We are almost at the end of 2016, and it has been an exciting year for many including the web developers. PHP7 is introduced this year which offers significant improvement on speed, WordPress 4.7 with the long awaited WP-API feature, and ReactJS extension is released and became popular for the users.
For this month edition we have compiled a list of Fresh Web Development Tools for December 2016, this list consists various app, frameworks, JavaScript libraries, Bot resources, tools and much more.
If we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @Code_Geekz to be considered!
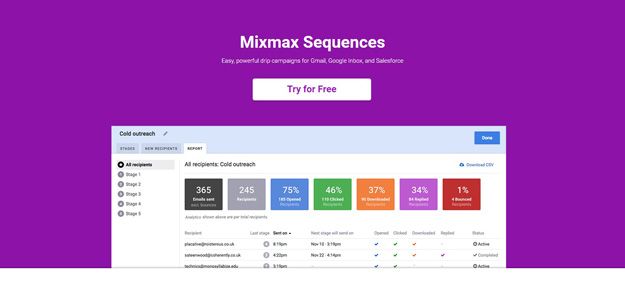
1. Mixmax Sequences

Mixmax Sequences is easy, powerful drip campaigns for Gmail, Google Inbox, and Salesforce. You can easily add contacts, prospects or recruits to your outbound campaigns. Customize messages with variables to keep a human touch. If you’re in Salesforce – add any contact or lead to a Sequence directly. You can also save time by setting up follow-ups that automatically send based on triggers. Best of all, you can get instant stats for all your sequences, even by stage. Opens, clicks, downloads, replies, bounces — you’ll know exactly how you and your team are performing to start perfecting your messaging.
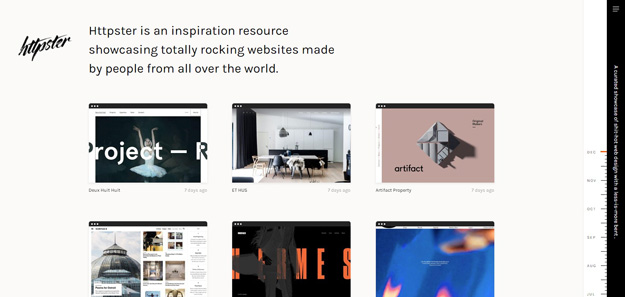
2. Httpster

Httpster is a showcase of damn fine website design, lovingly curated and categorised so we can perv on it at our whim. They love good typography, and effective, unpretentious design; in short, simple ideas executed perfectly. While they aim to showcase excellent development as well, they apologise in advance for including poorly coded stuff if it just looks so damn good.
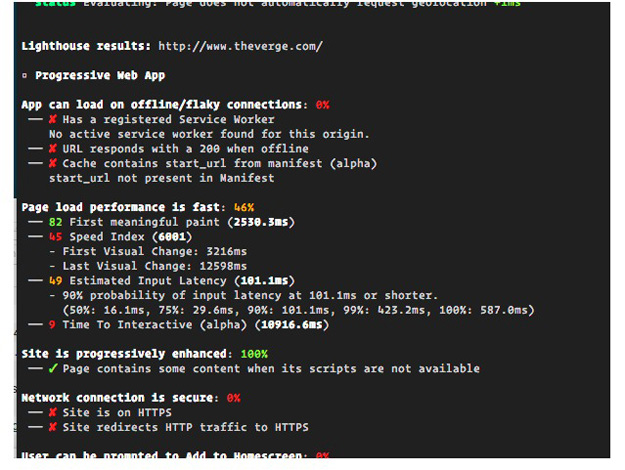
3. Lighthouse

LightHouse is a handy tool from Google to examine your websites against modern web development metrics, which include page load performance, caching with Service Workers, server time response and so forth.
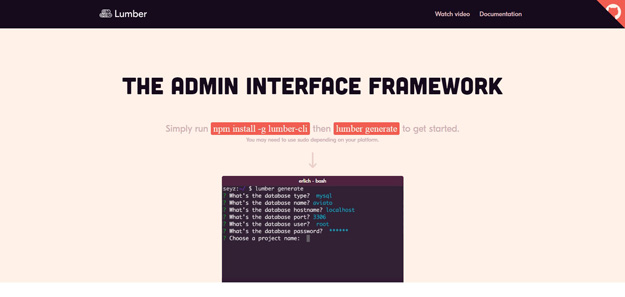
4. Lumber

Lumber is an opensource tool to generate an admin microservice. It serves a REST API hooked directly into your database. Lumber generates a lightweight web app serving a REST API hooked directly into your database, so it works out-of-the-box for MySQL and Postgres. If you’ve already architectured your application for microservices or you’re planning to, Lumber’s admin sits nicely alongside your regular services.
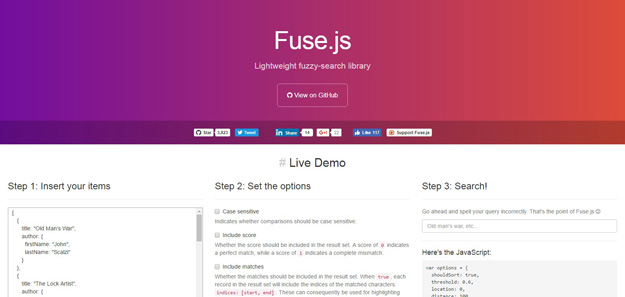
5. Fuse.js

