Animations consist of two components, a style describing the CSS animation and a set of keyframes that indicate the start and end states of the animation’s style, as well as possible intermediate waypoints along the way.
There are many key advantages to CSS animations over traditional script-driven animation techniques such as – animations run well, even under moderate system load. Simple animations can often perform poorly in JavaScript (unless they’re well made). The rendering engine can use frame-skipping and other techniques to keep the performance as smooth as possible and letting the browser control the animation sequence lets the browser optimize performance and efficiency by, for example, reducing the update frequency of animations running in tabs that aren’t currently visible.
In this article we have compiled a list of CSS Animations Tools that would help you to create your own css animations without much efforts and hassle. We hope you would find these CSS Animations Tools handy and and start creating and experimenting with css to make your sites visually stunning.
If you like the article you might be interested in our other article on HTML5 Animation Tools
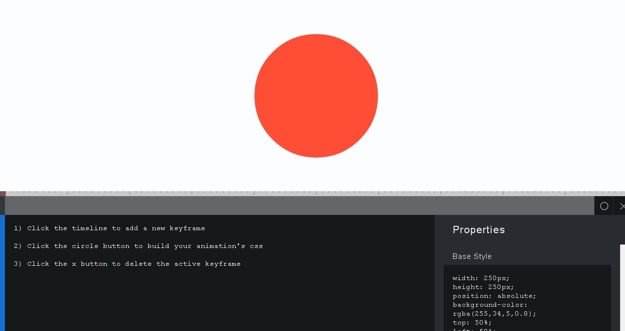
1. Keyframer

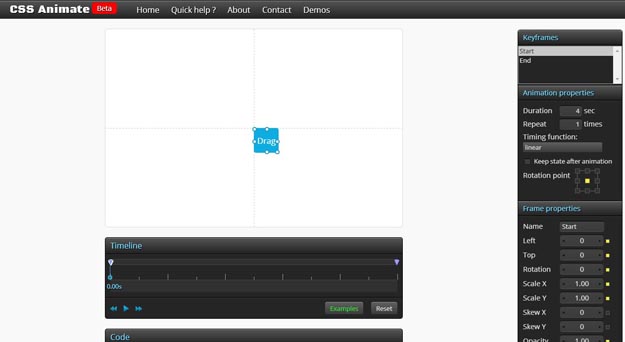
Kyeframer is a handy and useful tool that helps you to create CSS3 animations easily. Using keyframer is quite easy you only need to click the timeline to add a keyframe, then click the circle button to add your animation’s CSS, or the X button to delete the current keyframe, and test your skills.
2. Spin Kit

Spin kit is a collection of awesome loading spinners animated with CSS. Spinkit uses CSS animations for creating attractive and easily customizable animations. The goal is not to offer a solution that works in every browser—if you’re supporting browsers that haven’t implemented the CSSanimation property (e.g. IE9 and below), you’ll want to detect support for the animation property, and implement a fallback.
3. Wow.js

Wow.js is handy JavaScript library which allows you to CSS animations while you scroll down a page. y default, you should use it to trigger animate.css animations. But you can easily change the settings to your favorite animation library. It is smaller than other javascript parallax plugins, like Scrollorama (they do fantastic things, but can be too much heavier for simple needs), super simple to install, and works with animate.css, so if you already use it that will be very fast to setup, and fast execution and lightweight code: the browser will like it.
4. Magic CSS3 Animation

Magic CSS3 Animations is a package of CSS3 animations with special effects that you can freely use for your web projects. Simple include the CSS style: magic.css or include the mynified version: magic.min.css.
5. Animo.js

I must say animo.js is quite handy and powerful tool that manages all kind of CSS animations, stack animations, cross-browser blurring, set callbacks on animation completion, make magic.
6. CSS3 Animation Cheat Sheet

The CSS3 Animation Cheat Sheet is a set of preset, plug-and-play animations for your web projects. All you need to do is add the stylesheet to your website and apply the premade CSS classes to the elements you want animated. The CSS3 Animation Cheat Sheet uses CSS3 @keyframes and works on all the latest browsers (that’s IE 10).
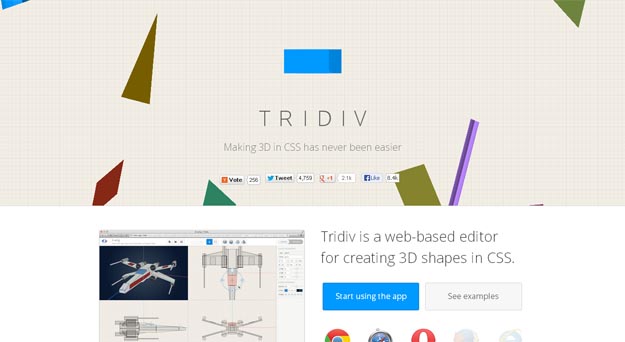
7. Tridiv

Tridiv is a free-to-use web application for creating 3D CSS shapes pretty easily. Using the app, we can insert 4 different shapes (cuboid, pyramid, cylinder, prism) and resize or rotate them. The editor interface displays all views (side, front, top) at the same time and it is possible to use any number of shapes. Each shape can be styled (color, opacity, background image) and previewing the work is only a single-click away. Once completed, Tridiv generates the HTML-CSS code and a “save button” can store it on localStorage.
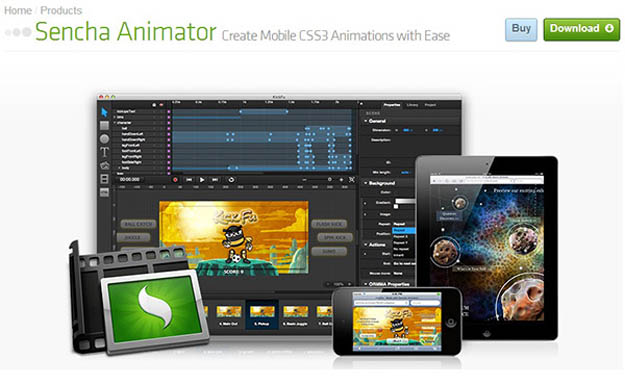
8. Sencha Animator

