CSS is one of the most popular programming language because of its advantages of having organized and clean structure. With help of CSS you can style your website, make your website run faster, make your website search engine friendly which in turn acts as a star witness to website professionally good. CSS can do number of things for you such as change the layout of web pages, adjust letter spacing, typesetting, and lot more, but writing clean CSS is a difficult task when it comes to newer CSS3 features.
This post includes Fresh CSS Frameworks to Consider in 2016, following frameworks are new and being used by several developers and come with numerous features to help development related tasks. These frameworks will also allow you to write clean CSS codes to complete your project in time.
Being required to choose the right framework for each site is always different and will require different characteristics. However- at the present time there aren’t many significant differences amongst most frameworks: they’re all very complete and easy to use. We hope you will discover which one suits your web needs best.
1. Scooter

Scooter is an SCSS framework for Dropbox that provides base styles, CSS components, and rapid static prototyping. It’s very well documented and easy to use.
2. Milligram

Milligram provides a minimal setup of styles for a fast and clean starting point. Just it! Only 2kb gzipped!It’s not about a UI framework. Specially designed for better performance and higher productivity with fewer properties to reset resulting in cleaner code.
3. Leaf

Leaf is a CSS framework based on Google’s Material Design principles. It includes a bunch of common components, icons, grid, color palettes, and more.
4. Layers CSS

Layers-CSS is an unobtrusive, style-agnostic, lightweight framework. It has a small footprint and a minimum-interference collection of common-sense default styles.
5. Mimic

Mimic isn’t a framework, it’s class-fied inline CSS. It makes controlling your class styles much easier, just by changing the class name.
6. Fox CSS

Fox CSS is a light CSS framework that’s equal parts resets and micro-framework. It’s secure, modular, and uses a Flexbox-based grid system. FOX CSS is built with modularity in mind. This means that each part of it is not necessary for the rest to work. Don’t like grids? Just remove the corresponding Sass partial! FOX CSS only includes the essentials: it won’t dictate how your site must look, but it will rather provide some tools to ease your life. The result weighs 23kb minified.
7. Neutron

Neutron is a Sass framework that lets you create clear, flexible, semantic website layouts. It includes powerful features while maintaining a simple syntax. Neutron does more than just let you build your layout quickly, it lets you maintain your work or change direction entirely with much less effort than other frameworks require. This flexibility lets you iterate faster and easier, your code can now keep up with the design changes that happen through the life of a project.
8. Emastic

Emastic is a lightweight CSS framework that allows for fluid and fixed columns in the grid. It includes baseline grid typography, personalized page width, and more.
9. Baseguide

Baseguide is a robust and lightweight Sass-powered CSS framework. It includes all the basic elements—typography, forms, buttons, media, grid and more—in one small package.
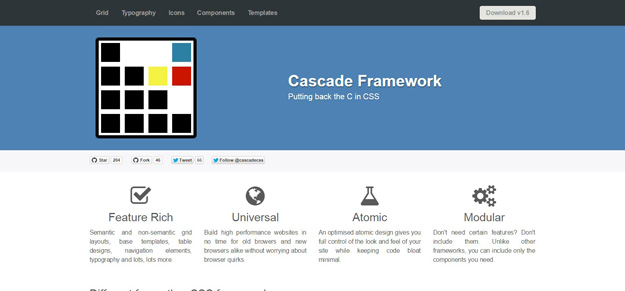
10. Cascade Framework

Cascade Framework is a feature-rich, universal CSS framework with an optimized atomic design. It’s modular, and splits your CSS into separate files based on features rather than selectors.
11. Bulma

Bulma is a modern CSS framework based on Flexbox. Most Bulma elements have alternative styles. To apply them, you only need to append one of the modifier classes.
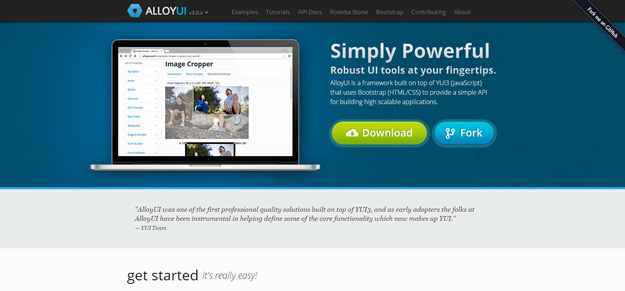
12. AlloyUI

AlloyUI is a framework built on top of YUI3 (JavaScript) that uses Bootstrap 3 (HTML/CSS) to provide a simple API for building high scalable applications.