JavaScript Libraries perform myriad of tasks for developers, whether you want to manipulate SVG, audio files, events, local storage and animation, these libraries not only make your work easier but also allow you to accomplish the task in certain dead line.
JavaScript Libraries help developers in many ways by which they are able create interactive websites, web applications and many other useful applications. Using JavaScript into your web projects can enable you to move HTML elements around, create a variety of custom animations, and give your visitors a better end user experience.
In this article, we would like to present our audience some of the most useful JavaScript Libraries which you can use for animating content for your web applications. These particular libraries focus on animating dropdown menus, sliding elements, parallax content and even typography. Best of all these are 100% open source and free to use on any kind of project you want to use for.
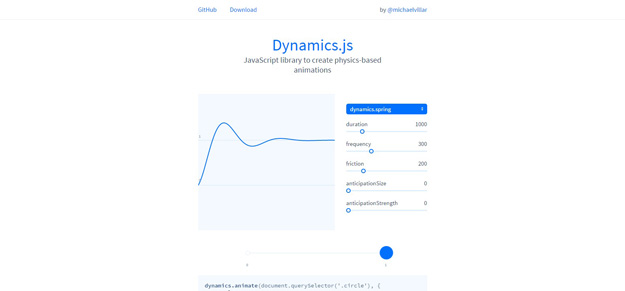
1. Dyanamic.js

Dynamics.js is a JavaScript library to create physics-based animations. Simply include dynamics.js into your page, and then you can animate CSS properties of any DOM element. You also can animate SVG properties. Dynamics.js has its own setTimeout. The reason is that requestAnimationFrame and setTimeout have different behaviors. And any JavaScript object. It has been tested on Safari 7+, Firefox 35+, Chrome 34+, IE10+.
2. Animate Plus

Animate Plus is a performant JavaScript library that helps you animate CSS properties and SVG attributes. Animate Plus is well-suited for quick UI interactions as well as longer animation sequences on both desktop and mobile.
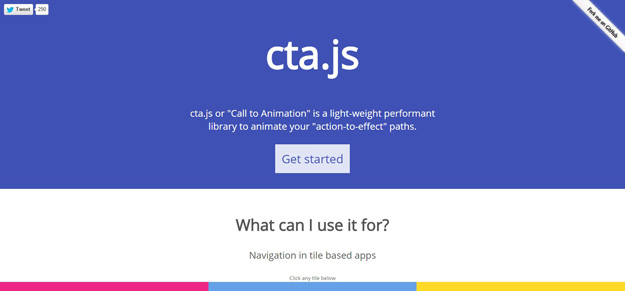
3. Cta.js

cta.js or “Call to Animation” is a light-weight performant library to animate any element (“action”) onto any other element (“effect”) on the page.
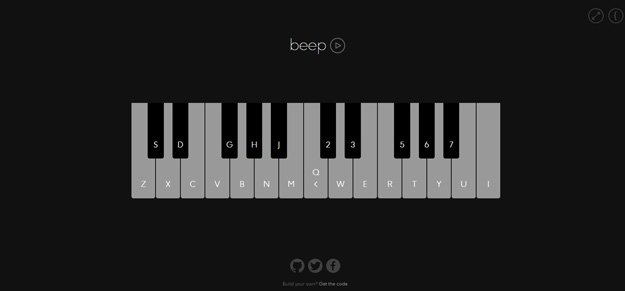
4. Beep.js

Beep.js is a JavaScript toolkit for building browser-based synthesizers using the WebAudio API.
5. Iconate.js
![]()
Iconate.js is tiny performant library for cross-browser icon transformation animations in your projects. iconate.js also supports AMD and commonJS module pattern.
6. Dom Animator

Dom Animator is a nifty JavaScript library, used to show small ascii animations within comments in your dom. It’s a little easter egg for anyone inspecting your code. Nothing more, nothing less. It is a stand alone library (no jQuery, or the likes) so usage is pretty straight forward. You won’t need any CSS, or HTML… just JavaScript. (since the animations live in comment nodes, in the dom, only).
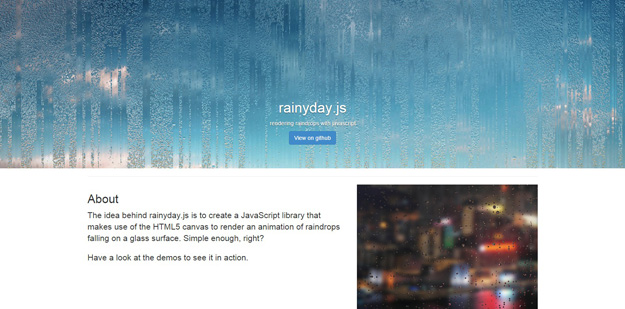
7. Rainyday

Rainyday.js lets you easily create realistic-looking raindrops on glass effect with JavaScript and HTML5 canvas. It includes an extensible API and collision detection built-in, and Rainyday.js is a pure JavaScript library which uses HTML5 features so it’s supported by most of the modern browsers.
8. Anima.js

