Hello CodeGeekz Audience! For September month’s edition of Fresh Resources for designers and developers, we’ve included lots of tools, frameworks, freelancing resources, JavaScript resources, open source tools, Php libraries, color pickers, CSS resources, and much more.
If we’ve missed something that you think should have been on the list, let us know in the comments.
And if you know of a new app or resource that should be featured next month, tweet it to @codegeekz to be considered!
Other Related Articles —
Fresh Resources for Developers – May 2016
Fresh Resources for Your Next Project – April 2016
1. Inview.js

You can get notified when a DOM element enters or exits the viewport with in-view.js. It’s a small (~1.9kb gzipped), dependency-free, JavaScript utility for IE9+. With in-view, you can register handlers that are called when an element enters or exits the viewport. Each handler receives one element, the one entering or exiting the viewport, as its only argument. As a small caveat, in-view utilizes MutationObserver to check the visibility of registered elements after a DOM mutation.
2. Candy

Most tools focus on delivering information to you today, but do not help in recording, retrieving and making use of it. Candy does. You can drop the meaningless links, lost articles in read later silos, and copy-pasting into docs. Candy helps you capture ideas in an easy and beautiful way.
Your highlights are recorded and placed on cards together with key information. A card is called a Candy. The whole article, including images and links, is archived by the Candy app and remains accessible instantly in a built-in reader.
3. Scrollanim

Scrollanim is a CSS3 and JavaScript library to create stunning scroll animations that work everywhere. It’s open-source (MIT), free and easy to use Oh, and it’s 9KB. Also, this is possible to add the animations using the JavaScript API. Scrolanim has many CSS3 animations to use. No JavaScript animations, better performance and works on desktop and portable devices perfectly.
4. Oprah

Oprah is a set of opinionated presenters for Rails 5. It’s lightweight, easy to test, and embraces convention over configuration.
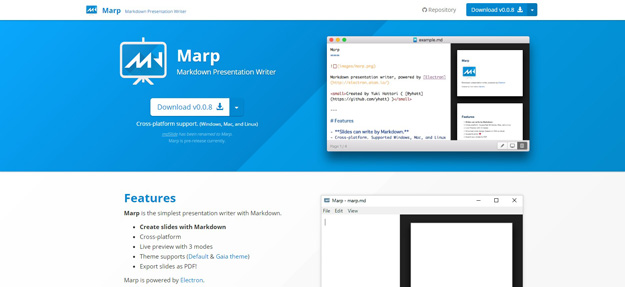
5. Marp

