JavaScript library is a library of pre-written JavaScript which allows for easier development of JavaScript-based applications, especially for AJAX and other web-centric technologies.
For this roundup we have compiled a list of JavaScript Libraries for September 2015, in this roundup we have covered feature enriched and interactive JavaScript Libraries that offer you several functions and can serve number of purposes for you to build effective and useful web applications.
Feel free to share your opinion with us by posting a comment below. Enjoy !!
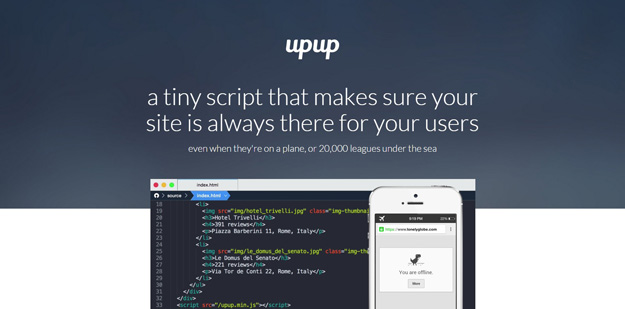
1. UpUp

UpUp is a tiny javascript library that makes sure your users can always access your site’s content, even when they’re on a plane, in an elevator, or 20,000 leagues under the sea. Mobile-First has become the de-facto standard for building modern sites. But in a world where everyone is mobile, an always-on connection isn’t something we can rely on. It’s time to start thinking Offline First. With UpUp you control the content your users see, even when they are offline. And you can do it with just a single JavaScript command.
2. TouchPoint.js

TouchPoint.js is a tiny (3.6kb minified) vanilla JavaScript library made for in-browser HTML prototyping (as part of the UX process) that visually shows where the user clicks/taps on-screen using CSS3 transforms and transitions. TouchPoint is highly customizable, mobile ready and great for screencasting, screen recording, user testing and presentations. TouchPoint is customizable. There are a number of options that you have access to to customize the look for your needs.
3. Instafeedjs

Instafeed is a simple way to add Instagram photos to your website. It’s just plain javascript, also has many options and template option.
4. Falcor

Falcor is the innovative data platform that allows you to model all your backend data as a single Virtual JSON object on your Node server. On the client you work with your remote JSON object using familiar JavaScript operations like get, set, and call.
5. LoadJS

LoadJS is a tiny async loading library for modern browsers. It has a simple yet powerful dependency management system that lets you fetch files in parallel and execute code after the dependencies have been met.
6. Algebra.js

algebra.js is a javascript library to build, display and solve algebraic equations. The main objects available are Fraction, Expression, and Equation.
7. PleaseWait.js

PleaseWait.js is a simple library to show your users a beautiful splash page while your application loads.
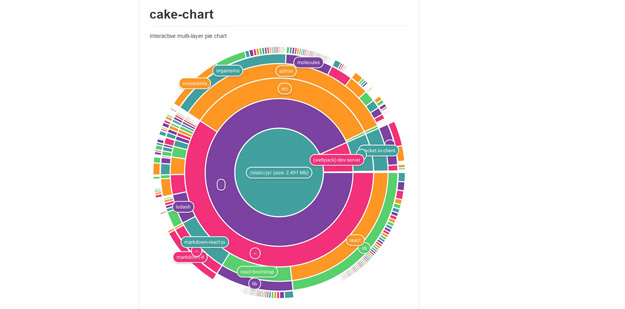
8. Cake Chart

Cake Chart is a javascript library to create interactive multi-layer pie charts.
9. Highlighter.js

Highlighter.js is a tiny javascript library, to allow you to easily navigate, select and highlight the DOM elements.
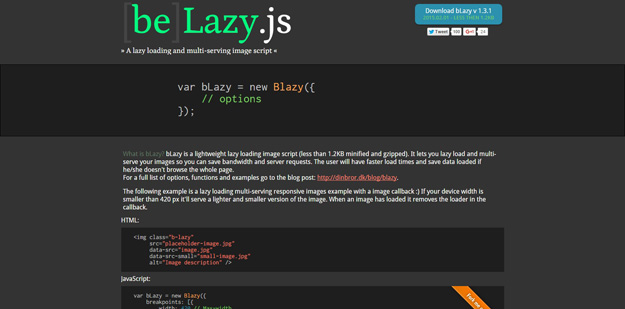
10. [be]lazy.js

[be]lazy.js is a lazy loading and multi-serving image script. It’s lightweight and has options for breakpoints, offsets, separators, and more.
11. Wallop

Wallop is a minimal (4kb) library for showing and hiding things. It adds helper HTML classes in the correct HTML elements and previous and next buttons, to let you move forward or backward.
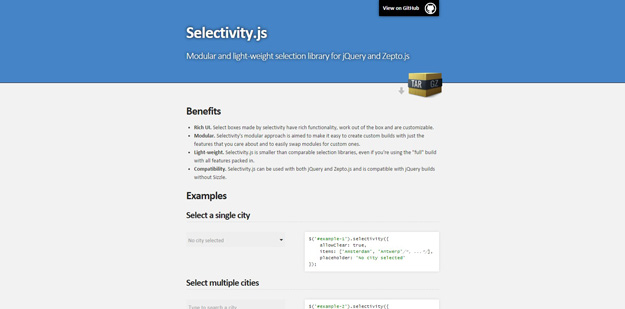
12. Selectivity.js

Selectivity.js is a modular, lightweight selection library for Zepto.js and jQuery. Select boxes have rich functionality while remaining customizable.
13. ModoJS

modoJS lets you create user interfaces for your Backbone-driven web applications. It’s a component-based library that lets you create your UI without writing a single line of HTML. You do not need to pre-create HTML structures on your server or use a lot of frontend templates – modoJS does that for you. The interface structure and functionality is created by the library and can be completely styled by CSS.
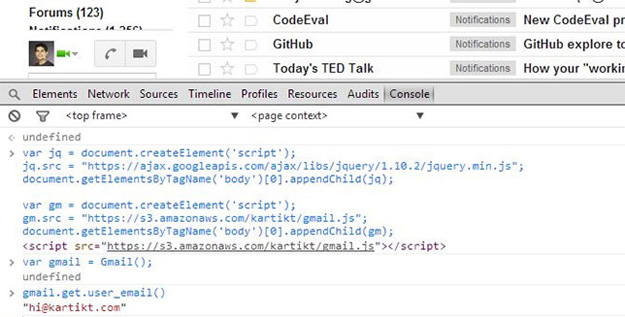
14. Gmail.js

Gmail.js is an unofficial JavaScript API for Gmail. It includes a ton of methods, and is very well documented.
15. Fireball.js

Fireball is a small script that runs when your web page is loaded. It generates a score based on the performance of the user’s hardware. It hands off the work to a different thread so won’t slow the rest of your site down while it’s running. Fireball uses a Worker to calculate a score, which needs to be loaded from your server. To make sure the browser can find the worker file, you may need to configure your server.
16. Dragscroll

Dragscroll is a micro JavaScript library (734 bytes minified) which enables scrolling via holding the mouse button (“drag and drop” or “click and hold” style). It has no dependencies and is written in vanilla JavaScript (which means it works anywhere).