Hello folks, for this month’s edition of Fresh Resources for designers and developers, we’ve included lots of tools, frameworks, freelancing resources, JavaScript resources, open source tools, CSS resources, and much more.
In this list you will find both paid and free applications to simplify your workflow, also they are sure to be useful to designers and developers for both pro and newbies.
If we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @codegeekz to be considered!
1. Expose
Expose is a simple static site generator for photoessays. If you’re into photography, you probably have folders of images and videos. Expose is a Bash script that turns those images and videos into a photoessay. If you’re not a fan of that look, a Medium-style theme is included. It has been tested on Windows/Cygwin, OSX, and should be fine on Linux.
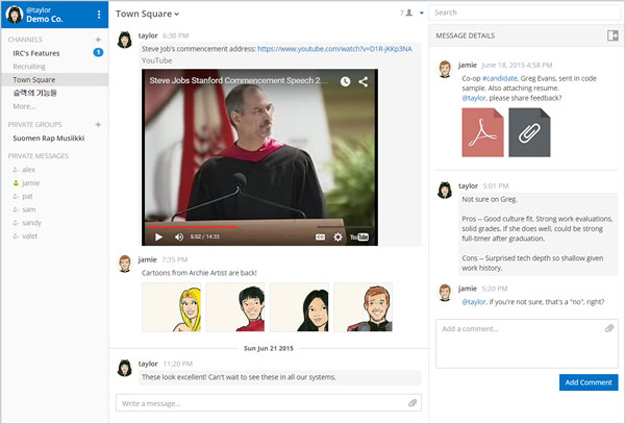
2. Mattermost

Mattermost is an open source, self-hosted Slack-alternative that offers modern communication from behind your firewall. We built it so users have a practical option for avoiding lock-in from proprietary SaaS services. Mattermost is designed to be Slack-compatible (but not Slack-limited). That means we help users move over from Slack, but without limiting Mattermost to another product’s feature set.
3. Nylas N1

N1 is an open-source mail client built on the modern web with Electron, React, and Flux. It is designed to be extensible, so it’s easy to create new experiences and workflows around email. N1 is built on the Nylas Sync Engine which is also open source free software. Plugins lie at the heart of N1 and give it it’s powerful features. Building your own plugins allows you to integrate the app with other tools, experiment with new workflows, and more.
4. Popmotion

Popmotion is a 12kb JavaScript motion engine. Make it pop with animation, physics, and input tracking. In the browser, on Node, anywhere. Native DOM support: CSS, SVG, SVG path and DOM attribute support, out of the box. Unlimited: Custom callbacks allow you output to any numerical property or API. Power anything: Use with jQuery, Canvas, Three.js, WebSockets, etc.
5. CSS Nano

cssnano is a modular minifier that aims to utilise small modules from the PostCSS ecosystem, rather than being an all-encompassing module that may be difficult to contribute to. Because it is written on top of PostCSS, it is able to do more than simple whitespace transforms – including advanced optimisations such as custom identifier reduction, z-index rebasing, and adjacent selector merging.
6. Fox CSS

Fox CSS is a light CSS framework that’s equal parts resets and micro-framework. It’s secure, modular, and uses a Flexbox-based grid system. FOX CSS only includes the essentials: it won’t dictate how your site must look, but it will rather provide some tools to ease your life. The result weighs 23kb minified. Each class in this framework is namespaced. This means that you can use it in association with any other framework you want without worrying about breaking anything.
7. Droparea

Droparea is an HTML5 file drag and drop component for React.js. It’s well documented and easy to get started with.
8. Motion UI

Motion UI is a Sass library from Zurb for creating flexible CSS animations and transitions. It was formerly part of Foundation for Apps, but has been made an independent library and open sourced.
9. Zube

Zube is a virtual task board that lets you effortlessly manage your GitHub issues. You can sort, prioritize, and assign issues, and it offers both free and paid plans (as well as an open source version).
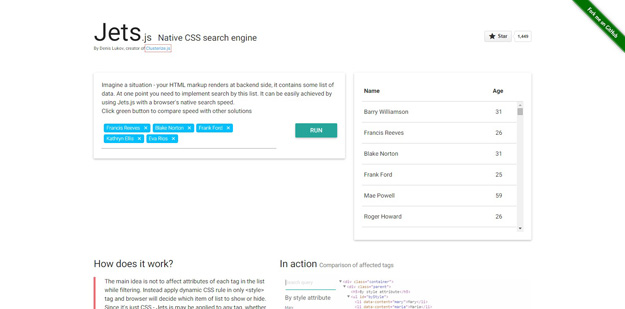
10. Jet.js

