The jQuery Datepicker is an essential and highly configurable plugin which adds the datepicker functionality to your pages for an enhanced user experience when building complex forms which require a date input. It allows you to customize the date format and language, restrict the selectable date ranges and implement buttons and other navigation options easily. Date formats are different and there is a potential risk that the data picked up is incorrect.
With a jQuery datepicker you have the capability to enrich your forms within a matter of minutes and your users will benefit from it. Most commonly date pickers are designed to open up in a click-able calendar popup once a user activates the date form field. Once the user clicks the preferred date they will be transferred automatically to the field which is ready for submission.
Depending upon your needs you may opt for a simple and light weight jQuery datepicker plugin which loads fast or others which are highly flexible and packed with a ton of features. In this article we are featuring a variety of jQuery Datepicker Plugins suited for various tasks and tailored to your needs. For further added functions and options you may check out the jQuery DatePicker API here.
1. FlipClock.js

FlipClock.js is a jQuery plugin which replicates an effect by which to present anything related to time. It has support for working as a clock, countdown or timer and can be customized completely with CSS. There is an option for auto-start, multiple methods exist for controlling it (start, stop, getTime, setTime..) with their callbacks. Also, it has a full-featured API for extending the functionality further.
2. Pikaday

Pikaday is a standalone JavaScript datapicker which is small in size (<5kb) and can work well with Moment.js if advanced formatting is needed. The design of the picker can be easily customized with CSS (the default style already looks good) and offers “quick year switching”.
3. jQuery Countdown Plugin

The script allows us to set the countdown by mentioning a specific date-time or an offset. It is possible to use multiple instances on the same page, start-stop the timer and much more.
4. Smart Time Ago

Smart Time Ago, a jQuery plugin, converts any given timestamps into relative ones with a simple function. Best of all, it smartly keeps watching the timestamps on the loaded page and updates them itself automatically so that the readers always get the right relative timestamp.
5. jQuery Verbose Calendar

jQuery Verbose Calendar is a plugin for creating a calendar that displays the whole months and days of a year at the same time. Once loaded, it auto-scrolls to “today” and displays the day names when hovered to any date in a tooltip. The calendar can be inserted into any HTML element with a single function, there are very few parameters to customize but a callback exists when a date is clicked which is great for adding extra interactions.
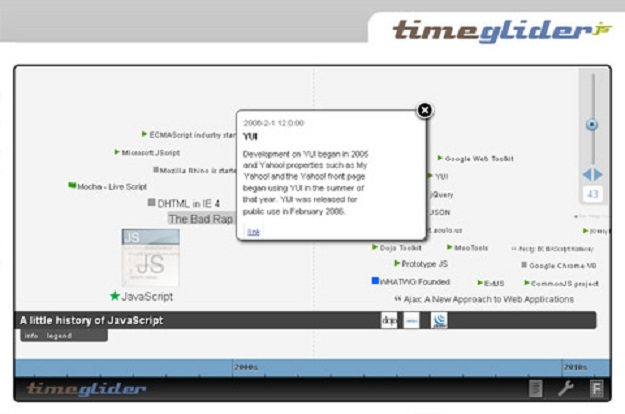
6. Timeglider

Timeglider is a jQuery plugin for displaying any number of events in a highly-flexible timeline. Its interface has support for zooming in/out (mouse wheel can be used too)and panning where you can quickly navigate through the time and find events. Events are clickable and can display a detailed view of them inside a modal box.
7. wdCalendar

wdCalendar is a jQuery plugin that enables us to create an event calendar that functions similar to the popular Google Calendar. With a drag’n drop interface and feature-rich API, it is possible to create, update or delete events easily. It has custom views for day, week or month where you can easily go to a selected date (also with the help of provided JS methods). Usually, multi-day events are complicated; however, wdCalendar handles them well.
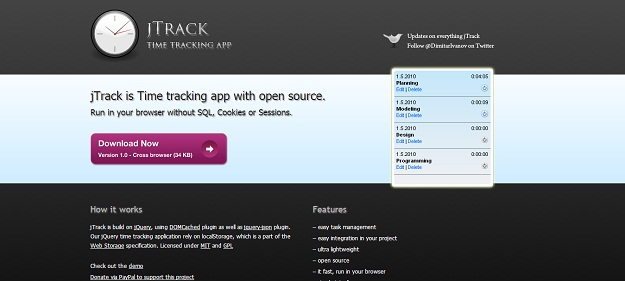
8. jTrack

jTrack is a time tracking application that is built with jQuery and works without SQL, sessions or cookies. It rather uses the localStorage with the help of DOMCached and jquery-jsonplugins. The application enables you to add any number of tasks and starts tracking the time for each when a “start” button is clicked. jTrack is a pretty simple tracker which is suitable to be integrated into other applications or tracking the time in the most plain way.
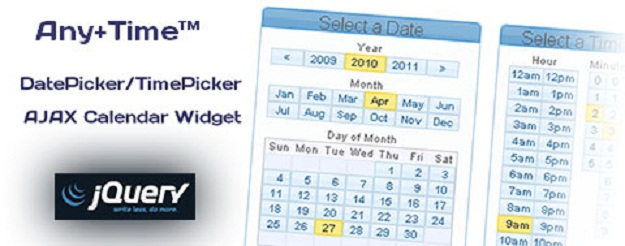
9. Any+Time

