At Google they say, “Focus on the user and all else will follow.” They embrace that principle in their design by seeking to build experiences that surprise and enlighten their users in equal measure. Google Material Design is a design language that combines the classic principles of successful design along with innovation and technology. Google’s goal is to develop a system of design that allows for a unified user experience across all their products on any platform.
In this article I’ve organized 20 useful resources for designing with Google Material. These include animations, buttons, CSS libraries, and a whole lot more. Take a peek at the examples in this post and see if anything can prove useful in future work. Enjoy !!
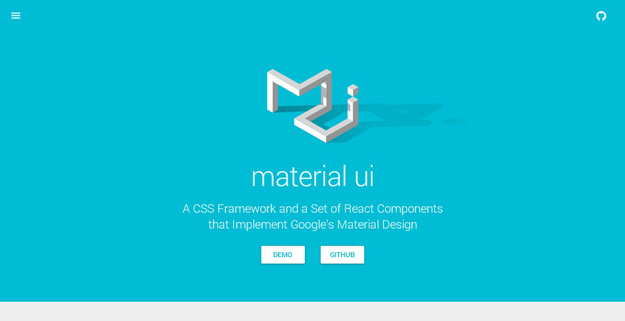
1. Material UI

Material-UI is a CSS framework and a set of React components that implement Google’s Material Design specification. Material-UI is available as an npm package. Use browserify and reactify for dependency management and JSX transformation. The CSS framework is written in Less, so you’ll need to compile that as well.
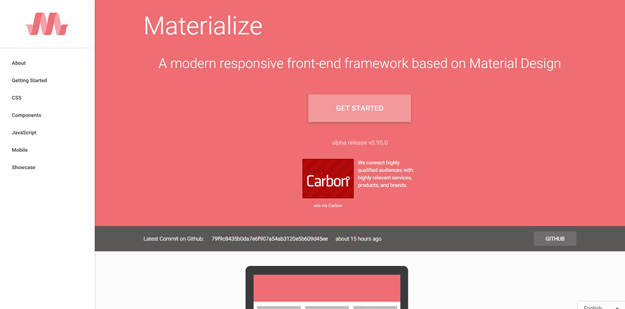
2. Materialize

Materialize is a modern responsive front-end framework based on Material Design. They did most of the heavy lifting for you to provide a default stylings that incorporate your custom components. Additionally, they refined animations and transitions to provide a smoother experience for developers.
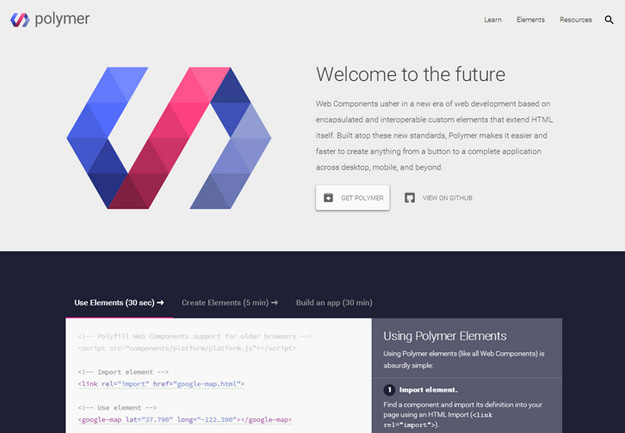
3. Polymer

Polymer brings an implementation of material design to the web. The paper elements range from controls to effects and user interaction. Designer is a drag and drop tool for prototyping apps using Polymer. You can save your experiments as Github gists.
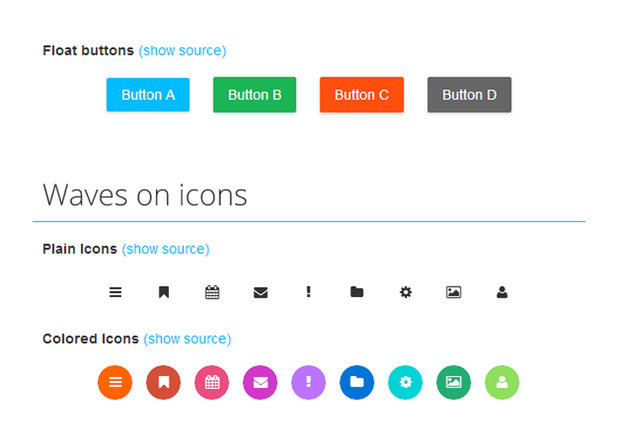
4. Waves

