Every frontend developer is well aware with the importance and functions offered by JavaScript Libraries. It provides a simple API for building quick dynamic interfaces without a whole lot of code.
Thanks to the super engaged jQuery developer community, who is always creating new and amazing stuff, there are tons of great jQuery plugins and Javascript Libraries out there, plugins and libraries that cover all sorts of functionalities.
In this article we have compiled a list of JavaScript Libraries for July 2015, in this roundup we have covered feature enriched and interactive JavaScript Libraries that offer you several functions and can serve number of purposes for you to build effective and useful web applications. Feel free to share your opinion with us by posting a comment below. Enjoy !!
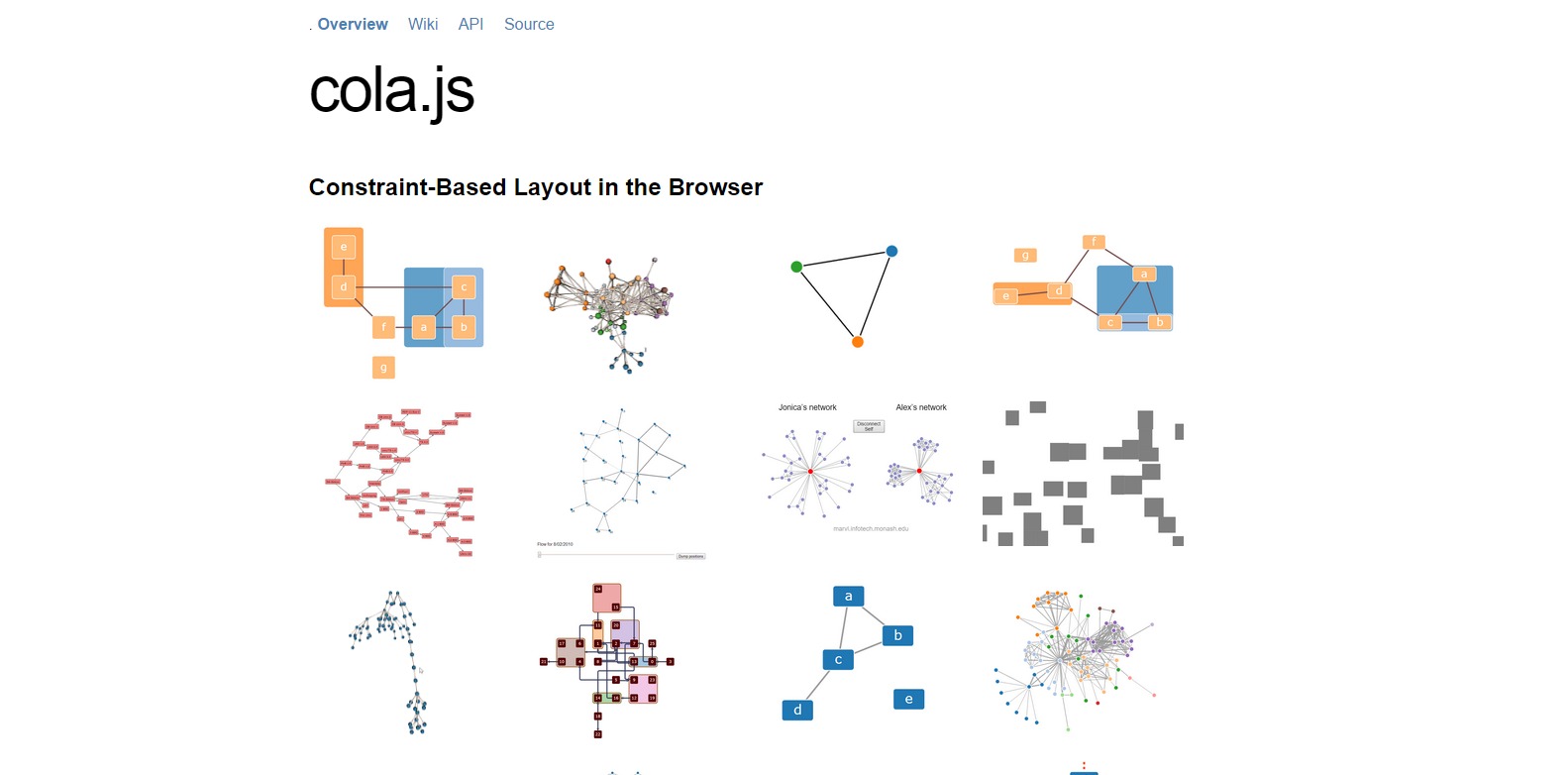
1. WebCola

