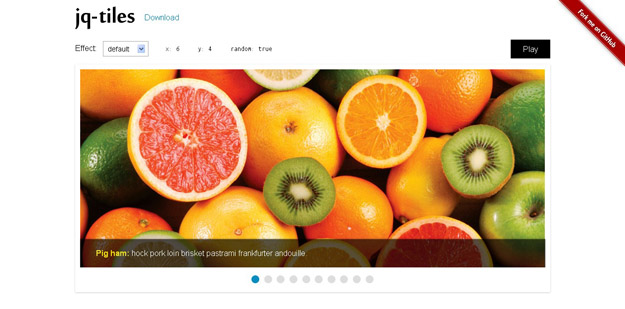
10. jq Tiles

jq-tiles is a jQuery image gallery plugin that comes with many different tile-based CSS3 effects. The tile effects can be customized in various ways: number of tiles in x/y axis, fading for them, their speed and more. It is possible to create looping galleries, feature items in a reverse order or enable auto-slide.
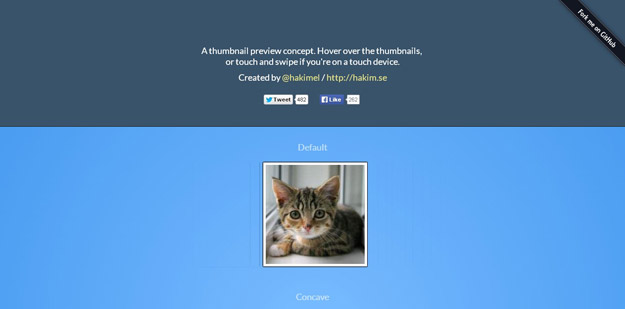
11. Kort

Kort is a creative concept, by Hakim El Hattab (who creates awesome stuff regularly) for displaying thumbnails. It works by displaying a single thumbnail where others are hidden like a stack of cards and shown when hovered. The navigation is made with mouse movements and there are multiple built-in effects offered. Kort is built with CSS3 + JavaScript and a handy resource for featuring images in a limited space.
12. Glisse.js

Glisse.js is a simple, responsive and fully customizable jQuery photo viewer. You’ll like the transitions between two pictures entirely assumed by CSS3. It scales to the viewport and is iPad and iPhone ready.
It supports Keyboard navigation and fully customizable via CSS. There are total 7 different transition effects for you to choose from. However, please note that Glisse.js uses a lot of new CSS3 features like keyframes. It’s definitely not a good idea to uses it on a general public websites.
13. Minimit Gallery

Minimit Gallery is a highly customizable Jquery plugin that does galleries, slideshows, carousels, slides… piratically everything that has multiple states.
Using Minimit Gallery you have more time to focus on the ideation and the dynamics of your interface, all the logic functionality instead is managed by the plugin. It’s designed for advanced Javascript/Jquery programmers because you need to code all the animations and the css of the gallery. It has been tested on IE7+, Firefox, Safari and Chrome.
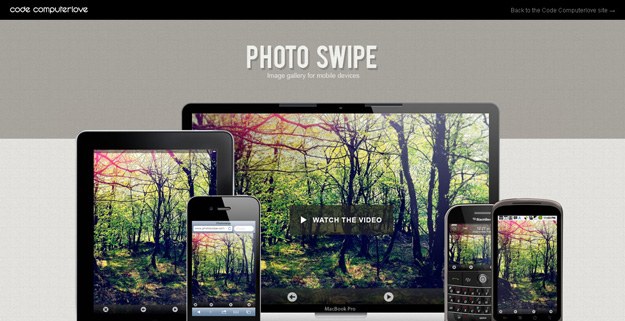
14. Photoswipe

PhotoSwipe is a HTML/CSS/JavaScript based image gallery specifically targeting mobile devices. It is inspired by the iOS photo viewer and Google images for mobile. PhotoSwipe provides your visitors with a familiar and intuitive interface allowing them to interact with images on your mobile website.
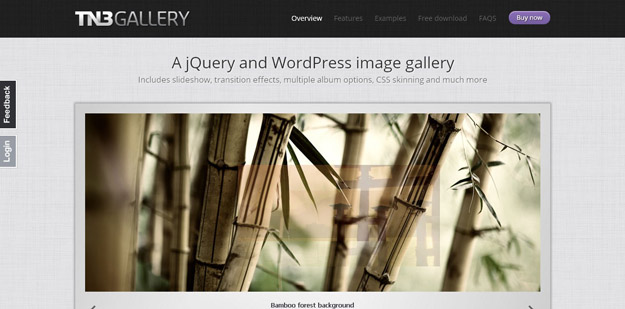
15. TN3 Photo Gallery

