A widget (or control) is an element of a graphic user interface (GUI) which displays an information arrangement changeable by the user, such as a window or a text box. The defining characteristic of a widget is to provide a single interaction point for the direct manipulation of a given kind of data. In other words, widgets are basic visual building blocks which, combined in an application, hold all the data processed by the application and the available interactions on this data.
We conducted a search and got these Best jQuery Widgets which offer developers more, in terms of usability, speed, and stability, which we believe will be suited to most developers needs. If you have a preferred jquery widget by which you work with aside from the ones listed here, please do let us know by dropping us your feedback in the comment section below.
1. SpryMap

SpryMap is a super lightweight (2.8 KB), dependency free Javascript widget that turns any HTML element into a Google Maps-like click and drag window. SpryMap is released under the creative commons license, essentially you’re free to use it and adapt it for any personal or commercial purposes.
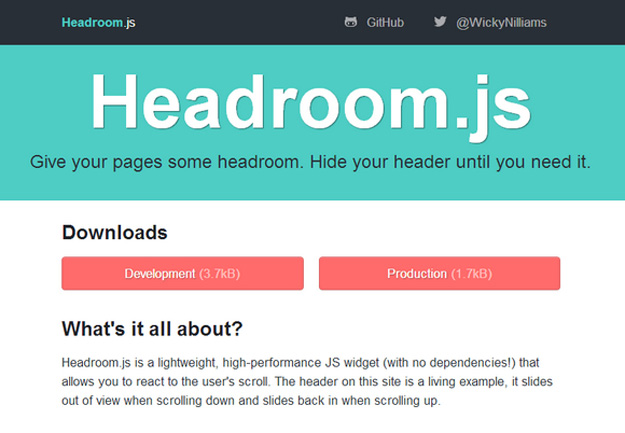
2. Headroom.js

Headroom.js is a lightweight, high-performance JS widget (with no dependencies!) that allows you to react to the user’s scroll. The header slides out of view when scrolling down and slides back in when scrolling up. Headroom.js allows you to bring elements into view when appropriate, and give focus to your content the rest of the time. Using headroom.js is really simple. It has a pure JS API, and optional jQuery/Zepto-compatible and AngularJS plugins.
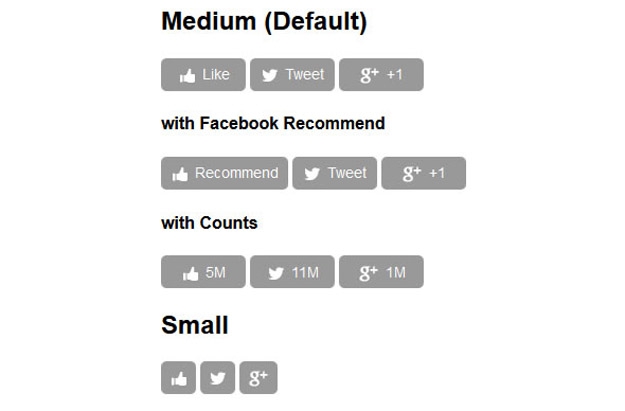
3. Social Count

SocialCount is a jQuery plugin to add sharing widgets in a responsible way. It is easily customize to your site’s design. It works with mouse, touchscreen, or keyboard. Progressively enhanced from simple sharing links: share without JavaScript or before JavaScript has loaded.
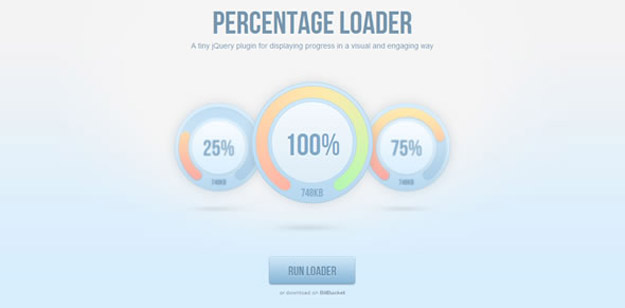
4. jQuery Percentage Loader

jQuery.PercentageLoader is a jQuery plugin for displaying a progress widget in more visually striking way than the ubiquitous horizontal progress bar / textual counter. Installation and use is quick and simple.
It makes use of HTML 5 canvas for a rich graphical appearance with only a 10kb (minified) javascript file necessary (suggested web font optional), using vectors rather than images so can be easily deployed at various sizes. It is open source released under BSD licensed.
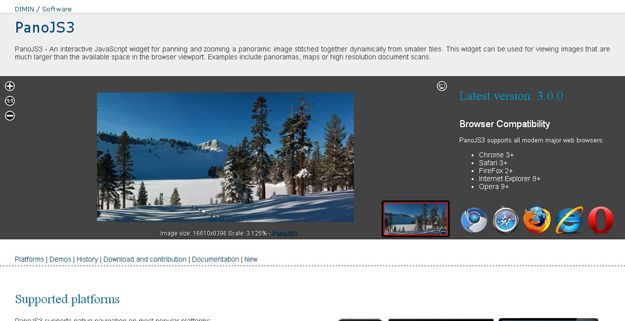
5. PonoJS3

