CSS3 is the latest evolution of the Cascading Style Sheets language and aims at extending CSS2.1. It brings a lot of long-awaited novelties, like rounded corners, shadows, gradients, transitions or animations, as well as new layouts like multi-columns, flexible box or grid layouts.
Building animation is arduous and complicated task, that is why there are myriad of css3 animation scripts and animation packs are available which you can buy for very small price. Using these scripts you can animate text, images and content and build various effects like flip, rotate, image hover, bounce, blink, zoom, scroll and many more.
Following scripts are handy and can be useful for creating some cool and innovative animations for your client’s projects. You can grab these scripts and packs by spending few bucks, and I am sure it won’t put any burden on your pocket.
Lets checkout following CSS3 Animation Scripts.
1. CSS3 Shadow

The regular CSS3 box-shadow property is quite restrictive in the type of shadows that you can produce. In this pack you get 11 popular and attractive shadow styles. Also each shadow style has 3 shadow projection lengths and 3 shadow intensity variations, thus providing you with 99 variations in total!
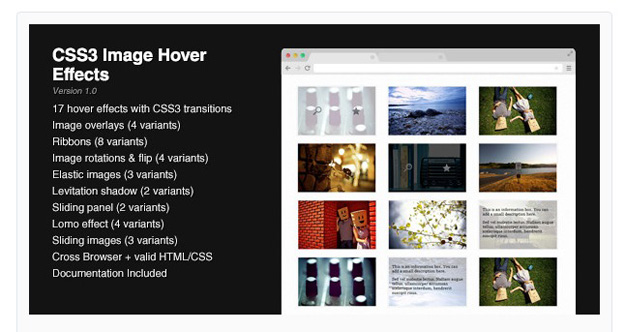
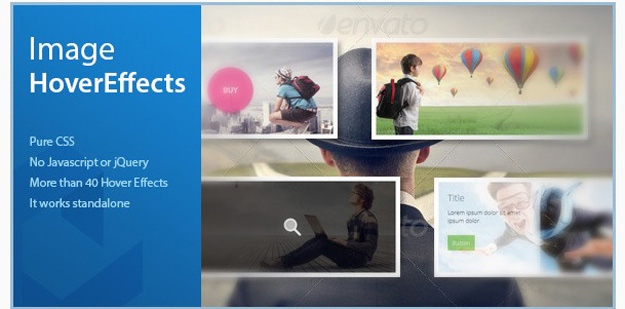
2. CSS3 Image Hover Effects

This set of 17 Image Hover Effects uses some of the best and newest CSS3 features to showcase your images in a unique way. Each effect comes with variants and in a separate HTML file and the documentation file will help you to integrate them on your website.
3. Sinister

Sinister is More than 100 Pure CSS Image Hover Effects which is Suitable for a Wide Variety of Websites and Have Very Easy Installation. With Install this CSS File You will be able add Variety of Image hover effects to your images.
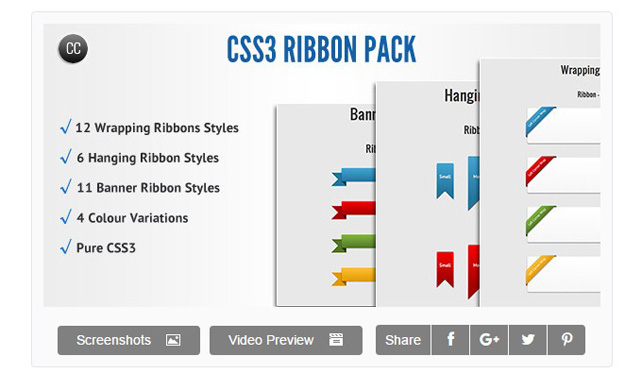
4. CSS3 Ribbon Pack

CSS3 Ribbon Pack features a large collection of ribbon styles that are regularly used in websites. You get Wrapping Ribbons, Hanging Ribbons and Banner Ribbons. All ribbon styles come in 4 colour variations and you get 116 ribbon styles in total!
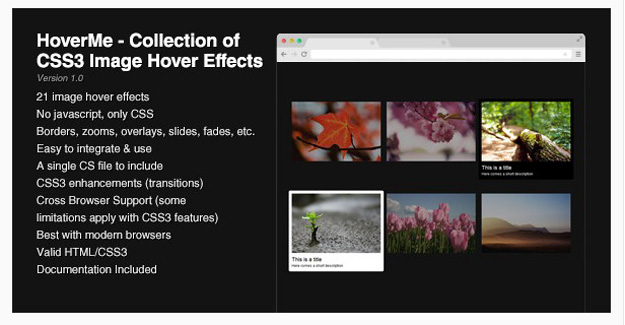
5. HoverMe

This collection of CSS3 Hover Effects is a simple and effective solution to add some nice features to your website using CSS3 features. It’s made with CSS / XHTML only, there is absolutely NO javascript.
This item comes with 21 custom effects that you can combine and modify easily. The CSS markup is commented and you’ll get also a documentation file to help you start working with these hover effects.
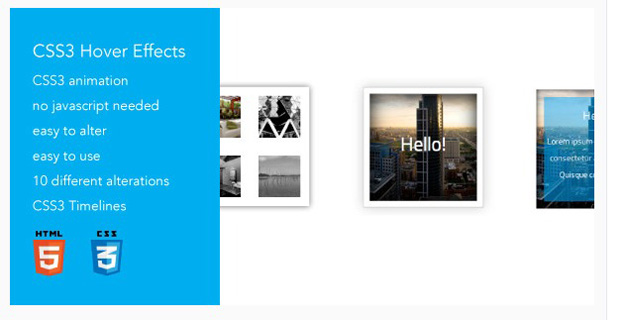
6. CSS3 Hover Effects

