A JavaScript library is a library of pre-written JavaScript which allows for easier development of JavaScript-based applications, especially for AJAX and other web-centric technologies.The primary use of JavaScript is to write functions that are embedded in or included from HTML pages and interact with the Document Object Model (DOM) of the page.
In this article we have gathered 15 JavaScript Tools which will enhance your coding skills and let you accomplish the work quickly and easily. Following JavaScript Tools let you manage Javascript state, compress your javascript code, refactor scripts code structure and many more. We hope you will find the list handy and useful. If you are aware of some other javascript tools, please mention in comment section we would love to hear from you. Enjoy !!
1. JavaScript State Manager

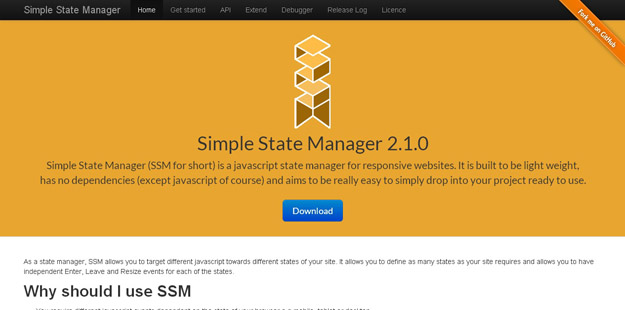
Simple State Manager is a lightweight and easy-to-use JavaScript State Manager for responsive websites. It doesn’t require any JavaScript frameworks and a perfect companion for handling layout-specific code in a clean way. You can define the breakpoints and pack all the JavaScript to be executed on that breakpoint. Once another breakpoint is reached, SSM disables all the previous custom code and triggers new ones (so you don’t have to). The manager comes with a complete API, a debugger and plugin support for extending further.
2. jsMini

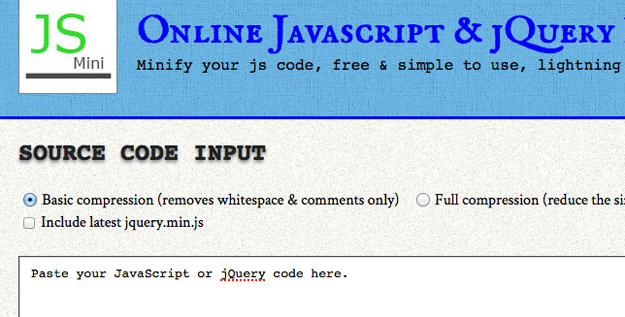
If you want to minify your JavaScript or jQuery files quickly and easily, turn to jsMini. Just copy and paste your source code, select whether you want basic or full compression, and then minify your code.
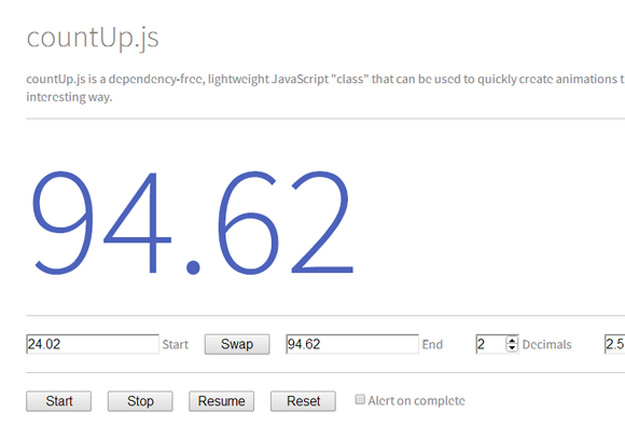
3. CountUp.js

CountUp.js is a dependency-free, lightweight JavaScript “class” that can be used to quickly create animations that display numerical data in a more interesting way. Despite its name, countUp can count in either direction, depending on the startVal and endVal params that you pass. Bower and Component .json files are included, as well as a coffeescript version.
4. Grasp

Grasp lets you search, replace, and refactor your JavaScript based on the code’s structure, rather than the exact text. It’s more powerful than standard search and replace, and lets you more easily refactor your code, as well as allowing you to implement single-line basic macros.
5. Gulp.js

Gulp.js is the streaming build system. It’s use of streams and code-over-configuration makes for a simpler and more intuitive build. By preferring code over configuration, gulp keeps simple things simple and makes complex tasks manageable.
By harnassing the power of node’s streams you get fast builds that don’t write intermediary files to disk. Gulp’s strict plugin guidelines assure plugins stay simple and work the way you expect. With a minimal API surface, you can pick up gulp in no time. Your build works just like you envision it: a series of streaming pipes.
6. Orcrad.js

Ocrad.js is a simple OCR program that can scanned images of text back into text. It’s a pure JavaScript version of the Ocrad project, and comes in at roughly 1MB, with no big training dependencies.
7. Headroom.js

Headroom.js is a lightweight, high-performance JS widget (with no dependencies!) that allows you to react to the user’s scroll. The header slides out of view when scrolling down and slides back in when scrolling up. Headroom.js allows you to bring elements into view when appropriate, and give focus to your content the rest of the time. Using headroom.js is really simple. It has a pure JS API, and optional jQuery/Zepto-compatible and AngularJS plugins.
8. Jiko

Jiko is a modern and easy to use template engine for Javascript. Its objective is to provide to Javascript programmers a way to write templates with an engine as powerful as server-side state of the art template engines like Jinja and Mako.
9. FileAPI

FileAPI is a huge set of JavaScript tools for almost anything related to working with files. It provides the features for file uploading (single/multiple) with drag ‘n’ drop support, image cropping, resizing , applying filters, getting file info and much more. The tools are standalone and comes with a PHP class that handles the actions on the server-side. Also, there are Flash fallbacks for unsupported browsers (uploads and camera). And, it is documented in detail.
10. Object Playground

Object Playground is a visualization and experimentation tool for JavaScript objects. It works right in your browser and is easy to use.
11. Echo.js

Echo is a standalone JavaScript lazy-loading image tool. Echo is fast and uses HTML5 data-* attributes. Echo works in IE8+. Echo.js is probably as simple as image lazy loading gets, it’s less than 1KB minified and is library agnostic (no jQuery/Zepto/other).
Lazy-loading works by only loading the assets needed when the elements ‘would’ be in view, which it’ll get from the server for you upon request, which is automated by simply changing the image src attribute. This is also an asynchronous process which also benefits us.
12. jsComplexity

Want to know how complex your JavaScript code really is? Run it through Analysisand see for yourself. The more complexity that exists in your code, the more chances for bugs to appear, so anything you can do to simplify your code can greatly improve performance and reliability.
13. Chance.js

Chance is a minimalist generator of random [1] strings, numbers, etc. to help reduce some monotony particularly while writing automated tests or anywhere else you need anything random. Chance is open source software and is released under the developer and business-friendly MIT license.Chance is loaded on this site so you can just open the console on your browser and play!
14. Bookmarkfiy

Bookmarkify makes it super simple to create your own bookmarklets. Just name your bookmarklet, enter the JavaScript for it, include it, and you’re ready to go.
15. David

David is a tool for getting an overview of your Node dependencies. It creates a badge showing the current status of each dependency, which you can embed on your website if you choose.