TN3 Gallery is a full fledged HTML based customizable jQuery image gallery with slideshow, transitions and multiple album options. It is compatible with all modern desktop and mobile browsers. And it is powered by our beloved jQuery.
With TN3 Gallery you can easily create amazing photo galleries and slideshows with multiple albums, image preloading, dynamic image sizing, mouse wheel navigation, optional captions, thumbnail carousel, CSS skinning, XML and Flickr support.
16. Sideways

Sideways is a simple, yet elegant fullscreen image gallery created with the jQuery framework and some simple CSS. It utilizes the jQuery UI (jQuery User Interface), jQuery easing by George McGinley Smith and Brandon Aaron jquery mousewheel plugin.
17.bgStretcher

bgStretcher is a jQuery plugin that proportionally resizes the background-image to fill the entire viewport. It can be used with a single image just for the resizing feature or multiple images as a slideshow. The slideshow can be browsed with pagination and prev-next buttons besides the autoplay and there are multiple transition types offered.
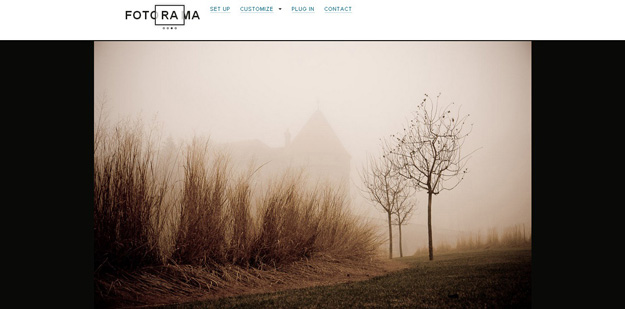
18. Fotorama

Fotorama is a highly flexible image gallery plugin for jQuery that works in both desktop and mobile browsers. It offers multiple options for browsing through the images including thumbnails, prev-next buttons, swiping, slideshow or bullet navigation. The thumbnails can either be prepared and defined manually for maximum quality or the plugin will display a stretched version of the original images.
19. Mosaiqy

Mosaiqy is a jQuery plugin for viewing and zooming photo working on Opera 9+, Firefox 3.6+, Safari 3.2+, Chrome and IE7+. Photos are retrieved from a JSON/JSONP data structure and randomly moved inside the grid.
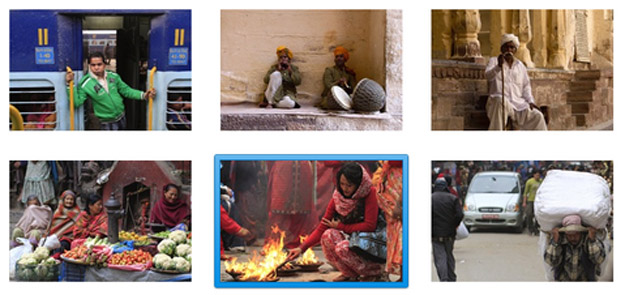
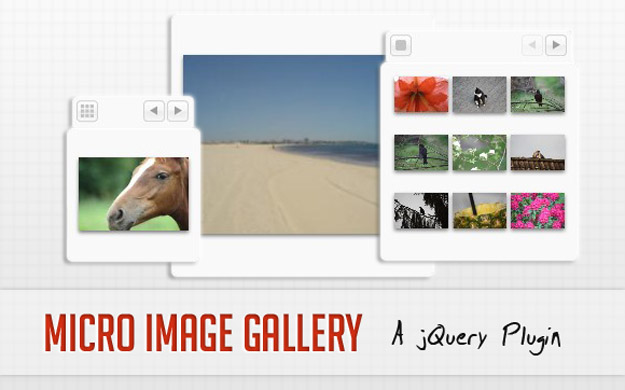
20. Micro Image Gallery