Easy to use the beautiful Image Hover Effects for your own website. Simply insert into the existing CSS file and enjoy the new Image Hover Effects.
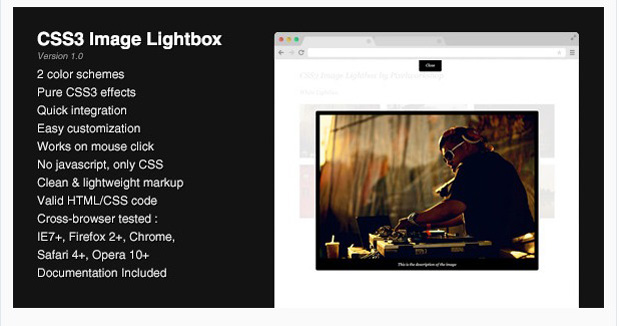
7. CSS3 Image Lightbox

This CSS3 Image Lightbox is a simple and effective alternative to javascript-based solutions. It works on mouse click and has been tested on all major browsers.
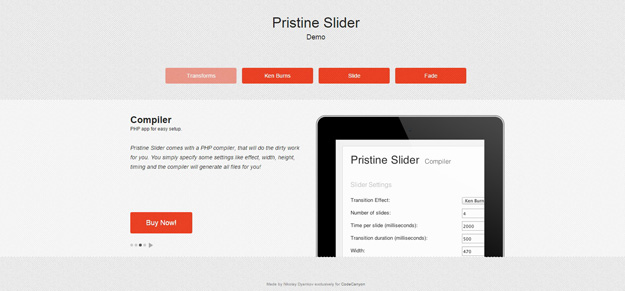
8. Pristine Slider

Pristine Slider is a fully interactive slider, it works on all major browsers and comes with PHP compiler that lets you customize everything related to the behaviour and interface and it generates all files that you need.
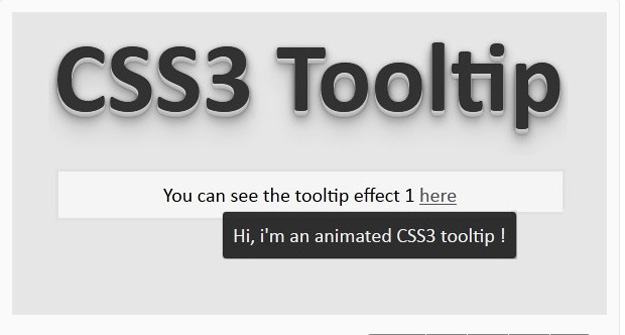
9. Full CSS3 Tooltip

This item is mainly targeted to show some of the powerful contributions of CSS3 . It uses several new CSS3 additions like transitions, transformations, opacity, shadows and many more.
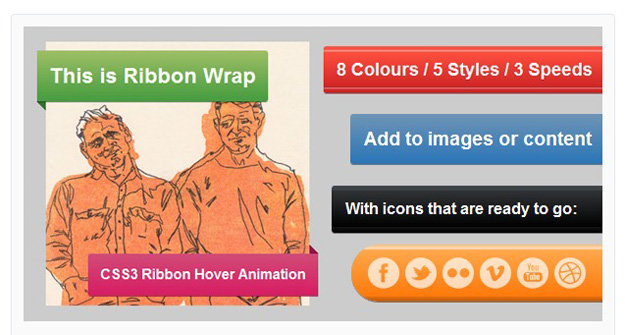
10. Ribbon Wrap

Ribbon Wrap can be used as a beautiful hover effect for image descriptions, photo credits, illustration titles, or whatever else you can think of!
Ribbon Wrap can be treated as in inline element to be part of the usual flow of content, or can be positioned in a way to cover content when it’s hovered. Using Ribbon Wrap’s static mode, it can be treated as a more “traditional” CSS ribbon without any animation.
11. Advanced Hover Effects

Advance Hover Effects comes with 10 new hover effects using CSS3 keyframes, filters, transitions along with transition and animation delays to help with a timing structure. Very easy to use, alter and ready to go. There is no JavaScript and no JQuery in the code only CSS3 and HTML.
12. Animatia

Animatia contains different types of designs like button styles, overlay effects , image effects , details and captions. You can find them all together in one product.
13. CSS3 Card Flips

It’s an amazing utility, you can integrate it with your CSS and HTML markup easily, it uses current CSS3 styling to create a unique effect that enhances users experience. It works in all modern browsers.
14. CSS3 Animations

This little code snippet allows you to let your website animate during the loading time. These animations do not slow down your website and it is a little nice beautiful effect for your website.
These animations are made only with CSS3. It is easy customizable (so you can create your own animation) and it is very easy to implement this item (just copy and paste).
15. Animated Loaders Kit

This is a small loaders kit which comes with 10 CSS only animated loaders, this kit is quite easy to install and supports all latest versions of browsers, it has responsive design and you can customize it easily.