Every month myriad of web development tools are being released by developer community. Such tools are quite useful when working on different projects. These tools not just make the work easier but also help you to accomplish the task on certain dead line.
If you are one of those developer who is looking for some handy tools then you are at right place, in this month’s edition (May 2017) we’ve included lots of productivity apps, frameworks, plugins, JavaScript libraries, best practices guides, educational resources, testing tools, and much more.
If we’ve missed something that you think should have been on the list, let us know in the comments.
And if you know of a new app or resource that should be featured next month, tweet it to @codegeekz to be considered!
1. Slinky

Slinky is a Sketch plugin that allows you to export Sketch artboards as ready–to–send HTML e-mail templates. Slinky is currently in the active development stage, however, there are still a few things that are rough on the edges. Slinky will automatically export image and icon assets, but you need to individually mark them as Exportable.
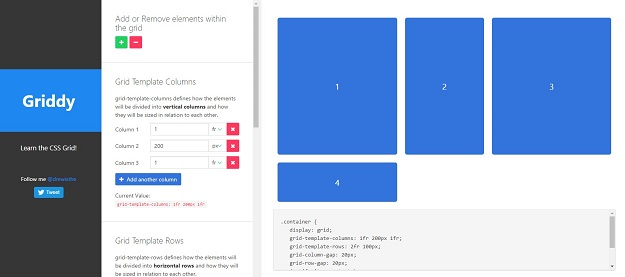
2. Griddy

CSS Grid is the next big thing that will change how we arrange layout and use grid frameworks to build website. However, given the complexity, using CSS Grid might be overwhelming for some users. In such a case, this handy web application, Griddy, can be very helpful in learning CSS Grid.
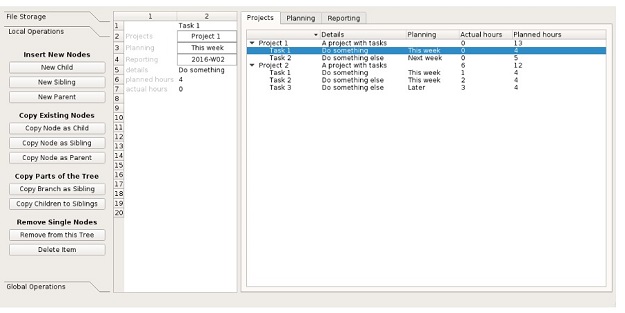
3. Tree Time

Tired of trying to organise your data in spread sheets? Use trees instead. TreeTime is a time planner, to-do list manager, test report tool, project manager, family ancestry editor, mind-mapping tool, etc. Using TreeTime you can categorise and organise your data items in tree structures. You can define several trees at the same time, each with a different structure, but on the same data.You can use functions (calculate sums, ratios and means) recursively up the branches of a tree.
4. Wayback Machine Downloader

This tool allows you to download any website from archive.org’s “Wayback Machine.” Wayback machine downloader offers a fast preview of the download result hosted on our servers without consuming your computer’s precious disk space.
Wayback machine downloader is super simple and easy to use, yet it comes with advanced functionality such as only downloading a subdirectory or certain pages from a website (as a web page downloader).
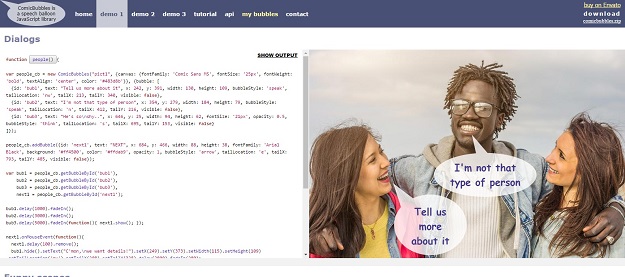
5. ComicBubbles