FuseJS is a lightweight JavaScript library that allows you to implement fuzzy search on your website easily.
6. MJML

mjml is a framework for easily creating responsive emails. It’s component-based, and even works with Outlook. MJML is a markup language designed to reduce the pain of coding a responsive email. Its semantic syntax makes it easy and straightforward and its rich standard components library speeds up your development time and lightens your email codebase. MJML’s open-source engine generates high quality responsive HTML compliant with best practices.
7. Yarn

Yarn is a Node package manager built by Facebook. Yarn caches every package it downloads so it never needs to download it again. It also parallelizes operations to maximize resource utilization so install times are faster than ever. Using a detailed, but concise, lockfile format, and a deterministic algorithm for installs, Yarn is able to guarantee that an install that worked on one system will work exactly the same way on any other system.
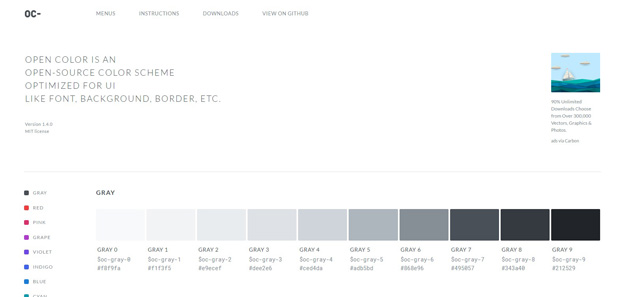
8. Open Color

Open Color is a color scheme for UI design that’s provided as CSS, SCSS, LESS, Stylus, Adobe library, Photoshop and Illustrator swatches, and Sketch palette.
9. Push By Zapier

Push by Zapier is a Chrome extension and app for building small, single-purpose workflows that live inside Google Chrome. Push lets you build small, single-purpose workflows that spring into action with a click. It lives in Google Chrome and acts as the leading domino in any process you can dream of.
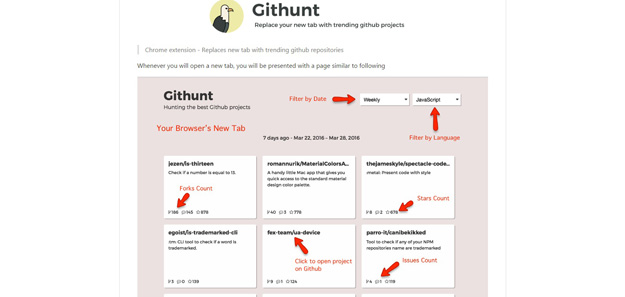
10. Githunt

Githunt is a Google Chrome extension that replaces Chrome homepage with Github trending repository. You can sort the result out based on the period and the programming language.
11. FormBucket

Form Bucket offers form handling and automation for static websites. Redirect users to any URL and style forms with your markup and CSS.
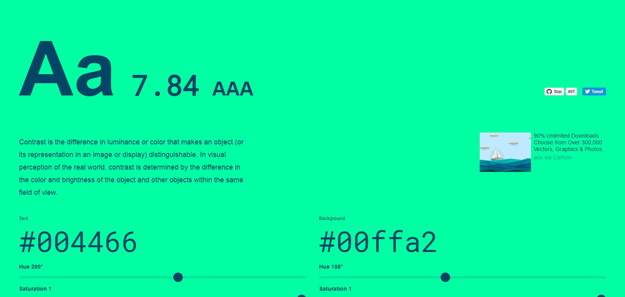
12. Colorable

Colorable is a handy web application that allows you to generate color combination that complies with WCAG Guidelines, and also makes your website accesible to users with a visual impairment like color blindness.
13. Picnic CSS

Picnic CSS is a CSS library which gives your native HTML elements a boost so that you don’t have to mix your presentation classes with your HTML. It’s entirely modular so that each part can be easily modified and tested.
14. Local by Flywheel

This is GUI App that makes setting up a local WordPress website in your macOS so easy. The app is jam-packed with great utilities for developers, such as; “One-click” WordPress installation, SSH access, easy SSL setup, site blueprint, and XIP.io.
15. Min

Min is a “smarter” web browser. It uses DuckDuckGo for search, includes a calculator, and more. You can even jump to any site using fuzzy search and get suggestions before you start typing. Min lets you decide whether you want to see ads or not. And when you’re using a slow or expensive internet connection, it lets you block scripts and images, so pages load faster and use less data.
16. Inferno

Inferno is an insanely fast, 8kb React-like library for building high-performance user interfaces on both the client and server. Inferno aims to provide all the great benefits that React does, plus other great features for people already familiar with the React ecosystem, such as: lifecycle events on functional components, server side render streams, better real-world performance, lower memory consumption and faster parse/load times. Furthermore, Inferno allows people to switch their existing React projects to Inferno in a few lines of code using inferno-compat.