It is a desktop application which enables users to create CSS3 animations for touch screen mobile devices and webkit browsers. Sencha Animator helps users to create animated text, images, design buttons with gradients and embed analytics.
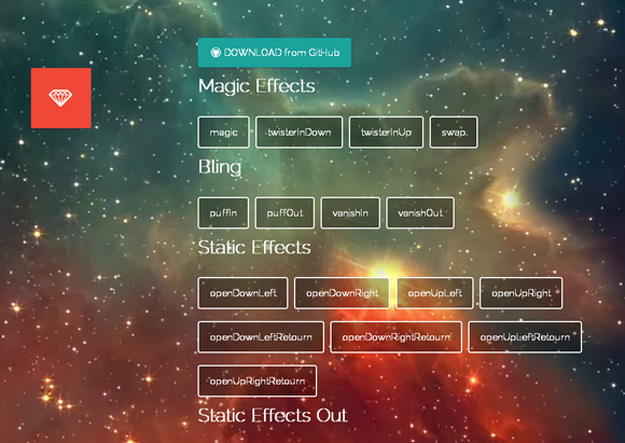
9. Magic

Magic is a stylesheet that includes many of these CSS effects (also mentioned that “more will be added”). The effects are collected under few categories (magic, perspective, rotate, bling, static, slide) and all of the effects are pretty attractive. Each of them has their own classes and the easiest way to use them is by adding/removing these classes to the targeted elements via JavaScript.
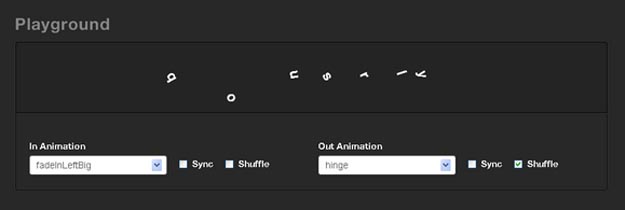
10. Textillate.js

Textillate.js is a simple plugin for CSS3 text animations. Textillate.js combines some awesome libraries to provide an easy-to-use plugin for applying CSS3 animations to any text. Simply include textillate.js and its dependencies in your project to start creating unique effects. Textillate.js is built on top of the simple, yet amazingly powerful animate.css and lettering.js libraries.
11. Animate.css

animate.css is a bunch of cool, fun, and cross-browser animations for you to use in your projects. Great for emphasis, home pages, sliders, and general just-add-water-awesomeness. To use animate.css in your website, simply drop the stylesheet into your document’s head, and add the class animated to an element, along with any of the animation names.
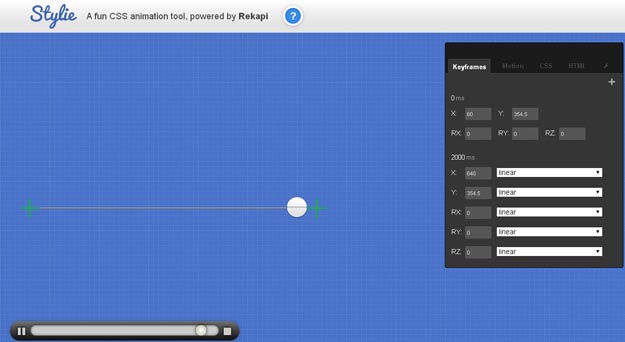
12. Stylie

Stylie is a fun tool for easily creating CSS 3 animations. You can configure your animation graphically, tweak it, grab the generated CSS and go!
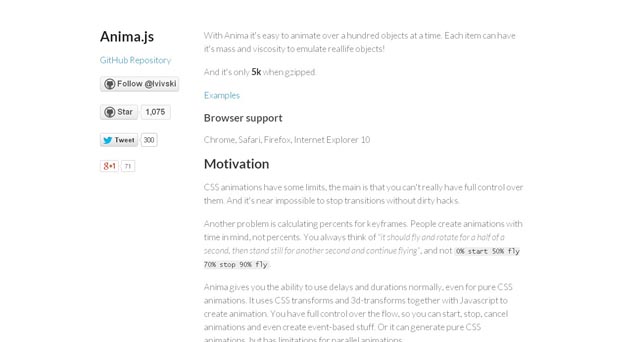
13. Anima

Anima is lightweight only 5k gripped tool that helps you to animate over a hundred objects at a time. Each item can have its mass and viscosity to emulate real life objects.
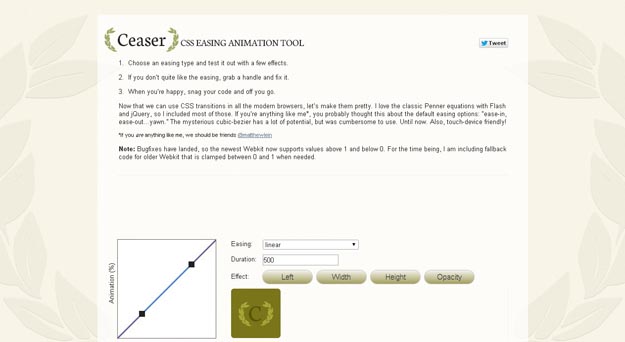
14. Ceaser

Ceaser is a simple and easy to use CSS animation tool that you can easily employ in your projects.
15. CSS3 Keyframes Animation

The CSS3 Keyframes Animation Generator, as the name suggests, is an online tool that lets you create CSS3 keyframe animations.