Every month myriad of web development tools are being released by developer community. Such tools are quite useful when working on different projects. These tools not just make the work easier but also help you to accomplish the task on certain dead line.
If you are one of those developer who is looking for some handy tools then you are at right place, in this month’s edition (February 2017) we’ve included lots of productivity apps, frameworks, plugins, JavaScript libraries, best practices guides, educational resources, testing tools, and much more.
If we’ve missed something that you think should have been on the list, let us know in the comments.
And if you know of a new app or resource that should be featured next month, tweet it to @codegeekz to be considered!
1. Lunacy
![]()
It is a tool that allows you to open Sketch files in Windows. The free tool allows users to export images, generate CSS for layers and work offline. It also inspects layers, measurements, styles, fonts and colors so you can work with Sketch files away from a Mac.
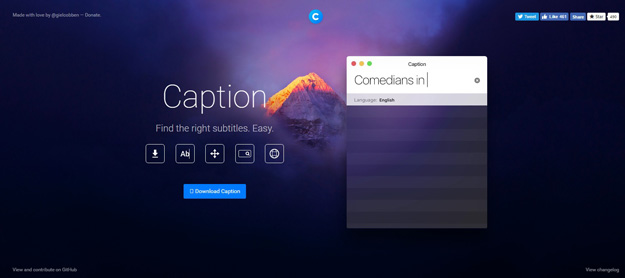
2. Caption

This app, Caption, for instance is built on top of Electron. It is a simple app that allows you to search Subtitle files (.srt) to attach to the video you are watching.
3. Lottie

Lottie is an iOS, Android, and React Native library that renders After Effects animations in real time, allowing apps to use animations as easily as they use static images. Bundle vector animations within your app without having to worry about multiple dimensions or large file sizes. Alternatively, you can decouple animation files from your app’s code entirely by loading them from a JSON API.
4. IconJar
![]()
Iconjar leaves digging through your design asset folders behind and lets you access your icons without the hassle. Your icon organizer is always just one click away. It features incredible support for SVG’s and icon fonts that you can drag-and-drop into any app. It’s no rocket science, we pinky promise.
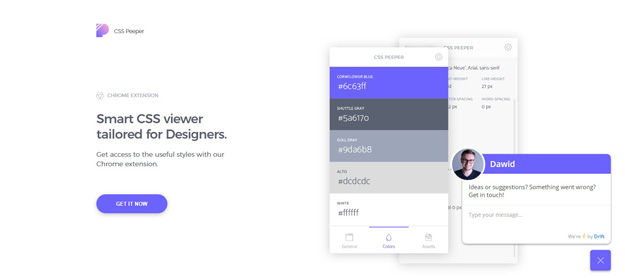
5. CSS Peeper

CSS Peeper is a smart CSS viewer for designers that helps you access styles with a Google Chrome extension. Install the tool and you can immediately see the line height, font or button size on any website.
6. Vonic

Vonic is a collection of UI for mobile built using Vue.js and Ionic CSS. It comprises a lot of UI components commonly found in a mobile including the Checkbox, Search Form, Swiper, and so-called Accordion.
7. Github Auto Updater

Github Auto-Updater is Composer library that allows your plugin to be updated from Github. This is a handy script for developers to maintain plugins for their clients without necessarily uploading it to Github repository.
8. Vecteezy Editor

Vecteezy is a free SVG editor that allows you to create vector elements with ease. The Chrome, Chromium or Opera plugin allows users to edit or create vector designs in-browser, a great time-saver for small elements and tasks.
9. Datedropper

Datedropper is one of the smallest jQuery UI date pickers you will find and it is quite powerful. The new 3.0 version includes touch interactions, a large mode and redesigned scripts.
10. Luxbar

Luxbar is a CSS framework to create a responsive navigation easily; simply add the stylesheet and add the HTML properly. You can install this library through NPM, Bower, or link the stylesheet directly from the CDN.
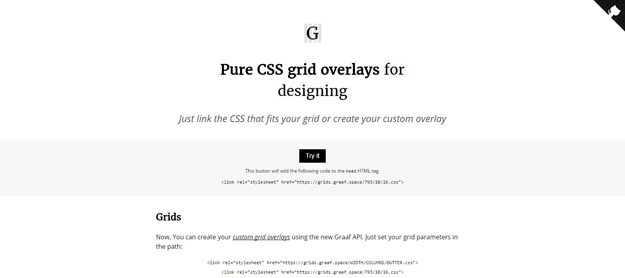
11. Graaf

