JavaScript serves a multitude of ways by which to create interactive websites, web applications. Utilizing JavaScript into your web projects can enable you to move HTML elements around, create a variety of custom animations, and give your visitors a better end user experience.
We are back with fresh and useful JavasScript Libraries released recently for our audience. In this article We have collected 15 of the latest of these useful JavaScript libraries for April 2014 to help you enhance your website related tasks and keep your website a step ahead of the competition. So without further ado lets check out these following JavaScript Libraries, we hope you will find the list below beneficial to your web related needs. Enjoy !!
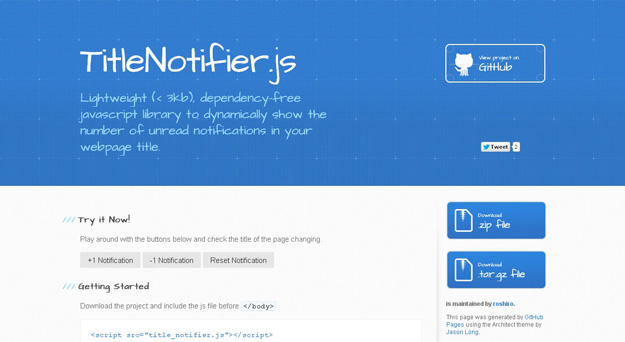
1. TitleNotifier.js

TitleNotifier is a lightweight less than 3kb handy, dependency-free JavaScript library that help you to dynamically show the number of unread notifications in your webpage title.
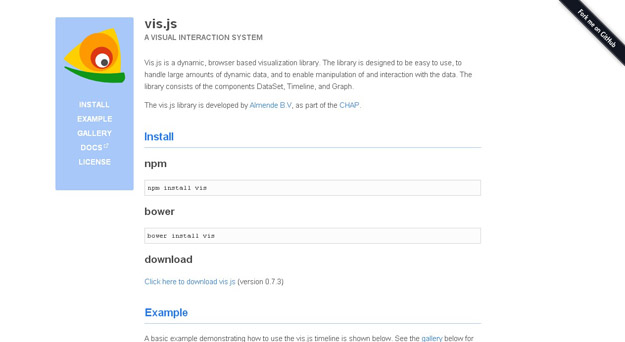
2. Vis.js

Vis.js is a dynamic, browser based visualization library. The library is designed to be easy to use, handle large amounts of dynamic data, and enable manipulation of the data.
The library consists of the following components: DataSet and DataView. A flexible key/value based data set. Add, update, and remove items. Subscribe on changes in the data set. Filter and order items and convert fields of items. Timeline. Display different types of data on a timeline. The timeline and the items on the timeline can be interactively moved, zoomed, and manipulated. Graph. Display an interactive graph or network with nodes and edges.
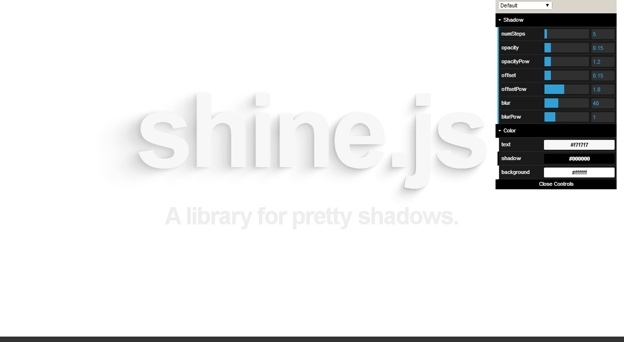
3. Shine.js

Shine.js is a lightweight, handy Javascript library that creates some gorgeous text-shadows. It provides useful features such as dynamic light positions, customizable shadows, uses text or box shadows based on content and works in browsers that support textShadow or boxShadow and auto-prefixes if necessary.
4. Trianglify.js