ComicBubbles is a JavaScript HTML5 canvas library which simplifies the process of adding speech bubbles to photos. ComicBubbles bubbles can be saved as JavaScript objects or merged with the original image.
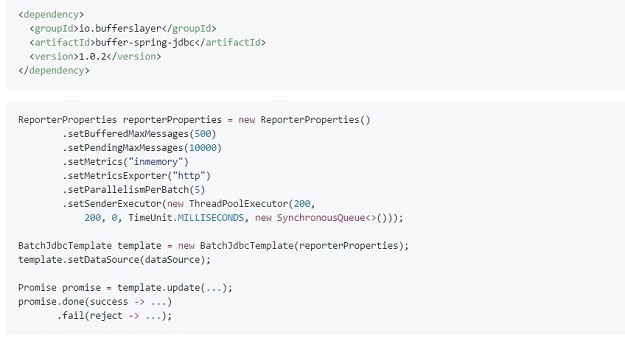
6. Buffer Slayer

buffer-slayer is tool that buffers requests and send them in batch, of which sender supports batch operation. Such as Spring-JdbcTemplate(batchUpdate), Redis(pipeline). It has a queue that allows multiple producers to send to, and it is also limited so to keep application away from Overflowing. Also there is a buffer that has a fixed size of which content is send to consumer. The buffer will send data when it is full or a specific timeout is reached whichever comes first.
7. Rascal

Rascal is a programming language; such that meta programs can be created by, understood by, and debugged by programmers. Rascal primitives include immutable data, context-free grammars and algebraic data-types, relations, relational calculus operators, advanced patterns matching, generic type-safe traversal, comprehensions, concrete syntax for objects, lexically scoped backtracking, and string templates for code generation. It has libraries for integrating language front-ends, for reusing analysis algorithms, for getting typed meta-data out of version management systems, for interactive visualization, etc.
8. Terraform

Terraform is a tool for building, changing, and versioning infrastructure safely and efficiently. Terraform can manage existing and popular service providers as well as custom in-house solutions. Terraform builds a graph of all your resources, and parallelizes the creation and modification of any non-dependent resources. Because of this, Terraform builds infrastructure as efficiently as possible, and operators get insight into dependencies in their infrastructure.
9. Chassis

Chassis is a virtual machine configuration that is designed to build around WordPress ecosystem such as the Themes and Plugins. It will enable you to visually manage Chassis installations. At the time of writing, Chassis is still in the development phase, but it will be released soon.
10. Json WebContainer

JSON Web Container is an addition for Jasonette that allows you to take HTML/JavaScript/CSS and turn them into a native component. And with a single JSON markup. Just take the entire HTML markup and wrap it with JSON markup.
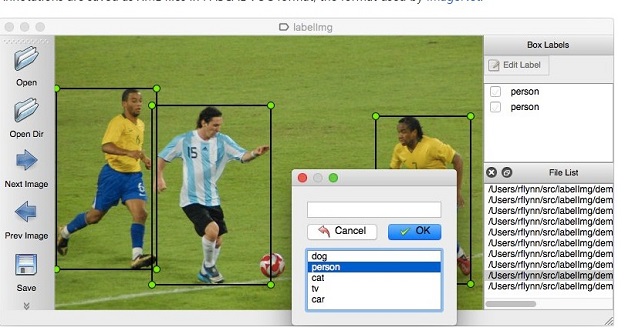
11. Labellmg

LabelImg is a graphical image annotation tool. It is written in Python and uses Qt for its graphical interface. Annotations are saved as XML files in PASCAL VOC format, the format used by ImageNet.
12. Go

Go! AOP is a modern aspect-oriented framework in plain PHP with rich features for the new level of software development. The framework allows cross-cutting issues to be solved in the traditional object-oriented PHP code by providing a highly efficient and transparent hook system for your existing code.
13. Nw.js

NW.js is an app runtime based on Chromium and node.js. You can write native apps in HTML and JavaScript with NW.js. It also lets you call Node.js modules directly from the DOM and enables a new way of writing native applications with all Web technologies.
14. Katana Framework

katana is a framework written in python for making penetration testing, based on a simple and comprehensive structure for anyone to use, modify and share, the goal is to unify tools serve for professional when making a penetration test or simply as a routine tool, The current version is not completely stable, is recommended update ever that you use it.
15. PHP Coding Standard Fixer