Anima.js gives you the ability to use delays and durations normally, even for pure CSS animations. It uses CSS transforms and 3d-transforms together with Javascript to create animation. You have full control over the flow, so you can start, stop, cancel animations and even create event-based stuff.
9. blinkTitle.js

blinkTitle.js is a pure javascript implementation of titlebar alert or notification. It can perform blinking of html titlebar for titlebar aert or titlebar notification.
10. Snabbt.js

Snabbt.js is a minimalistic javascript animation library. It focuses on moving things around. It will translate, rotate, scale, skew and resize your elements. By including matrix multiplication operations, transforms can be combined in any way you want. The end result is then set via CSS3 transform matrices.
11. Vivus

Vivus is a lightweight JavaScript class (with no dependencies) that allows you to animate SVGs, giving them the appearence of being drawn. There are a variety of different animations available, as well as the option to create a custom script to draw your SVG in whatever way you like.
12. Impulse

Impulse is a library for building dynamic physics based interactions, with a focus on mobile web. You can create animations that flow naturally from the user’s movements. Rather than animating properties for a set amount of time, impulse takes a start position, end position, and velocity. Impulse is small, weighing in at about 9k minified and gziped. Impulse has no large dependencies. It doesn’t require jquery, but it knows how to work with jquery.
13. Ani.js

AniJS is a declarative handling library for CSS animations that makes development quicker and more eloquent. It’s fully documented and easy to get started with.
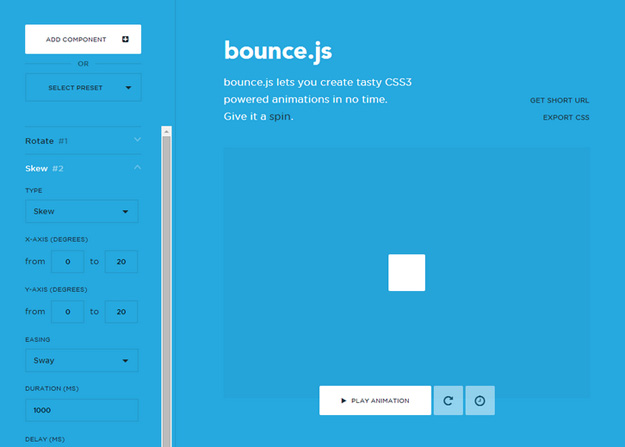
14. Bounce.js

Bounce.js is a tool for generating tasty CSS3 powered keyframe animations. The JS library for generating dynamic animations is on its way. Simply add a component, choose the preset. And then you can either get a short URL or export to CSS.
15. Sticker.js

Sticker.js is a javaScript library that allows you to create a Sticker Effect. There is no dependencies (jQuery not required). It works in most of major browsers that support CSS 3 (IE10+). It is licensed under MIT License.
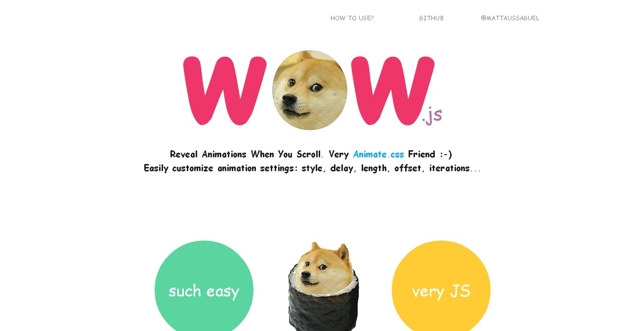
16. Wow.js

WOW.js reveals CSS animation as you scroll down a page. By default, you should use it to trigger animate.css animations, but you can easily change the settings to your favorite animation library.
http://mynameismatthieu.com/WOW/
17. Parallax.js

Parallax.js is a lightweight solution for creating parallax effects. Besides mouse/cursor support, it works on mobile and tablet (where gyroscope or motion detection hardware is available) too. It comes with multiple options for customizing the effect where they can be set inline using “data attributes” or in JavaScript. The library can work standalone or as a jQuery and Zepto plugin (2 versions exist).
http://wagerfield.github.io/parallax/
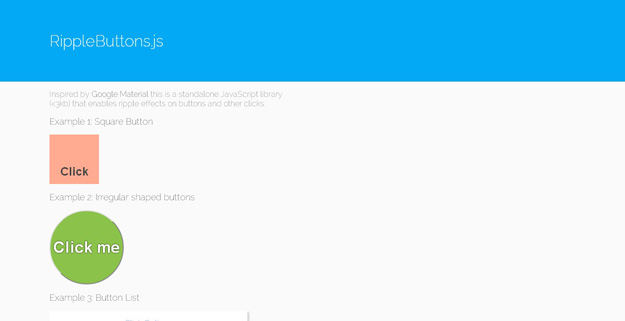
18. RippleButtons.js

RippleButtons.js is a tiny standalone library for adding ripple animations to your website.
https://github.com/holloway/ripple