Scrolling can be defined as creating an illusion of depth by moving web elements in different speeds while scrolling, can help offering an attractive browsing experience. JavaScript is now dominant when it comes to nested scrollbars, parallax scrollers, and even touch-based scrolling features.
For this roundup we have compiled a list of some handy JavaScript Libraries for Creating Scrollbars and Page Scrolling Effects, these scripts will help you to create some awesome and stunning scrolling effects for your websites.
This gallery includes 15 free Java Scripts to enhance your website’s scrolling abilities tenfold!
1. Elevator.js

Elevator.js is a funny script that “improves” the user experience of “scroll to top” buttons. Specifically, it adds some lovely retro elevator music as it scrolls back up.
2. ScrollReveal.js

scrollReveal.js offers a simple way to create declarative on-scroll reveal animations. It makes it easy control how elements fade in when they enter the viewport.
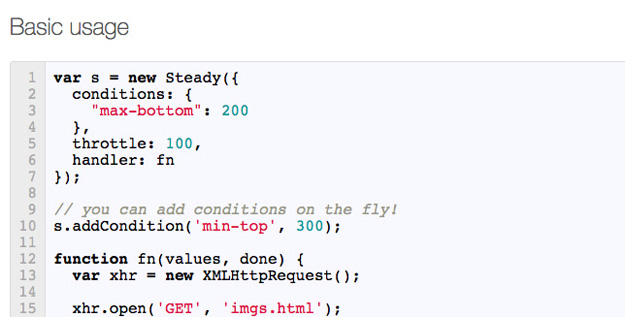
3. Steady.js

Steady.js is a jank-free module for adding logic to onscroll events, without performance regressions in responsive environments. It offers up built-in trackers (including bottom, top, width, and scrollLeft), and even lets you roll your own trackers.
4. Wow.js

WOW.js reveals CSS animation as you scroll down a page. By default, you should use it to trigger animate.css animations, but you can easily change the settings to your favourite animation library. It’s easily customizable; you can change the animation settings like style, delay, length, offset, iterations and etc. It’s fast execution with lightweight code: the browser will like it. It’s licensed under MIT License.
5. FartScroll.js

Leave it to The Onion to create something like Fartscroll.js. It does exactly what it sounds like it does: it makes your website make farting noises as users scroll.
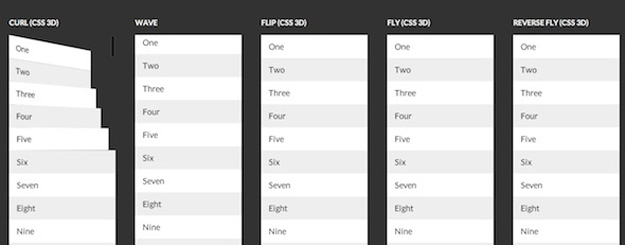
6. Stroll.js

stroll.js is a collection of CSS list scroll effects. The style of scroll effect is determined via the class that is set on the list.
7. Scroll Magic

ScrollMagic helps you to easily react to the user’s current scroll position. It can animate based on scroll position – either trigger an animation or synchronize it to the scrollbar movement (like a playback scrub control), pin an element starting at a specific scroll position – either indefinitely or for a limited amount of scroll progress (sticky elements), add callbacks at specific scroll positions or while scrolling past a specific section, passing a progress parameter.
8. Scrollability

Scrollability adds a good imitation of iOS native scrolling to your mobile web apps. Scrollability is a single script, it’s small, and it has no external dependencies. Drop it into your page, add a few CSS classes to scrollable elements, and scroll away.
9. Scroller.js

A JavaScript library that helps you build performant UI components for the web. The scroller tries to optimize the way that you interact with the DOM and leverages the GPU as much as possible. It is cross-platform, the scroller works in most platforms including iOS, Windows, FirefoxOS and Android.
10. TouchScroll

TouchScroll is a JavaScript/CSS 3-based scrolling layer for Webkit Mobile, espeacially iPhone, Android, and iPad. It allows to configure scrolling behaviour in many ways and to use fixed interface elements.
11. One Page Scroll

Pure JS One Page Scroll is a javascript version of One Page Scroll. The plugin will let you create an Apple-like one page scroll website (iPhone 5S website) without replying on jQuery.
12. Sly

ly is a JavaScript library for advanced one-directional scrolling with item based navigation support. It can be used as a simple scrollbar replacement, as an advanced item based navigation tool, or as a great navigation and animation interface for parallax websites. This is achieved by a powerful & developer friendly API that provides a bunch of very useful methods giving you control over everything.
13. Space.js

Space.js is a HTML-driven JavaScript-library for narrative 3D-scrolling. The library is HTML-driven, which means that you don’t need to write a single line of JavaScript to use it on your site and still have a lot of flexibility.
14. Drag Scroll

Dragscroll is a tiny javascript library which enables scrolling via holding the mouse button (drag-n-drop style). . It has no dependencies and is written in vanilla JavaScript (which means it works anywhere).
15. Intence

Intence is a new UX concept and a JavaScript library which reflects the scrolling state in a simple and intuitive manner. It highlights the scrollable area depending on the scrolling amount, thus efficiently explaining to a user what exactly can be scrolled, and is there much to scroll. Intence is suggested as a scrollbar replacement for a general designation of a scrollable area. The library is written in vanilla JavaScript and has no dependencies.