WebCola is an open-source JavaScript library for arranging your HTML5 documents and diagrams using constraint-based optimization techniques. It works well with libraries like D3.js and svg.js.
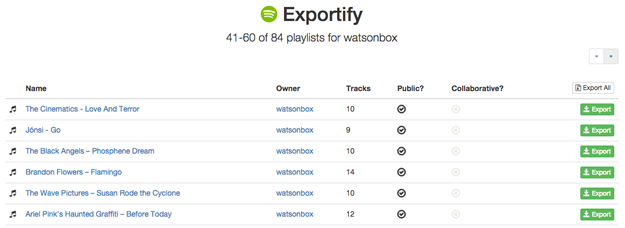
2. Exportify

Exportify is a JavaScript library to export your Spotify playlists using the Web API. This application provides a simple interface for doing that using the Spotify Web API.
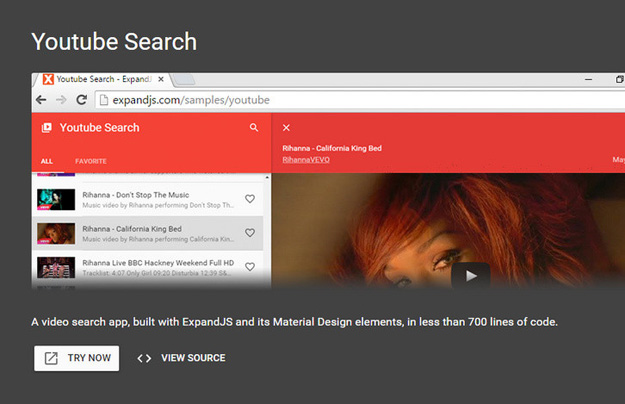
3. ExpandJS

ExpandJS is a modular library with 80+ custom elements and 350+ utility functions to kickstart your Web Applications. The elements are built upon Polymer and follow Google’s Material Design guidelines, allowing for beautiful and responsive interfaces. The utility library is an extension of lodash, adding more functions and introducing checks for unexpected arguments. It is released under BSD-3-Clause License.
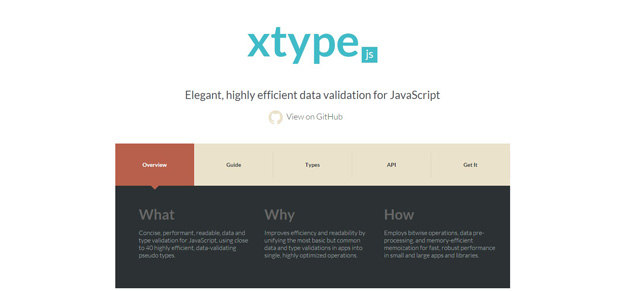
4. xType.js

xtype.js is an elegant, highly efficient data validation for JavaScript. It provides concise, performant, readable, data and type validation for JavaScript, using close to 40 highly efficient, data-validating pseudo types and unifying the most basic but common data and type validations in JavaScript apps, into single, concise, highly optimized operations.
5. anyToJson

anyToJSON is a javascript library that fetches data from anywhere and converts it to JSON.
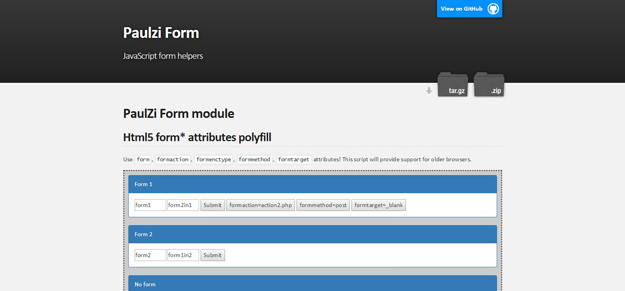
6. Paulzi Form

Paulzi Form is a javascript form helper library, it comes with number of features such as Ajax form send, form alerts, change status of submit button, html5 form attributes polyfill and change status of submit buttons.
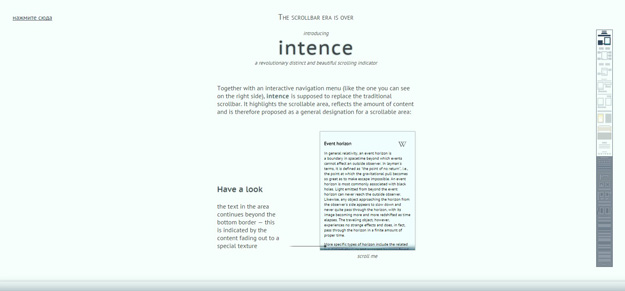
7. Intence