Waves is click effect inspired by Google’s Material Design. It’s easy to use Waves. Download the latest version of Waves from Github repository. Just include waves.min.css and waves.min.js to your HTML file. And Waves is ready to use. Waves works in latest modern browser (i.e. Chrome, Firefox, Opera and Safari) and also IE10+. Waves is partially support mobile device by using touchstart and touchend event. Waves currently in beta version.
5. Material.css

CSS library for Google’s Material design.
6. Leaf Framework

A CSS framework based on Google’s material design.
7. Lumx

LumX is a responsive front-end framework that’s based on Google’s Material Design specifications and Angular JS. It’s built on Sass, Bourbon, and Neat, with just a bit of jQuery.
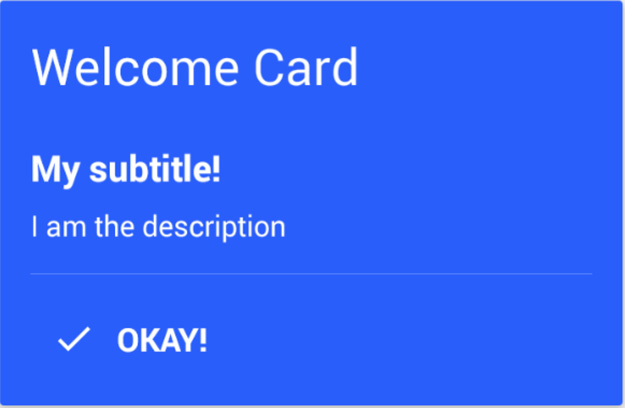
8. Paper Collapse

Simple CSS3 paper cards accordion. Inspired by Google Material Design.
9. SVG Morpheus

SVG Morpheus is a JavaScript library that lets you create SVG icons that morph into one another. It’s easy to use and works with Material Design’s Delightful Details transitions.
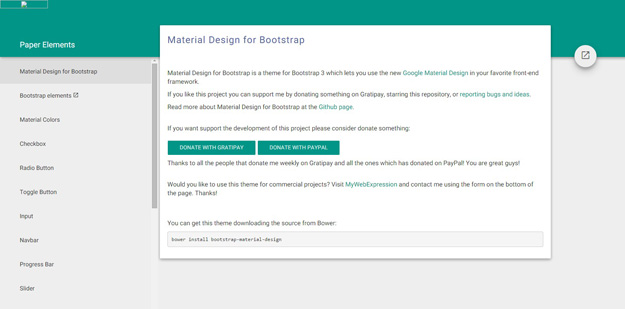
10. Bootstrap Material Design

Material Design for Bootstrap is a theme for Bootstrap 3 which lets you use the new Google Material Design in your favorite front-end framework.
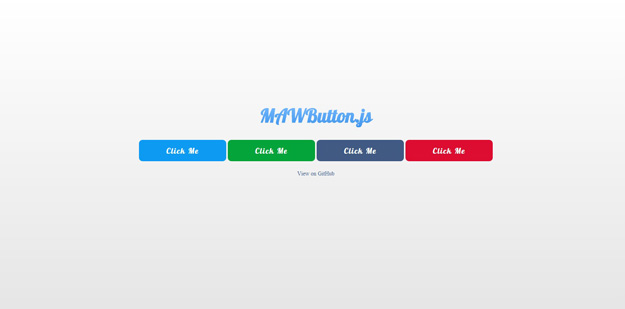
11. MAWButton.js

A ripple button inspired by Google material design.
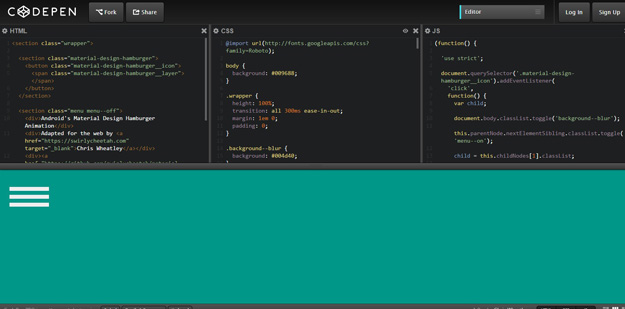
12. Material Design Hamburger

Android’s Material Design hamburger animation built in CSS (with a sprinkle of JS). Currently supporting the 2 latest versions of each major browser (IE10+) with the aim to support IE8+ in the future.
13. MaterialList

