Welcome everyone to February’s fresh resources roundup, for this month’s roundup, I’ve decided to embark myself to find out resources that may be useful and help you with your projects and deliver better results.
This pile is packed with amazing developer tools including JavaScript libraries, frameworks, plugins, best practices guide, productive apps, tools and more.
And as always, if we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @codegeekz to be considered!
1. Material

Material is a graphics and animation framework for Google’s Material Design. It is designed to allow the creativity of others to easily be expressed. It includes Fully Configurable UI Components, Base Material Layers & Material Views To Create New UI Components, Side Navigation View Controller, Navigation Bar View, Material Buttons, Material Card Views, Camera / Video , Extension With Extensive Functionality, Layout Library To Simplify AutoLayout, Animation Extension To Create Intricate Animations, Complete Material Color Library and Example Projects.
2. Medium Editor

Medium Editor is a clone of medium.com inline editor toolbar. It uses contenteditable API to implement a rich text solution. MediumEditor has been written using vanilla JavaScript, no additional frameworks required. View the MediumEditor Options documentation on all the various options for MediumEditor.
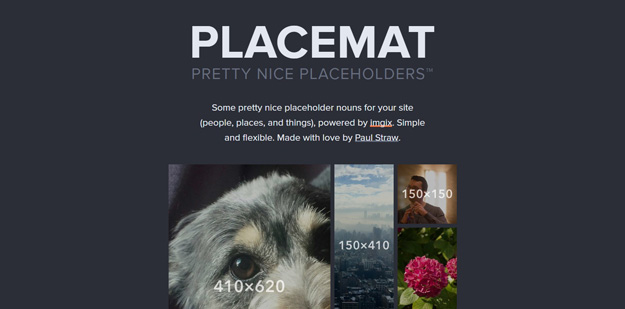
3. Placemat

Placemat got some pretty nice placeholder nouns for your site. The three current endpoints are https://placem.at/people, https://placem.at/places, and https://placem.at/things. Any one of those will actually give you a valid image back on its own, but you probably want to do something a little bit fancier. The good news is that all three endpoints accept the same parameters, so there’s not too much to remember. Everything is controlled via a few simple query string parameters: width, height, text, text color, overlay color, overlay blend mode and etc…
4. Pa11y

Pa11y is a tool to test your website accessibility with less of the hassle, through the beauty that is automation. You can use the command line interface or setup via the dashboard if you prefer a colorful, interactive interface. Pa11y will produce a report, showing the areas to fix if you want to improve your website accessibility for various disabilities.
5. Pressure.js

Pressure is a JavaScript library that makes dealing with Apple’s Force Touch and 3D Touch simple. Force Touch for new Macs and 3D Touch for the new iPhone 6s and 6s Plus, all bundled under one roof with a simple API that makes working with them painless. Pressure gives you a handle on browsers that do and don’t support Force or 3D touch so you can plan for the users experince if they don’t support it.
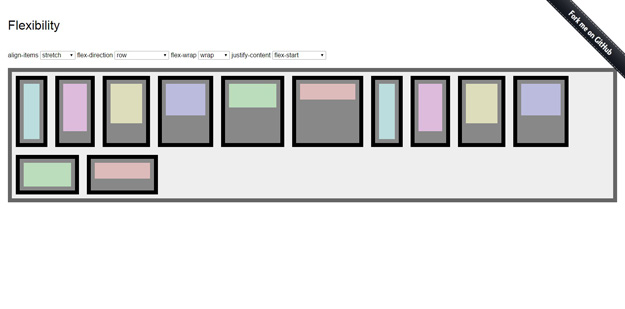
6. Flexibility

Flexibility is a polyfill for the Flexible Box Layout, commonly known as Flexbox. With Flexibility, you get to design beautiful, flexible layouts on the web without sacrificing the experience in older Internet Explorer browsers. Flexbox is used lay out, align, and distribute elements in a container, even when their size is unknown or dynamic.
7. PatternPack

PatternPack is a tool that allows you to build a system to build your website or application and share it across different projects all at once. PatternPack keeps your design system alive by staying in sync with your project. Share your code via npm or bower and easily version with semantic versioning.
8. ohCrash

OhCrash catches JavaScript errors and instantly opens nicely formed issues in the GitHub repository of your choice. The tricky here is that the error is only logged into the user’s browser. With OhCrash you can now put the log into your Github repositories, so you are better informed about the error.
9. GrapeJS

GrapesJS is a free and open source Web Template Editor for building HTML templates to be used inside sites, webapps, newsletters or anything else related with HTML. Be aware that is not a ‘Website Builder’ but a tool to create only structure and containers for contents. The great thing about GrapesJS is that you can customize it, extend it or even integrate it with your applications.
10. Cory