Micro Image Gallery jQuery plugin transforms a set of images into a tiny gallery with several options. It allows to switch between a grid view which shows a preview of the images as thumbnails and a single view showing one image only. The navigation bar can be hidden and sliding out when hovering over the gallery, or visible. A total of nine thumbnails are shown in the grid preview. The plugin will automatically resize the image according to the chosen gallery size.
21. jPhotoGrid

jPhotoGrid takes a simple list of images and captions and turns it into a grid of photos that can be explored and zoomed. Nearly all of the styling for this plugin is done in css. The trick is to layout the grid by floating the list items.
22. Touch Gallery

Touch Gallery is a jQuery image gallery plugin which brings the native look and feel of native photo-viewing applications to the mobile browsers. It supports browsing through the images with gestures and also works with desktop browsers with limited functionality. The gallery depends on two other plugins: transform and activity-indicator where both is included in the download package.
23. Yoxview

YoxView is a free image viewer for websites. It’s written in javascript using jQuery and is available as a jQuery plugin. YoxView is inspired by Lokesh Dhakar’s Lightbox. Like it, YoxView displays images above the website’s content, as a separate layer.
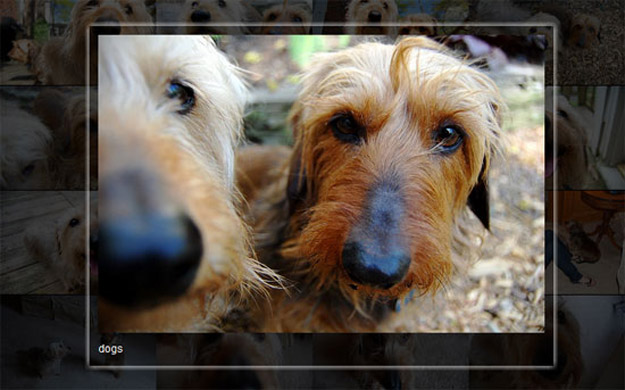
24. jQuery PhotoShoot Plugin

The jQuery PhotoShoot Plugin gives you the ability to convert any div on your web page into a photo shooting stage simulating a camera-like feel. Using this plug-in, we give visitors the ability to take shots of the background image.
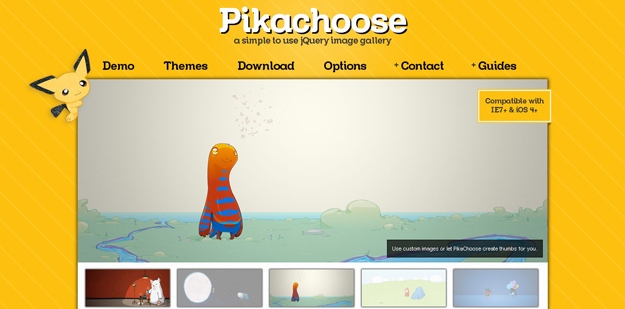
25. Pikachoose

Pikachoose is a jQuery image gallery plugin for presenting images smoothly & easily.
It displays the thumbnails of the images (which can be set to be statically resized from the original image or created manually) & enables users to browse the gallery by clicking on the images, via pre-next buttons or with the auto-play feature.
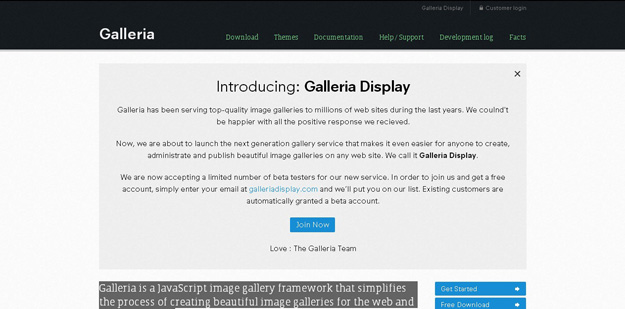
26. Galleria