Marp is an editor that simply creates presentations in Markdown. It crates slides with markdown, cross platform, themes supports, live preview with 3 modes and exports slides as pdf. Marp uses the horizontal ruler to create multi-page slides. A — between empty lines splits the presentation into slides. This format is similar to Deckset.
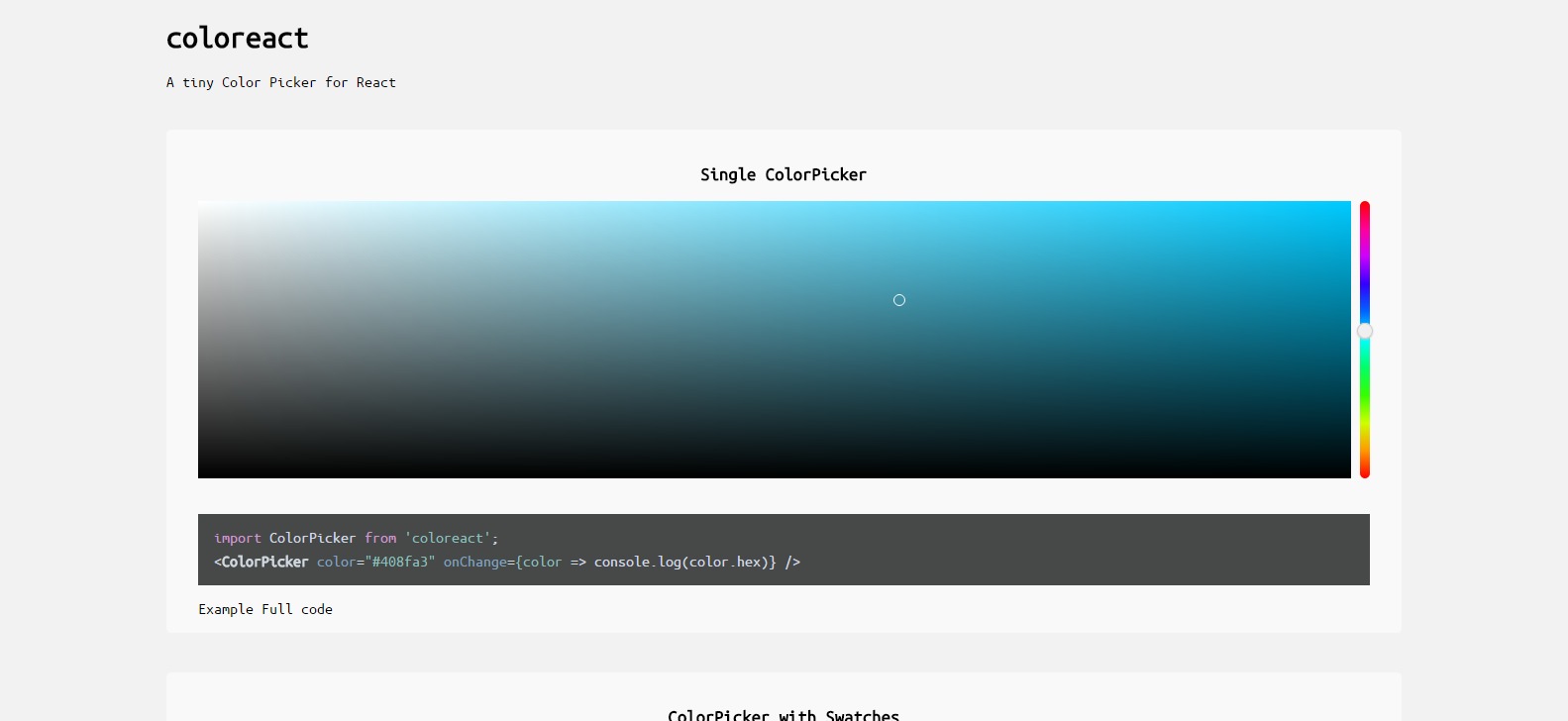
6. Coloreact

Coloreact is a tiny color picker for React. You can use create a single color picker, a color picker with swatches, or something custom.
7. Waud.js

Waud.js is a web audio library that has an HTML5 audio fallback. It lets you take advantage of the Web Audio API for controlling audio capabilities of your web application. The Web Audio API provides a powerful and versatile system for controlling audio capabilities of your web application. Waud abstracts Web Audio API making it consistent and reliable across multiple platforms and browsers.
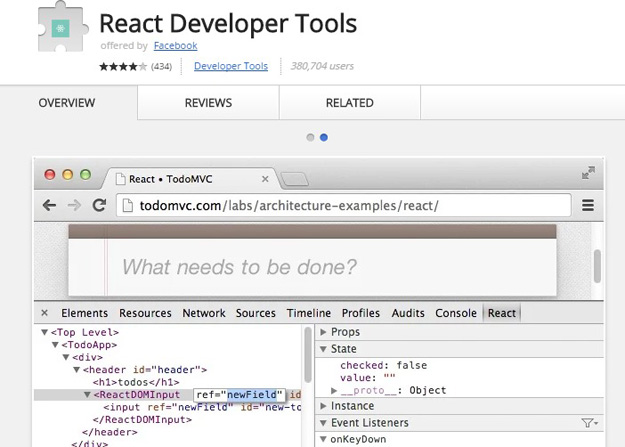
8. React Developer Tools

