Web is growing quickly and getting more complex than ever before. Designers and developers are passionately dedicated to crafting dashing websites for their clients. But it’s not an easy job. We need more tools that can help lift some of the weight of website development.
For this month (April, 2015) edition we have collected several useful tools, new apps for design teams, frameworks, mobile apps, frameworks, plugins and online web services for our audience.
We hope this list could help introduce you to the right web development tools, particularly for those of you who are just getting started.
1. Grav

Grav is a Fast, Simple, and Flexible, file-based Web-platform. There is Zero installation required. Just extract the ZIP archive, and you are already up and running. It follows similar principals to other flat-file CMS platforms, but has a different design philosophy than most. Grav comes with a powerful Package Management System to allow for simple installation and upgrading of plugins and themes, as well as simple updating of Grav itself.
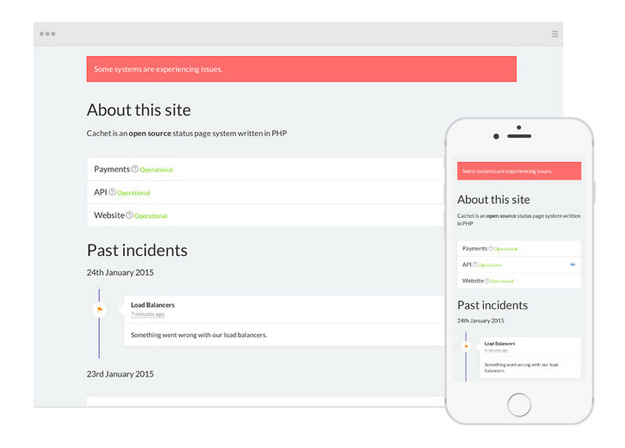
2. Cachet HQ

Cachet HQ is an open source status page system, for everyone. It shows beautiful & simple service statuses. Cachet has been beautifully built, both by design and code. Using Bootstrap 3, Cachet is completely responsive and works perfectly on mobile, tablet and desktop devices.
Cachet supports several languages straight away, with more translations being worked on every day. Within the Dashboard you’re able to setup metrics – a measurement of something.
3. Primer

Primer is the CSS toolkit that powers GitHub’s front-end design. It’s purposefully limited to common components to provide our developers with the most flexibility, and to keep GitHub uniquely GitHubby. It’s built with SCSS and available via Bower, so it’s easy to include all or part of it within your own project.
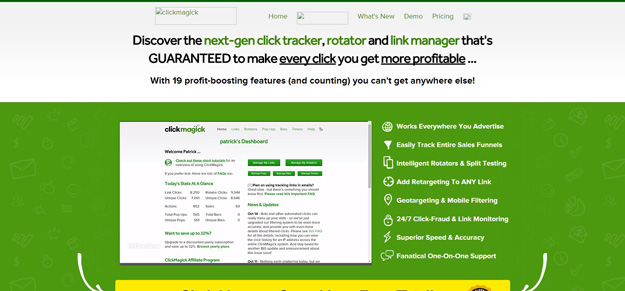
4. Click Magick

Click Magick is the next-generation ad tracking and link management system that makes every click you get more profitable. It was specifically designed to track all types of direct response advertising – including everything from PPC ads on Google, Bing, and Facebook, to CPV ads on networks like LeadImpact and 50onRed, to banner ads, “Solo Ads”, links you post on forums, and everything in between. It even lets you add custom pop ups and “MagickBars” to any page.
5. Type.js

Type.js is a typography tools for better web type. It allows you to write new CSS properties to take finer typographic control of type styles on the web. Set up is simple. Upload type.js to your site, and link it in your HTML, just before the end of the body. Next, add a style tag before the script, and write these new CSS properties just like you would any other styles. You can also manually adjust the space between two specific glyphs with a simple syntax.
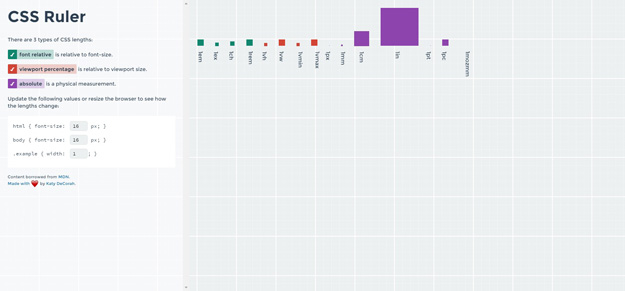
6. CSS Ruler

CSS Ruler is a tool where you can visually compare the units scale with one another.
7. Couleurs

CouleursApp is a small app that allows you to pick up colors anywhere on your screen. Couleurs takes Apple’s color panel (complete with “magnifying glass”), and combines it with an easy way to copy common formats of color values to the clipboard (including CSS formats like #rrggbb and evenUIColor values in Swift).
8. Weather