MaterialList is an Android library created to help all Android developers get the beautiful CardViews that Google shows at its official design specifications. Provided as a ListView extension, it can receive a list of Cards (stored in a CardList, provided by the library) and show them accordingly to the android style and design patterns.
14. Google Material Design Icons
![]()
It is based on https://github.com/google/material-design-icons, it converts the material-design-icons svg file in the font file, it was easy to use.
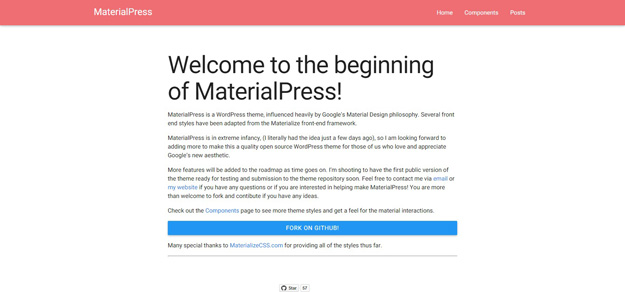
15. MaterialPress

MaterialPress is a WordPress theme, influenced heavily by Google’s Material Design philosophy. Several front end styles have been adapted from the Materialize front-end framework. MaterialPress is in extreme.
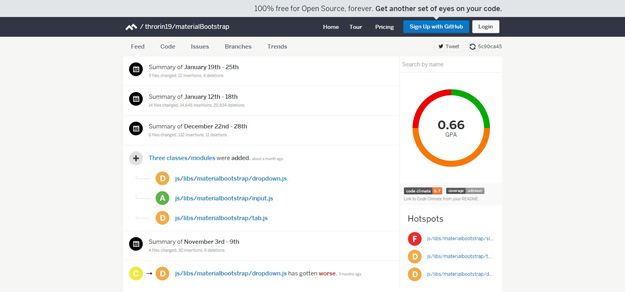
16. Material Bootstrap

Material Bootstrap is created to use the Material Design for your website. Material Bootstrap support Safari, Chrome, Firefox and IE9+.
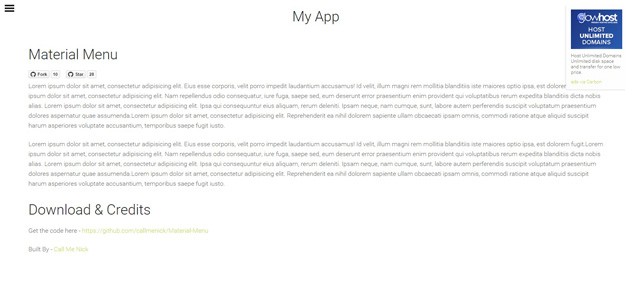
17. Material Menu

This project was build using front end technologies, HTML5, CSS3, and JavaScript, to generate an off-canvas menu based on material design principles. It contains animated toggle button, animated off canvas menu, animated menu items and touch/click ripple effect.
18. Material Design Icons
![]()
Material Design Icons are the official open-source icons featured in the Google Material Design specification.
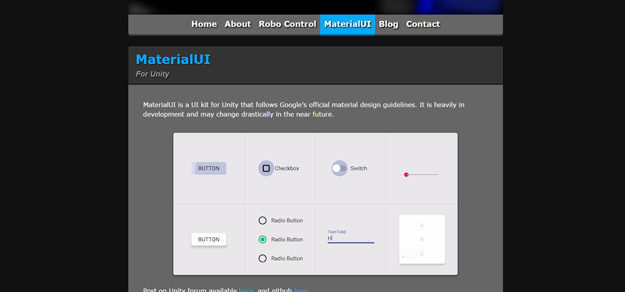
19. Material UI

MaterialUI is a UI kit for Unity that follows Google’s official material design guidelines.
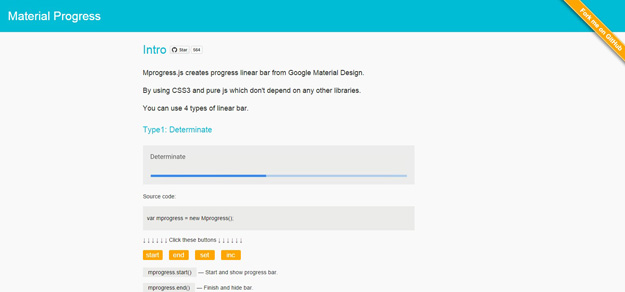
20. Mprogress.js

Mprogress.js creates progress linear bar from Google Material Design. By using CSS3 and pure js which don’t depend on any other libraries.
You can use 4 types of linear bar.