One of the amazing effects you can do with today’s modern web design is to create an image reflection effect. However, sometimes creating image reflection effects using CSS3 alone for your site or blog can be time consuming. This might work for sometimes but when the image size was change you also need to change some parts of the codes on your CSS. Another problem you might encounter is that it might not work on all browsers.
Good thing there is a new JavaScript utility called Reflection.js available for both jQuery and MooTools that creates reflections for your site easier and faster.
In today’s tutorial, I am going to show you how to create an image reflection effect with two versions. The first one is using CSS3 alone while the second version we will be using Reflection.js. Ok let’s get started.
Resource you need to complete this tutorial:
- Image
- Reflection.js
CSS3 Version
The Markup
For our HTML we will simply add an image and wrap it on an HTML5 element figure.
<figure> <img src="img/image.png" align="center" alt=""/> </figure>
The CSS
For our CSS we will add margin on the top by 60px and center it on the screen using the value auto. Next, we will use -webkit-box-reflect CSS property to reflect the image downward. Then, we masked the image using -webkit-gradient to fade out the image at the bottom displaying only a part or less of the image.
img{
margin: 60px auto 0 auto;
-webkit-box-reflect:below -1px -webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(67%, transparent), to(rgba(250, 250, 250, 0.5)));
}
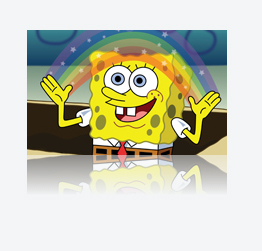
Using the codes above you have a nice reflection figure similar to the image below.

The CSS Reflection Effect Drawback
According to Mozilla Developer’s site, -webkit-box-reflect CSS property is currently working only on Chrome and Opera. So this is not compatible for all browsers and may depend on how fast your hosting service. Although there are other ways to get similar result using CSS3, the bottom-line is there are still issues to resolve and will take a lot of time to build.
That’s why using Reflection.js will free you from stress of creating reflection effect without worrying about browsers compatibility. Let’s now check how we can easily get the same result using Reflection.js.
jQuery Version
Setting Up
Before we begin with the markup, download first the reflection.js along with mootools.js here. Then, we need to add the links to our reflection.js and mootools.js on our head section.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>How to Create a Reflection Effect using CSS3 and Reflection.js for MooTools</title>
<script type="text/javascript" src="js/mootools.js"></script>
<script type="text/javascript" src="js/reflection.js"></script>
</head>
The Markup
For our HTML we will still add an image and wrap it on an HTML5 element figure but this time we will add a class reflect. This class will be used by reflection.js to create a nice and smooth reflection effect to any image that has this class.
<figure> <img src="img/image.png" align="center" alt=""/> </figure>
The jQuery
The MooTools version of reflection.js will use the reflect method to create a nice and smooth reflection effect. You can also play around around with its opacity on how bright you want the reflection to appear.
document.ready(function() {
var options = { opacity: 0.73 };
$('.reflect').reflect(options);
});
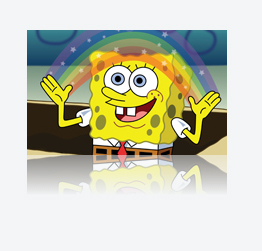
And that’s really it! That is how easy and amazing this tool is. So if you will run this to your browser you will get similar result just like the image shown below.

Verdict
While Photoshop and CSS3 has a good way to create a nice reflection effect there are still issues to resolve and may take a lot of time to be build. Christophe’s Reflection.js code is a great JavaScript tool to implement this reflection effect. Instead of doing this in Photoshop or using CSS3 I would recommend using this JavaScript tool to make your work easier and faster.