Hello CodeGeekz Audience ! For this month’s edition of Fresh Resources for designers and developers, we’ve included lots of tools, frameworks, freelancing resources, JavaScript resources, open source tools, CSS resources, and much more.
In this list you will find both paid and free applications to simplify your workflow, also they are sure to be useful to designers and developers for both pro and newbie’s.
If we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @codegeekz to be considered!
1. Jaco

Jaco records and plays exactly what your users are seeing. No matter how complex your application is. Their unique recorder technology captures every user interaction as it happens in your application, including css animations and dynamic content. You’ll be able to get a look at your real users` experience.
2. Showbox

Showbox enables anybody to create studio-quality video content. Showbox is a cloud-based solution that transforms video creation into a simple, scalable process that gives you beautiful results you couldn’t achieve beforehand. We tried to cover everything needed to create a video, in a way that allows you to go from idea to a professional looking video in a matter of minutes – and without requiring any fancy equipment or prior expertise.
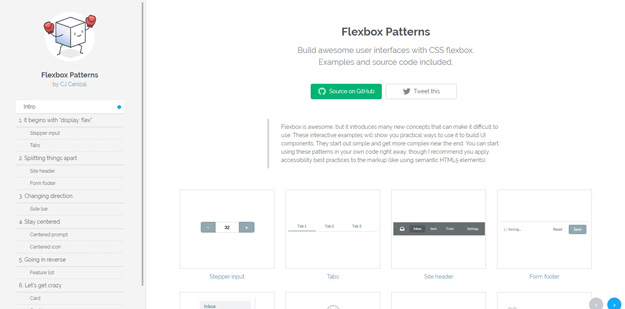
3. Flexbox

Flexbox is awesome, it introduces many new concepts that can make it difficult to use. There are some interactive examples will show you practical ways to use it to build UI components. They start out simple and get more complex near the end, and you can start using them in your own code right away.
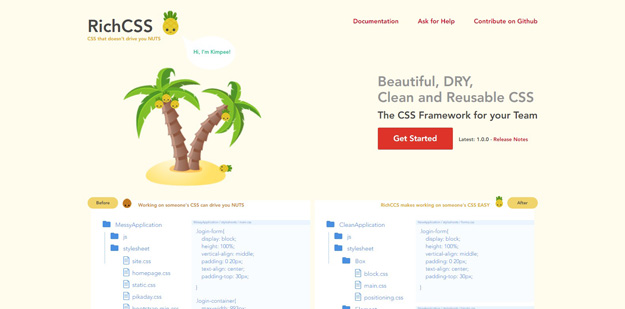
4. RichCSS

RichCSS is an Object Oriented CSS framework providing default structures for reusable css elements. It’s built around an Architectural Style that organizes your code in a way that allows: reusability of your css, versioning, the use of css plugins and the ease of using it. RichCSS is bringing convention and organization to CSS that anyone can understand and use.
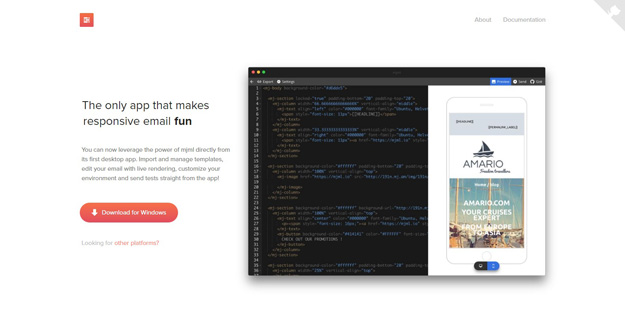
5. MJML App

MJML App for OS X makes it easy to create responsive emails on your desktop. You can import and manage templates, edit emails with live rendering, and more. You can customize your environment by choosing your favorite theme under the setting tab in the editor
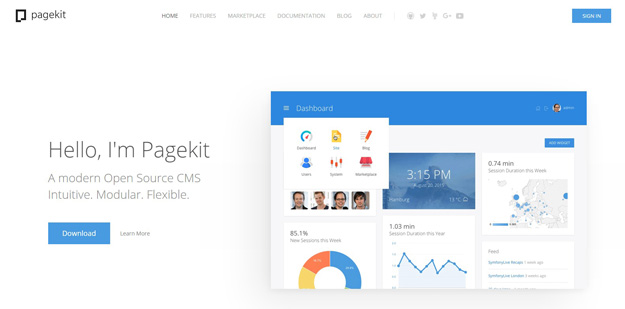
6. Pagekit

Pagekit is a lightweight open source CMS built with Vue.js and Symfony components. It allows users to create beautiful websites and offers a modern codebase for interested web developers. Pagekit features a user friendly admin interface, static pages, a blog and beautiful themes and extensions, which can be installed directly from the included Marketplace.
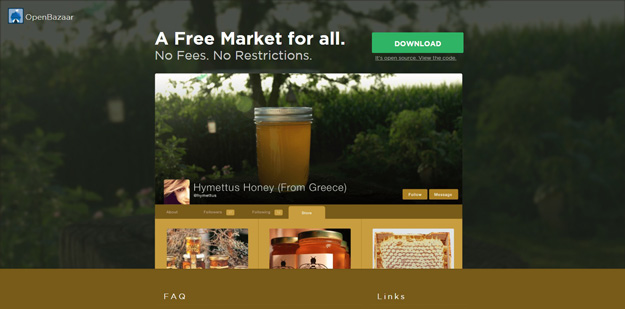
7. OpenBazaar