Weather is a Photoshop extension that adds weather widgets onto your Photoshop workspace. It is a handy tool to help you decide whether it is time to leave your desk and go outside to enjoy nice weather.
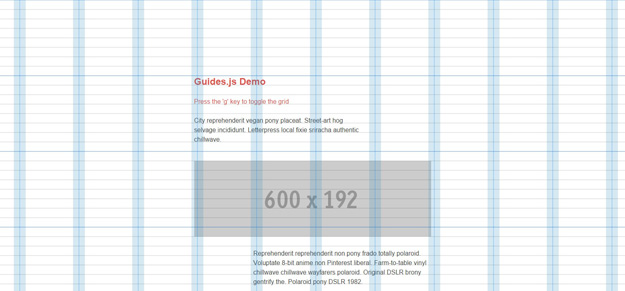
9. Guides.js

Guides.js is a grid that you can toggle on and off to make designing in the browser easier. All you have to do is press the “g” key to turn the grid on or off.
10. Pixel Counter
![]()
Pixel Counter is an open source application for counting the pixels of your images, just drag and drop an image or a whole directory of your project into the app, and it will count and add up all the pixels in your JPEG, PNG, WebP, GIF, and even SVG images.
11. LocalFont

localFont is an online Vanilla JS tool that converts your font family files into a ready to use solution for localStorage web font caching. It also generates a few lines of JavaScript that will cache the font in the user’s localStorage.
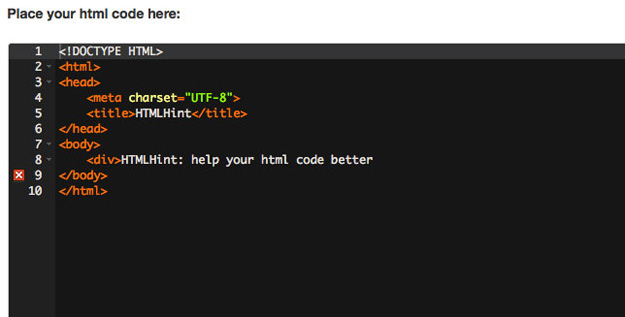
12. HTMLHint

HTMLHint is a static code analysis tool for HTML. It’s easy to use, just copy and paste in your code and specify what you want hints based on.
13. Basket.js

Basket.js is a simple script loader that caches scripts with localStorage. It lets locally saved scripts load automatically, while those that haven’t been saved locally already will be cached for later use.
14. Cayley

Cayley is an open-source graph database from Google. It was inspired by the graph database behind Freebase and Google’s Knowledge Graph.
15. Hashcash.io

Hashcash.io makes it easier to secure your website from spammers and hackers, and in the future, will let you earn cash in the process. Your users will be asked to answer simple math questions on forms, preventing bots and brute force attacks.
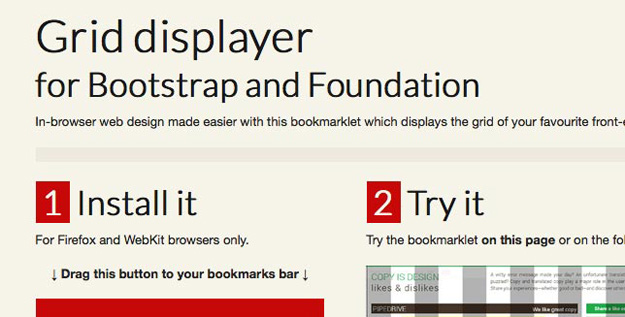
16. Grid Displayer

Grid Displayer makes it easier to design in the browser when working with Bootstrap or Foundation. It’s a simple bookmarklet for overlaying your chosen grid on your design (or any website).
17. Nuclide

Nuclide is a unified IDE for developing Hack-based applications. It has built-in support for React and React Native development. Nuclide is a set of packages implemented on top of Atom, and we are working closely with GitHub to contribute upstream to the core project.
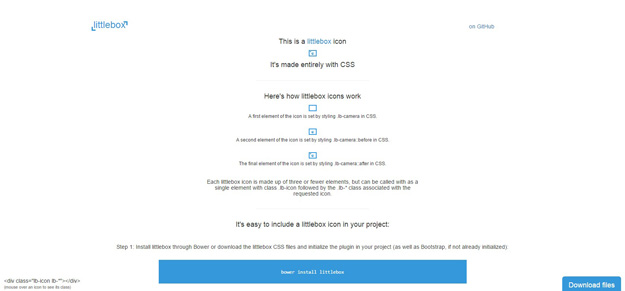
18. Littlebox

Littlebox icons are made entirely with CSS. Each one is made up of no more than three elements, but can be called as a single element.
19. Marty.js

Marty.js is a JS library for state management in React applications, and is an implementation of Facebook’s Flux architecture. It helps you get state into your application, store it in memory, and bind it to your React components.
20. Flask

Flask is a python microframework that’s based on Werkzeug and Jinja 2. It’s easy to set up, includes a built-in development server and debugger, and integrated unit testing support, among other features.