Galleria is a JavaScript image gallery framework that simplifies the process of creating beautiful image galleries for the web and mobile devices.
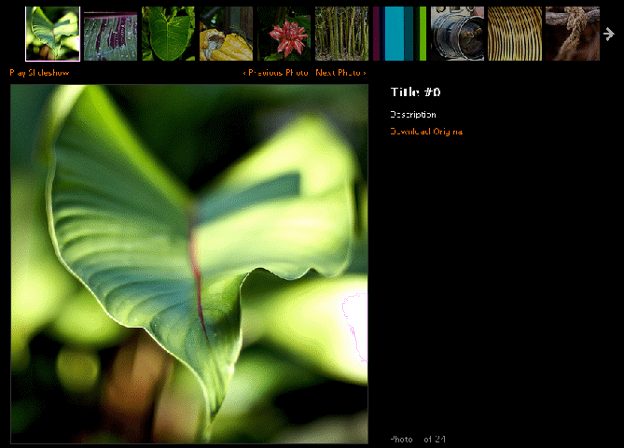
27. Galleriffic

Galleriffic is a jQuery plugin that provides a rich, post-back free experience optimized to handle high volumes of photos while conserving bandwidth. I am not so great at spelling, and it was much later that I realized that the more appropriate spellings would be Gallerific or Gallerrific, but is too late now for a name change, so Galleriffic remains.
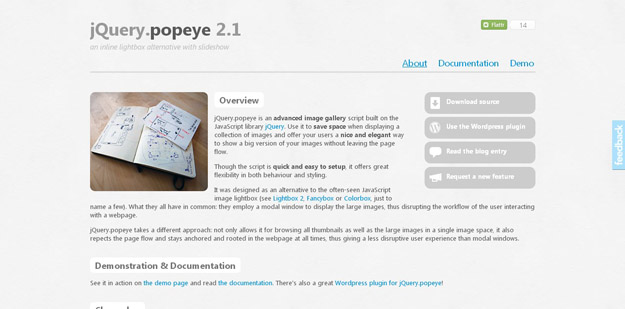
28. jQuery Popeye

Now jQuery.popeye 2.0 is an advanced image gallery script built on the JavaScript library jQuery. Use it to save space when displaying a collection of images and offer your users a nice and elegant way to show a big version of your images without leaving the page flow.
It was designed as an alternative to the often-seen JavaScript image lightbox. What they all have in common: they employ a modal window to display the large images, thus disrupting the workflow of the user interacting with a webpage.
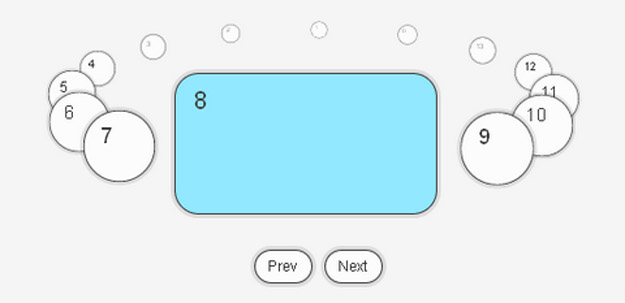
29. Space Gallery

Spacegallery is a very simple but nice image gallery built with jQuery. It is a static gallery where images are hardcoded in the HTML and presented with a beautiful grow – fade out effect.
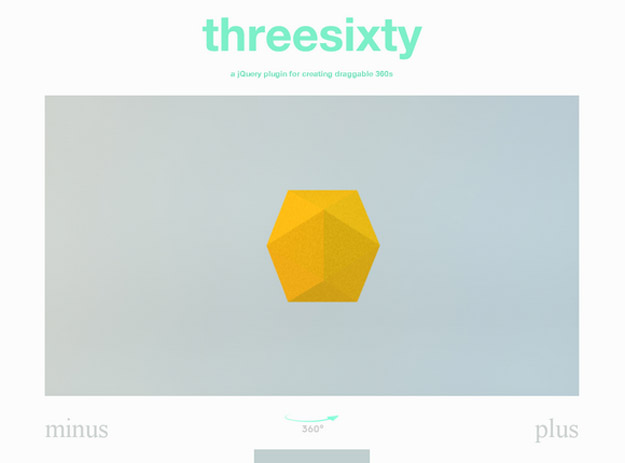
30. Threesixty

ThreeSixty is a jQuery plugin for generating a draggable 360 preview from an image sequence. Simply include the latest jQuery and threesixty.js in your HTML page. Keyboard arrow keys are supported. It also supports touch and wipe on mobile devices as well. nextFrame() & prevFrame() methods allows users to connect UI controls.