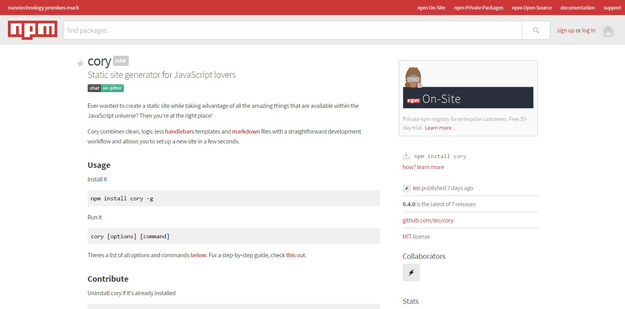
Ever wanted to create a static site while taking advantage of all the amazing things that are available within the JavaScript universe? Then you’re at the right place! Cory combines clean, logic-less handlebars templates and markdown files with a straightforward development workflow and allows you to set up a new site in a few seconds.
11. Calabash

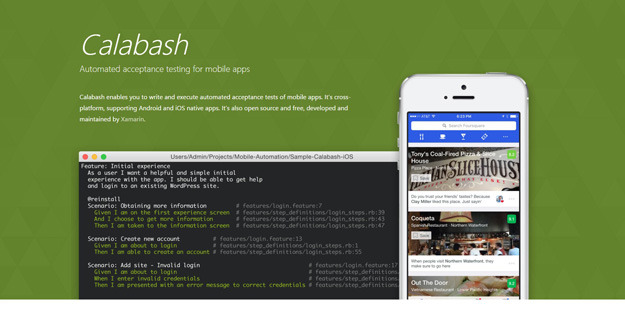
Calabash lets you write and execute automated acceptance tests of mobile apps. It supports both Android and iOS. Its also open source and free for use.
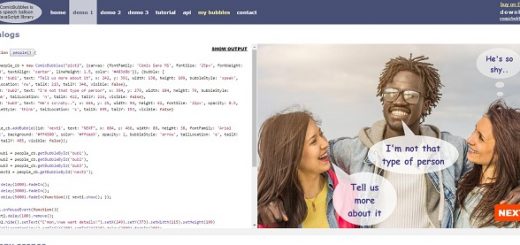
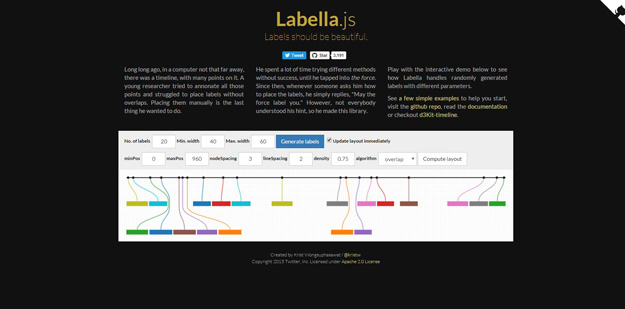
12. LabellaJS

LabellaJS makes creating a labeled timeline so much easier. You have a number of options at your disposal to control the label position, direction, width, height, and the layout algorithm. It works with AMD loader such RequireJS, and can be nicely used along with Browserify and Node.js. No dependency required.
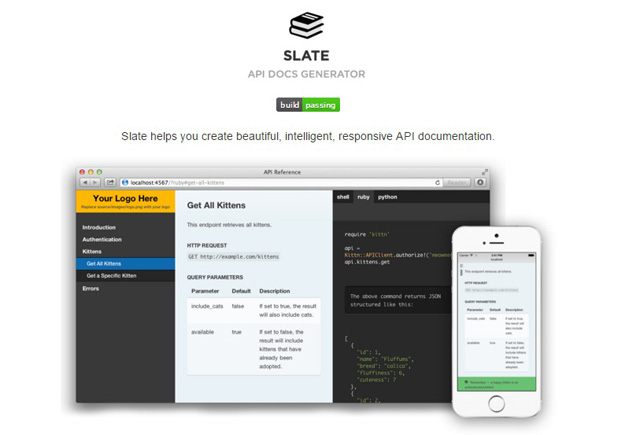
13. Slate

Slate makes it easy to create beautiful static documentation for your API. It has a clean, intuitive design and uses Markdown to format your text. By default, your Slate-generated documentation is hosted in a public Github repository. Not only does this mean you get free hosting for your docs with Github Pages, but it also makes it simple for other developers to make pull requests to your docs if they find typos or other problems.
14. Voxel.css

Voxel.css makes it easy to render 3D. It supports all image types and includes GPU acceleration and CSS3 transitions.
15. Whiteboard

Whiteboard makes it easy to write beautiful API documentation. It’s a NodeJS based project inspired by the Ruby-based Slate API documentation tool.
16. Bulma

Bulma is a CSS framework based on Flexbox. It’s responsive and has a simple grid system.