OpenBazaar is a different way to do online commerce. Instead of visiting a website, you download and install a program on your computer that directly connects you to other people looking to buy and sell goods and services with you. This peer to peer network isn’t controlled by any company or organization – it’s a community of people who want to engage in trade directly with each other. OpenBazaar is an open source project to create a decentralized network for peer to peer commerce online using Bitcoin that has no fees and no restrictions.
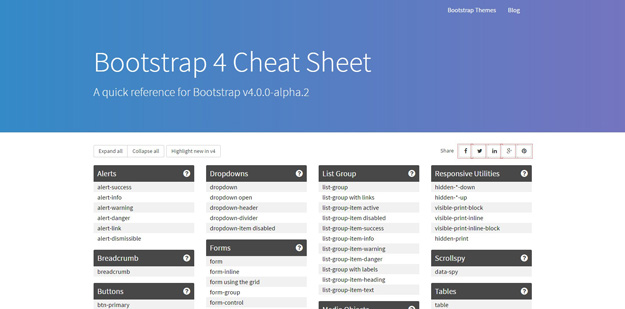
8. Bootstrap 4 Cheat Sheet

This Bootstrap 4 Cheat Sheet is the perfect quick reference for Bootstrap 4. You can even opt to highlight just the new features in Bootstrap 4.
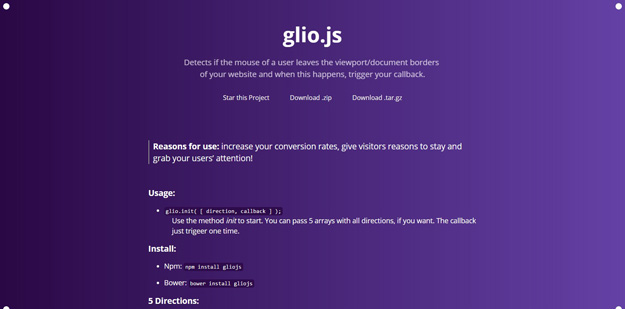
9. Gilo.js

Glio.js lets you easily tigger callbacks when it detects that your visitor’s mouse has left the browser viewport. It can help increase your conversion rates by giving visitors a reason to stick around.
10. Babylon

Babylon is a JavaScript parser used in Babel. It includes support for JSX and Flow, and for experimental language proposals, among other features.
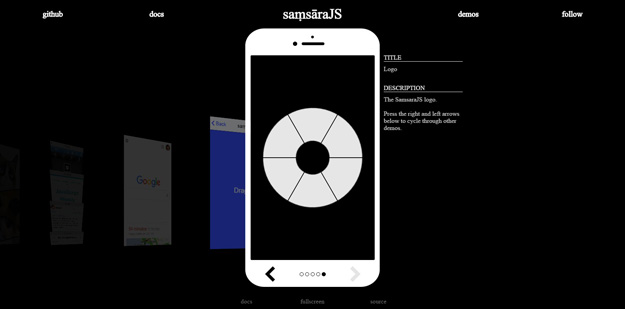
11. SamsaraJS

SamsaraJS is an animation library for your layouts. It gives you a language for positioning, orienting, and sizing DOM elements and coordinating the animation of these properties.
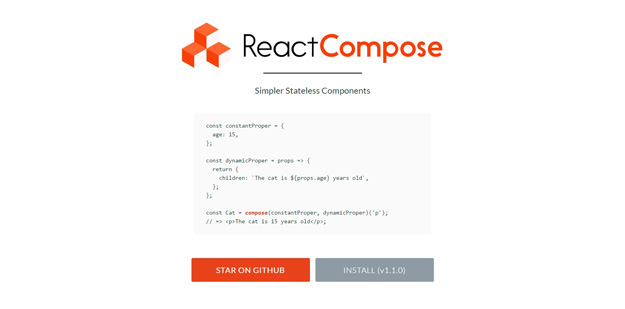
12. ReactCompose

React Compose lets you encapsulate component logic into smaller, reusable functions, which can then be combined back into components. The fundamental idea is that React components has a way of becoming bloated with, often repeated, logic. This lib provides you with a set of tools to avoid that.
13. Botlytics

Botlytics lets you monitor analytics for your bots, to track the conversations they have and the messages they send. It’s a well-documented REST API.
14. HHVM

HHVM is an open source virtual machine for executing programs written in Hack and PHP. It maintains PHP’s development flexibility while using a just-in-time compilation approach for better performance. HHVM supports Hack, PHP 5 and the major features of PHP 7. HHVM also supports many extensions as well.
15. Expounder

Expounder is a simple JS/CSS library for hiding text behind a link. Readers click the link to expand the text, perfect for including things like definitions or further information.
16. Rebound

Rebound is a java library for modeling spring dynamics. Animations in your application that use real-world physics feel more natural, improving UX.
Rebound is not a general purpose physics library; however, spring dynamics can be used to drive a wide variety of animations. The simplicity of Rebound makes it easy to integrate and use as a building block for creating more complex components like pagers, toggles, and scrollers.
17. Coleure

Another color picker with a cool user interface. You can drag and drop colors to create your own color palette, making this a more visual and organized approach to building up a color scheme. Sign up to create an account to save your collections.
18. CSSX

CSSX is a tool that allows you to write CSS in JavaScript. Nothing is changed though; it is the same native CSS syntax wrapped in a JavaScript function. I honestly haven’t yet figured out how I could leverage CSSX in any of my projects but it looks cool and is definitely worth mentioning.