Any+Time is a feature-rich jQuery plugin (has a PrototypeJS version too) for creating simple-to-advanced date and time pickers. It can work as a pop-up or an always present picker, can be set as a time or date only picker and supports: 12/24 hour clock, any custom date format, dat/time range limits, custom start day of the week, UTC offsets/time zones. Any+Time can be customized with custom labels and languages. Also, it can be styled completely via CSS or with the help of jQuery UI ThemeRoller. Using the plugin, you can easily convert dates to/from strings (including JSON and XML) and it supports multiple instances in a single page.
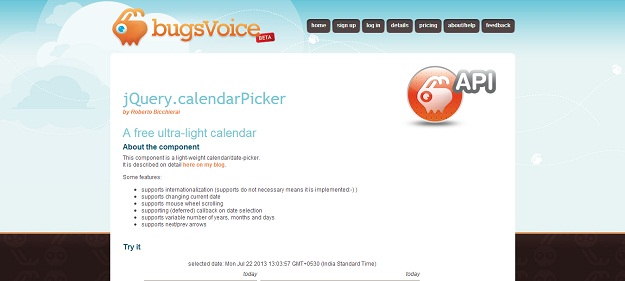
10. CalendarPicker

CalendarPicker is a jQuery plugin that enables us to create a good-looking and pretty original date picker. It displays a pre-defined amount of the next and previous days/months/years for a quick selection. Also, users can browse through the dates with mouse-wheel (uses the mouse wheel plugin) or the prev/next buttons.
11. jQuery Range Sliders

jQRangeSlider is a powerful slider for selecting value ranges, supporting dates and touch devices. It supports both numerical values and date and time. Selecting a time frame has never been so easy. It has been tested with iOS and Android. User can select a range simply by touching and swiping on his tablet or phone.
jQRangeSlider comes by default with two themes to demonstrate its ability to be restyled. You can customize it as you want: nothing is hard coded. It is open source published under dual license GPL and MIT. You can use it in both open source and commercial software.
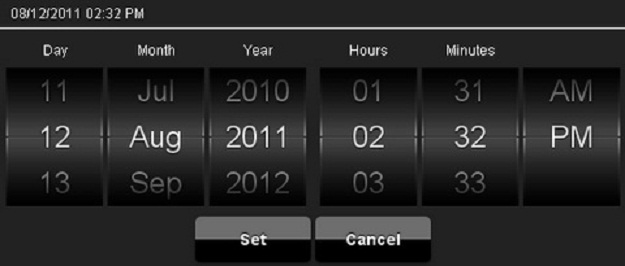
12. Mobiscroll

Mobiscroll is a wheel scroller/Date and Time picker jQuery plugin for touch devices (Android phones, iPhone, iPad, Galaxy Tab). The control can easily be customized to support any custom values and can even be used as an intuitive alternative to the native select control (dropdown list). The control is themable. You can easily change the appearance of if in CSS. It also comes with pre-defined, nice looking color schemes. It has been tested on iOS4, Android 2.2, Android 2.3, Chrome, Safari, Firefox, IE9.
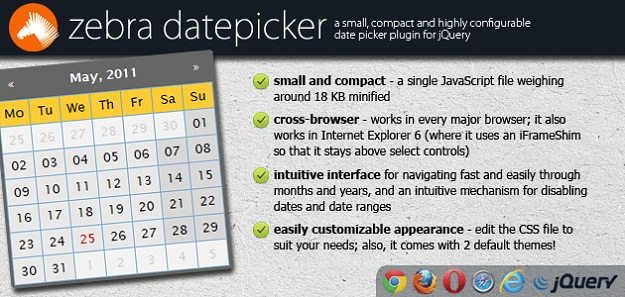
13. Zebra Datepicker

Zebra Datepicker is a small, compact and highly configurable datepicker jQuery plugin, meant to enrich forms by adding the datepicker functionality to them. This jQuery plugin will automatically add a calendar icon to the indicated input fields which, when clicked, will open the attached datepicker. Users can easily jump between months and years due to the datepicker’s intuitive interface. The selected date will be entered in the input field using the date format of choice, configurable in the datepicker’s options. It is distributed under the LGPL.
14.jQuery Timelinr

jQuery Timelinr is a simple plugin helps you to give more life to the boring timelines. It supports horizontal and vertical layouts, and you can specify parameters for most attributes: speed, transparency, auto-play and etc… You can also customize the style with CSS easily.
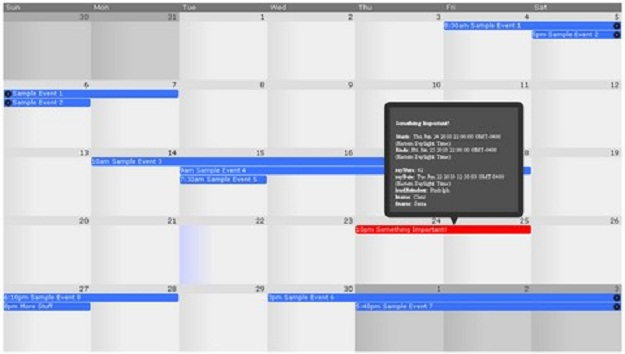
15. jQuery Frontier Calendar

jQuery Frontier Calendar is a full month calendar jQuery plugin that looks like Google Calendar. All UI elements such as next-month & previous-month buttons, add event form, edit event form, tooltips, etc, are not part of the calendar plugin. These are to be created by you so you can control how they look. Use the API hooks in your form elements to control the calendar. When there are too many agenda items to fit within a day cell a “more” link appears. Clicking this link gives you a jquery modal dialog which displays all the agenda items that fall on that day. You may change the background image via the CSS file.
16. jDigiClock

jDigiClock is a jQuery plugin inspired from HTC Hero Clock Widget. To use the jDigiClock plugin, simply include the jQuery library, the jDigiClock source file and jDigiClock core stylesheet file inside the tag of your HTML document. jDigiClock accepts a lot of configuration options, e.g. Clock images path, Weather images path, Set AM/PM option, Weather location code, Set weather metric mode: C or F, Weather update in minutes.