Imagine a situation – your HTML markup renders at backend side, it contains some list of data. At one point you need to implement search by this list. It can be easily achieved by using Jets.js with a browser’s native search speed. The main idea is not to affect attributes of each tag in the list while filtering.
11. HTML Color Codes

HTML Color Codes is a powerful set of free color tools, including a color picker, color charts and names, tutorials, and resources. You can easily find that perfect color with our color picker and discover beautiful color harmonies, tints, shades and tones; input Hex color codes, RGB and HSL values, and generate HTML, CSS and SCSS styles.
12. BoxBox

BoxBox is an upcoming design tool created just for screens. It implements reusable components, responsive design, and more.
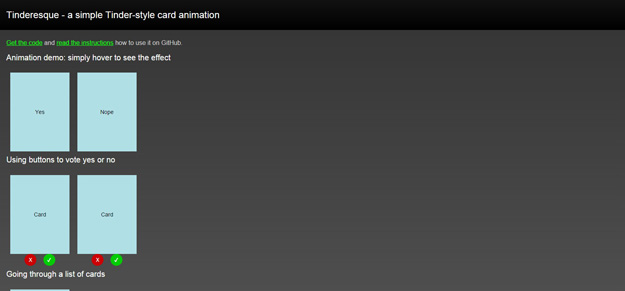
13. Tindersque

Tinderesque is a Tinder-style card animation, that’s a great way to spice up a list sorter. It’s less complex than the real interface, with options for adding a counter, among other features.
14. Alex

Alex is a script for finding potentially insensitive and inconsiderate writing. It catches gender favoring, polarizing, race-related, religion inconsiderate, or other unequal phrasing in your writing or in others’.
15. Corpus

Corpus is a CSS toolkit that uses Flexbox for the grid and is heavily influenced by Basscss’s White Space module. It includes typography, buttons, forms, colors, borders, images, and more.
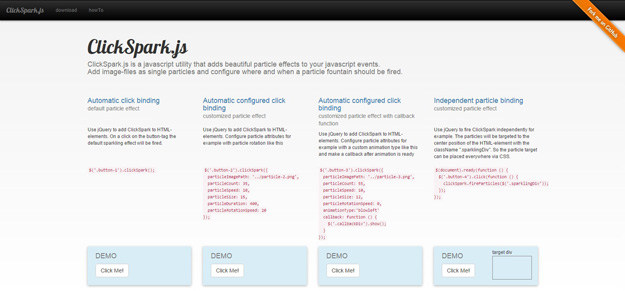
16. Clickspark.js

Clickspark.js lets you add particle effects to your JavaScript events. Just add image-files as single particles and define where and when a particle fountain should be fired.
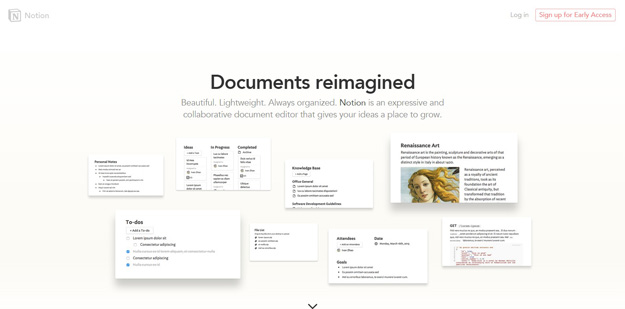
17. Notion

Notion is an expressive and collaborative document editor that gives your ideas a place to grow. Beautiful. Lightweight. Always organized. You can create from an assortment of building blocks: to-dos, files, videos, code snippets, and more. Notion helps you work the way you think.
18. Creative Tim

Creative Tim is a community of creatives with tons of free tools for building better websites. They have over 43,000 members, and have had over 60,000 downloads to date.
19. SYMU

Symu is a fast way to collaborate with your clients on designs. Just upload your project for free, and then let your clients leave comments. Every comment then becomes a task.
20. Caffeine

Caffeine is a set of Sass mixins and functions ready to use in your projects. They were originally included as definitions in Melange, but are now available to use on their own.