Graaf is a collection of pure CSS grids for designing your new projects, Graaf provides an overlay over your page to see how the grid — column, row, gutter — is laid out. You can also generate your own grid specification using the API provided.
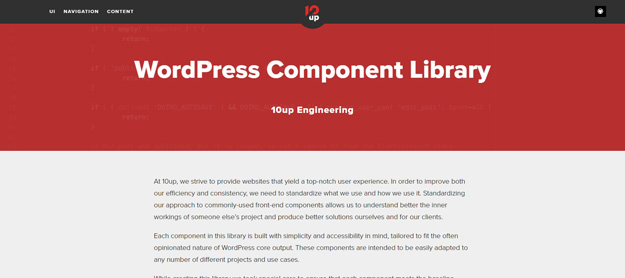
12. WordPress Component Library

10up, one of the prominent names in WordPress, released a UI library designed specifically for WordPress. Unlike other UI library which only provides CSS and HTML codes, 10Up also provides the PHP code snippet that you can just paste in your theme. The component includes Navigation, Tabs, Tooltips, Commonts, and Blogrol.
Each component in this library is built with simplicity and accessibility in mind, tailored to fit the often opinionated nature of WordPress core output. These components are intended to be easily adapted to any number of different projects and use cases.
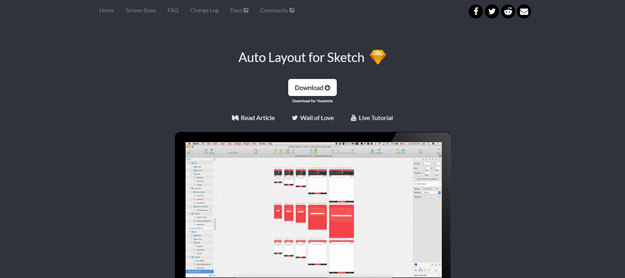
13. Auto Layout for Sketch

Auto Layout is a Sketch plugin that allows designers to define and view a project on different screen sizes, not just iPhone 7. (There are plenty of users without the latest Apple device.) The coolest feature might be the ability to generate and see artboards for all selected screen sizes at one time.
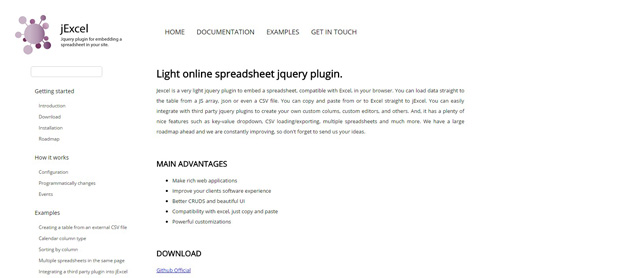
14. jExcel

jExcel is a jQuery plugin to embed a spreadsheet, compatible with Excel, in your browser. You can load data straight to the table from a JS array, json or even a CSV file. You can copy and paste from or to Excel straight to jExcel.
You can easily integrate with third party jQuery plugins to create your own custom columns, custom editors, and others. It has a plenty of nice features such as key value dropdown, CSV loading/exporting, multiple spreadsheets and much more.
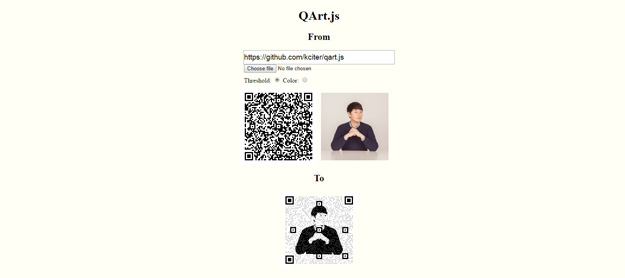
15. QArt.js

QArt.js is a javascript library that merges pictures and QR codes for artistic QR codes. It can be used as React component, Angular.js directive and Vue.js directive.