This is a Google Chrome extension that allows you to inspect the React component hierarchies in the Chrome Developer Tools. You will get a new tab called React in your Chrome DevTools. This shows you the root React components that were rendered on the page, as well as the subcomponents that they ended up rendering.
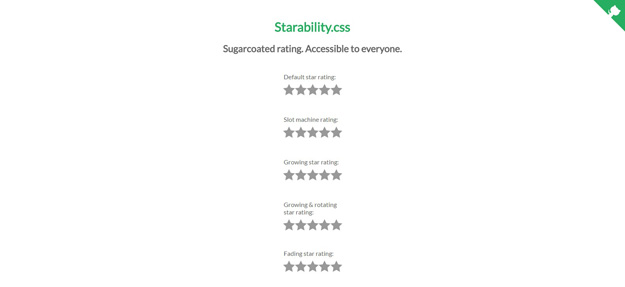
9. Starability

Starability makes it simple to create accessible star ratings in a number of animated styles. And it’s all done in pure HTML and CSS.
10. HyperTerm

HyperTerm is a terminal emulator, an application, built on top of HTML, CSS, and JavaScript. It is modular where developers can contribute, introducing modules that add new functionality. The app is currently only available for macOS.
11. Astrum

Astrum is a lightweight pattern library designed to be included with any web project.It’s non-opinionated and doesn’t expect you to write your markup or code in any particular way. An Astrum pattern library comprises of components organised into groups. A component comprises of a rendered sample of a particular element along with a code sample and a (optional) description for the components usage.
12. Grafika

Grafika is an advance image processing and graphics library for PHP. With this plugin you can apply image filters like blur and sepia, also can transform images like flipping, rotating and resizing.
13. Gumshoe

Gumshoe is an analytics and event tracking sleuth from Gilt. It was built to replace and extend the functionality of Google Analytics’ data redirection feature.
14. ColorCubo

ColorCubo is a very simple to use online color palette manager which aimed to give expanded features such as robust colour wheels and a multitude of conversions.
15. Bootstrap Tour

Bootstrap Tour is an easy way to add a tooltip tour to your website. It even works if you don’t use Bootstrap!
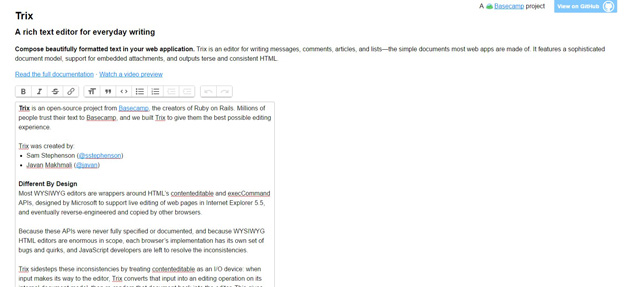
16. Trix

Trix is a WYSIWYG editor for writing messages, comments, articles, and lists—the simple documents most web apps are made of. It features a sophisticated document model, support for embedded attachments, and outputs terse and consistent HTML.
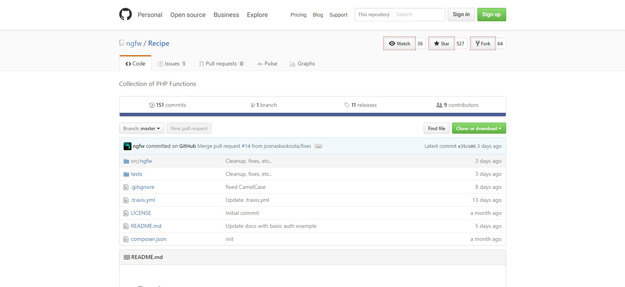
17. Recipe

Recipe is a collection of PHP to run common utility functions such as grab Gravatar image, generating a QR code, convert an array to an object, and much more.
18. Paperwork

Paperwork aims to be an open-source, self-hosted alternative to services like Evernote (R), Microsoft OneNote (R) or Google Keep (R).
Paperwork is written in PHP, utilising the beautiful Laravel 4 framework. It provides a modern web UI, built on top of AngularJS & Bootstrap 3, as well as an open API for third party integration.
For the back-end part a MySQL database stores everything. With such common requirements (Linux, Apache, MySQL, PHP), Paperwork will be able to run not only on dedicated servers, but also on small to mid-size NAS devices (Synology (R), QNAP (R), etc.).