Intence is a new UX concept and a JavaScript library which reflects the scrolling state in a simple and intuitive manner. It highlights the scrollable area depending on the scrolling amount, thus efficiently explaining to a user what exactly can be scrolled, and is there much to scroll. Intence is suggested as a scrollbar replacement for a general designation of a scrollable area.
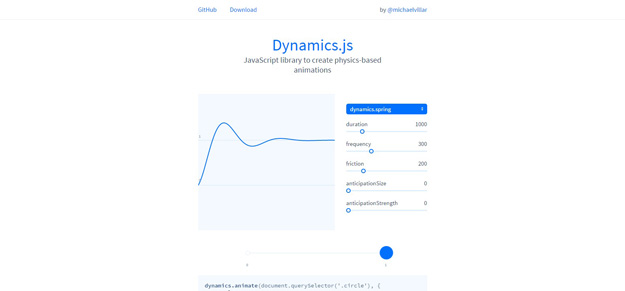
8. Dyanmic.js

Dynamics.js is a JavaScript library to create physics-based animations. Simply include dynamics.js into your page, and then you can animate CSS properties of any DOM element. You also can animate SVG properties. Dynamics.js has its own setTimeout. The reason is that requestAnimationFrame and setTimeout have different behaviors. And any JavaScript object. It has been tested on Safari 7+, Firefox 35+, Chrome 34+, IE10+.
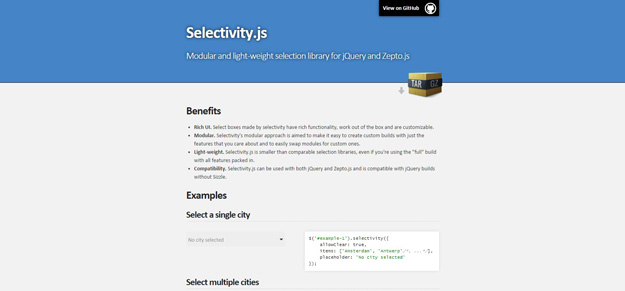
9. Selectivity.js

Selectivity.js is a modular and lightweight selection library for jQuery and Zepto.js. Selectivity.js is smaller than comparable selection libraries, even if you’re using the “full” build with all features packed in. Selectivity.js can be used with both jQuery and Zepto.js and is compatible with jQuery builds without Sizzle. Selectivity’s modular approach is aimed to make it easy to create custom builds with just the features that you care about and to easily swap modules for custom ones.
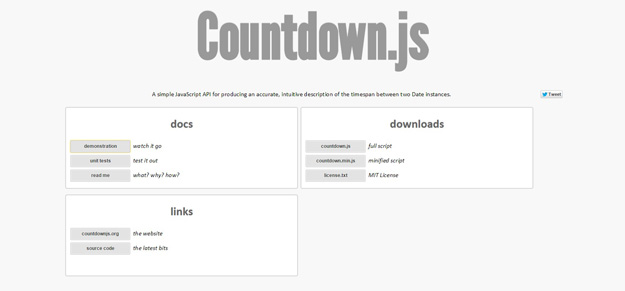
10. Countdown.js

Countdown.js is a simple JavaScript API for producing an accurate, intuitive description of the timespan between two Date instances.
11. Animate Plus

Animate Plus is a performant JavaScript library that helps you animate CSS properties and SVG attributes. Animate Plus is well-suited for quick UI interactions as well as longer animation sequences on both desktop and mobile.
12. X-editables

X-editable is a library that allows you to create editable elements on your page. It can be used with Bootstrap, jQuery-UI, jQuery only. It includes both popup and inline modes.
13. ToProgress

ToProgress is a lightweight, no-dependency top progress bar library.
14. CamanJS

CamanJS is (ca)nvas (man)ipulation in Javascript. It’s a combination of a simple-to-use interface with advanced and efficient image/canvas editing techniques. CamanJS is very easy to extend with new filters and plugins, and it comes with a wide array of image editing functionality, which continues to grow. It’s completely library independent and works both in NodeJS and the browser. Both CamanJS and this website are fully open-source and accepting pull requests.
15. Trine

Trine is a utility library for modern JavaScript that lets you tap into the full potential of functional programming in JS. It’s designed to be modular from the ground up.
16. KinWin.js

KinWin.js is a minimalist JavaScript DOM manipulation library. It’s straightforward and easy to use.