Trianglify is a javascript library for generating colorful triangle meshes that can be used as SVG images and CSS data-uri backgrounds. It was inspired by btmills/geopattern, and uses d3.js to build the polygons and SVG and SVG filters for rendering. It also includes the colorbrewer color palette library to get you up and running quickly. Trianglify is licensed under the MIT License.
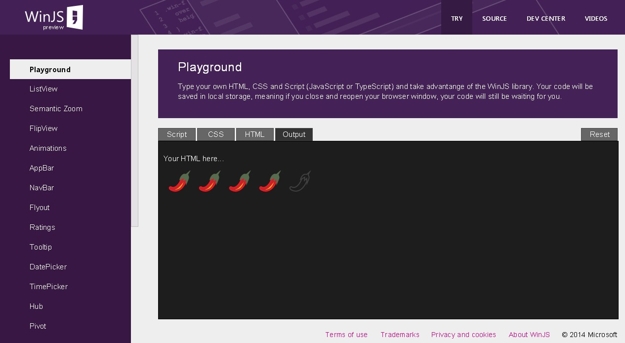
5. Winjs

The WinJS project is dedicated to creating the best possible solution for HTML/CSS/JS application development. It provides a distinct set of UI controls with high polish and performance with fundamental support for touch, mouse, keyboard, and accessibility. It also provides developers with a cohesive set of components and utilities to build the scaffolding and infrastructure of their applications.
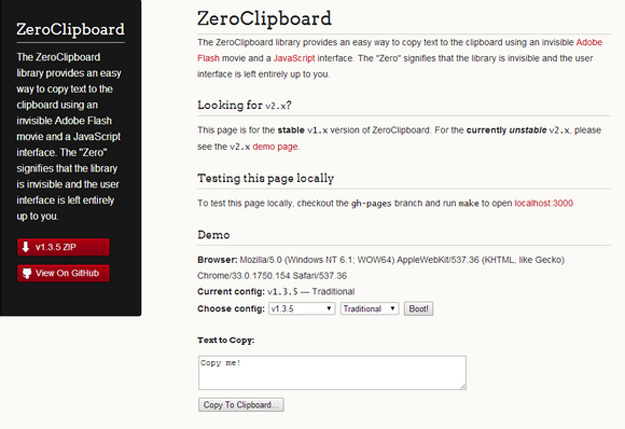
6. The ZeroClipboard

The ZeroClipboard library provides an easy way to copy text to the clipboard using an invisible Adobe Flash movie and a JavaScript interface. The “Zero” signifies that the library is invisible and the user interface is left entirely up to you.
This library is fully compatible with Flash Player 10.0.0 and above, which requires that the clipboard copy operation be initiated by a user click event inside the Flash movie. This is achieved by automatically floating the invisible movie on top of a DOM element of your choice. Works in IE7+ and all of the evergreen browsers.
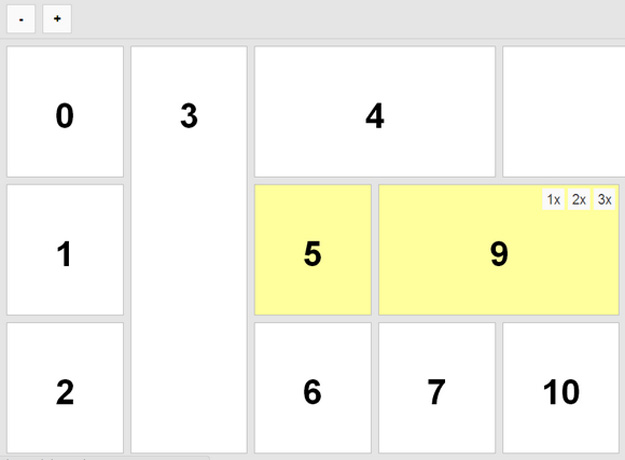
7. GridList

GridList is a drag and drop library for a two-dimensional resizable and responsive list of items. An agnostic GridList class that manages the two-dimensional positions from a list of items within a virtual matrix. A jQuery plugin built on top of the GridList class that translates the generic items positions into responsive DOM elements with drag and drop capabilities.
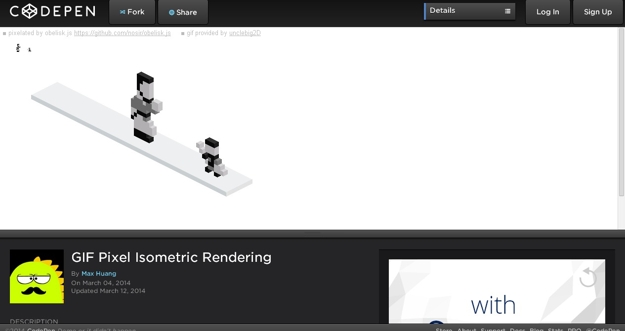
8. Obelisk.js