The PHP Coding Standards Fixer tool fixes most issues in your code when you want to follow the PHP coding standards as defined in the PSR-1 and PSR-2 documents and many more.
If you are already using a linter to identify coding standards problems in your code, you know that fixing them by hand is tedious, especially on large projects. This tool does not only detect them, but also fixes them for you.
16. Mini.css

mini.css aims to provide as much functionality as possible in less than 7KB gzipped. This very small footprint means that your websites and web applications will load faster, while still looking great utilising the modern components we provide!
mini.css provides you with a customizable flavor system, allowing you to be a designer without all the hard work. This way you can create your own custom design and personalize your websites any way you want!
17. Vagrant

Vagrant is a tool for building and distributing development environments. Development environments managed by Vagrant can run on local virtualized platforms such as VirtualBox or VMware, in the cloud via AWS or OpenStack, or in containers such as with Docker or raw LXC.
Vagrant provides the framework and configuration format to create and manage complete portable development environments. These development environments can live on your computer or in the cloud, and are portable between Windows, Mac OS X, and Linux.
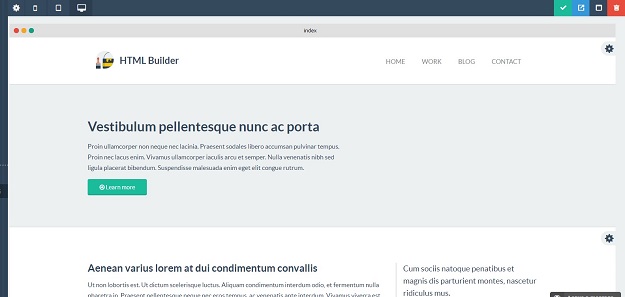
18. HTML Builder

HTML Builder is a nifty little Javascript application which allows end-users to easily compose custom HTML designs using pre-defined HTML elements. The HTML Builder script comes with several sample HTML elements (the ones as displayed in the live demo), however the script really shines when used with your own custom HTML elements!
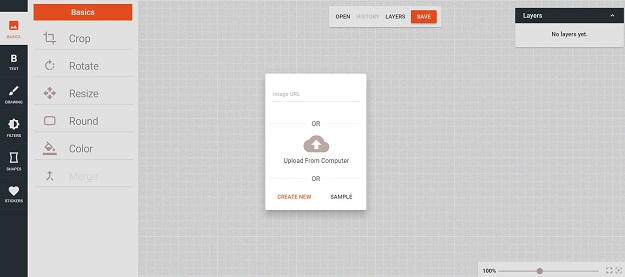
19. Pixie

Pixie is a photo editing & manipulation application. It is perfect for integration into other projects or personal and other use. Unlike other similar products it is built with html5 and javascript and not outdated technologies like flash. This makes Pixie future-proof, allows for much better performance and cross-device compatibility.
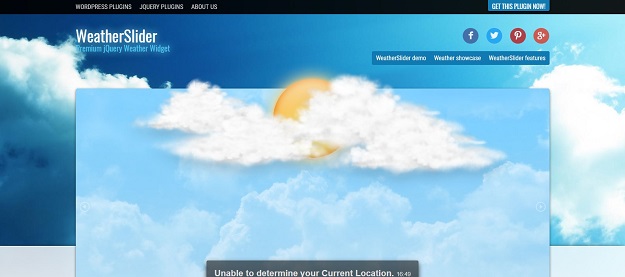
20. WeatherSlider

WeatherSlider is a gorgeous weather widget that you can easily add to your site. It supports multiple units of measurement, time and date formats, geolocation and custom location search for your visitors. It’s device friendly by supporting responsive mode, touch gestures on mobile devices, and CSS3 transitions for optimal performance. It has tons of options to entirely customize the appearance and behavior of your weather widgets at the smallest detail.