Obelisk.js is a JavaScript Engine for building isometric pixel objects. With the simple and flexible API provided by this engine, you can easily add isometric pixel element like brick, cube, pyramid onto HTML5 canvas. Obelisk.js strictly follows the pixel neat pattern: lines with 1:2 pixel dot arrangement, leading to an angle of 22.6 degrees.
9. Pipeline

Pipeline is a Django asset packaging library. It provides concatenation and compression for both JavaScript and CSS, built-in JavaScript template support, and font embedding, among other features.
10. JayData

JayData is a cross-platform data access and manipulation library that lets you utilize data from multiple sources. It’s an invaluable resource for mobile and desktop app developers, and is simple to understand.
11. Highland.js

Highland.js is a high-level streams library for Node.js and the browser that easily manages synchronous and asynchronous code and data sources. That means you can switch between the two at will, without rewriting your code.
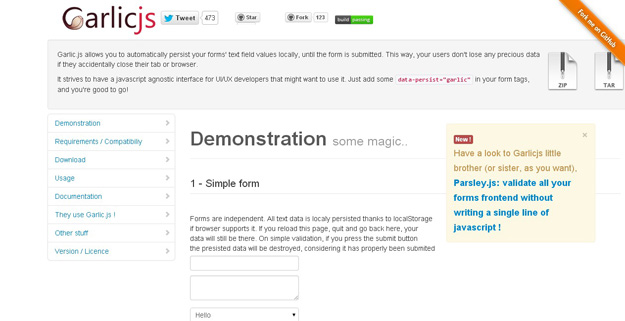
12. Garlic.js

Garlic.js allows you to automatically persist your forms’ text field values locally, until the form is submitted. This way, your users don’t lose any precious data if they accidentally close their tab or browser. It strives to have a javascript agnostic interface for UI/UX developers that might want to use it. Just add some data-persist=”garlic” in your form tags, and you’re good to go!
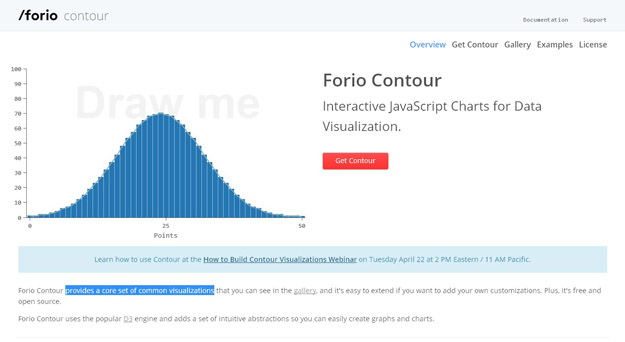
13. Contour

Contour is Forio’s visualization library provides a core set of common visualizations. Built on top of the popular D3 engine, Contour lets you create data visualizations easily, based on intuitive abstractions commonly used in charts and graphs. The core Contour object defines functionality, visualizations, and default configuration options that can be used by any instance of Contour.
14. Pym.js

Using iframes in a responsive page can be frustrating. It’s easy enough to make an iframe’s width span 100% of its container, but sizing its height is tricky — especially if the content of the iframe changes height depending on page width (for example, because of text wrapping or media queries) or events within the iframe. Pym.js embeds and resizes an iframe responsively (width and height) within its parent container. It also bypasses the usual cross-domain issues.
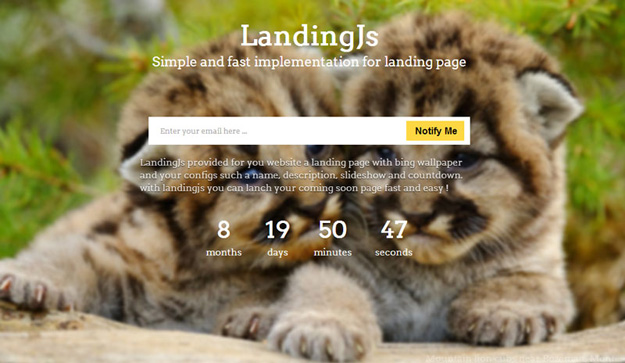
15. Landing.js

Javascript library for create simple landing page with bing wallpaper’s API.