PanoJS3 is an interactive JavaScript widget for panning and zooming a panoramic image stitched together dynamically from smaller tiles. This widget can be used for viewing images that are much larger than the available space in the browser viewport. Examples include panoramas, maps or high resolution document scans. PanoJS3 supports native navigation on most popular platforms: PCs, Macs, Mobile devices with touch interfaces, Phones and tablets. It has been tested on Chrome 3+, Safari 3+, FireFox 2+, Internet Explorer 8+, Opera 9+.
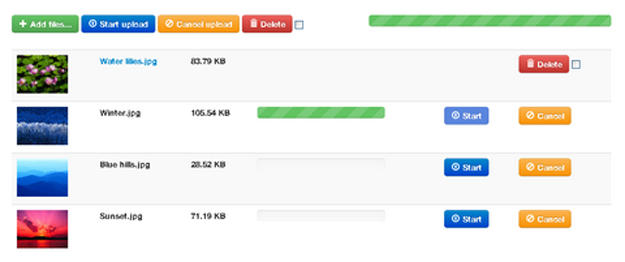
6. jQuery File Upload Widget

jQuery File Upload is a File Upload widget with multiple file selection, drag&drop support, progress bars and preview images for jQuery. It supports cross-domain, chunked and resumable file uploads and client-side image resizing. It also works with any server-side platform (PHP, Python, Ruby on Rails, Java, Node.js, Go etc.) that supports standard HTML form file uploads.
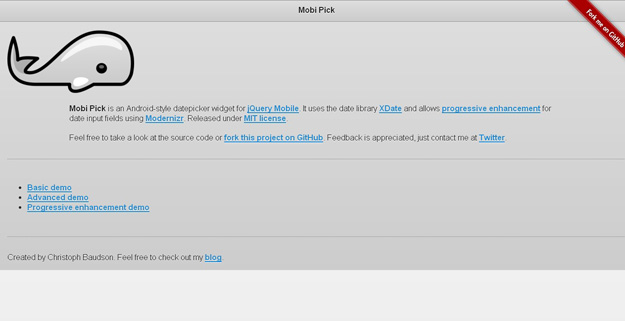
7. Mobi Pick

Mobi Pick is an Android-style datepicker widget for jQuery Mobile. It uses the date library XDate and allows progressive enhancement for date input fields using Modernizr. It is free for download and released under MIT license.
8. Sausage

Sausage.js is a jQuery UI widget for contextual pagination. It complements long or infinite-scrolling pages by keeping the user informed of her location within the document. A complete test & benchmark suite is coming soon. You may also read through the annotated source code or visit the project page on GitHub. Sausage depends on both jQuery and the jQuery UI widget factory.
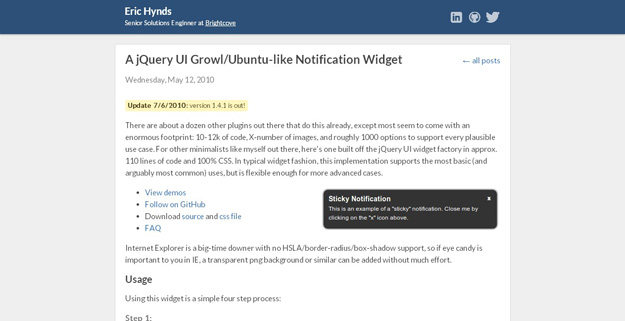
9. jQuery UI Notify Widget

jQuery UI Notify Widget is built off the jQuery UI widget factory in approx. 100 lines of code and 100% CSS. In typical widget fashion, this implementation supports the most basic uses, but is flexible enough for more advanced case
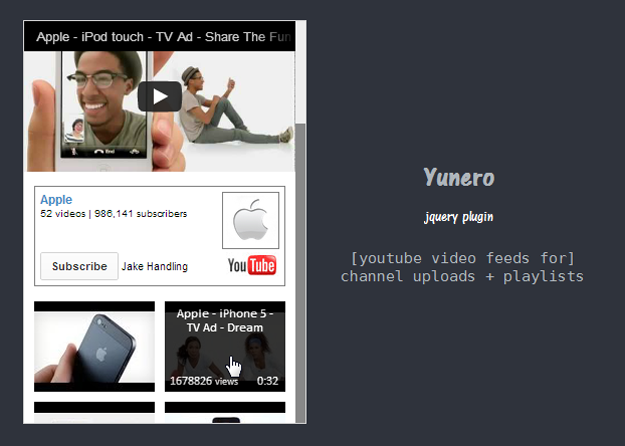
10. Yunero

Yunero is a new jQuery plugin that creates a widget on your website to display video feed for YouTube channel uploads or custom playlist. Just specify your youtube channel URL and this widget will display the recent uploads from your channel. You may also specify your youtube playlist URL and video feeds from your playlist will be displayed. A subscription box for you is also shown to attract social people.
11. MiniTwitter

MiniTwitter is a jQuery widget which puts Twitter and your tweets on your Website or your WordPress blog.
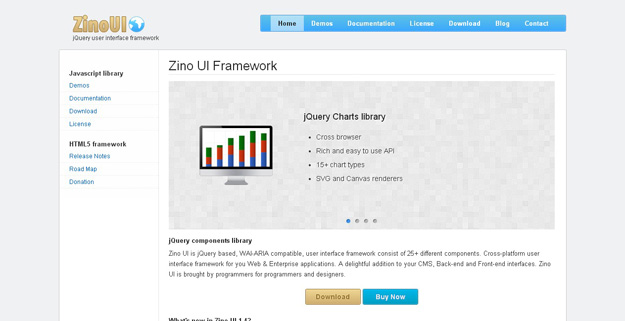
12. Zino UI

Zino UI is jQuery based, WAI-ARIA compatible, user interface framework consist of 25+ different components. Cross-platform user interface framework for you Web & Enterprise applications. It’s free to use for your personal or non-profit website projects.
13. Scrollstory

ScrollStory is a jQuery UI widget for building simple, scroll-based pages and interactions.
14. jqTree

JqTree is a jQuery widget for displaying a tree structure in html. It supports json data, loading via ajax and drag-and-drop.
15. Sharrre

Sharrre is a jQuery plugin that allows you to create nice widgets sharing for Facebook, Twitter, Google Plus, Digg and Delicious and more. The plugin calls the social buttons on demand which is great for minimizing the number of initial requests and improving loading speeds.
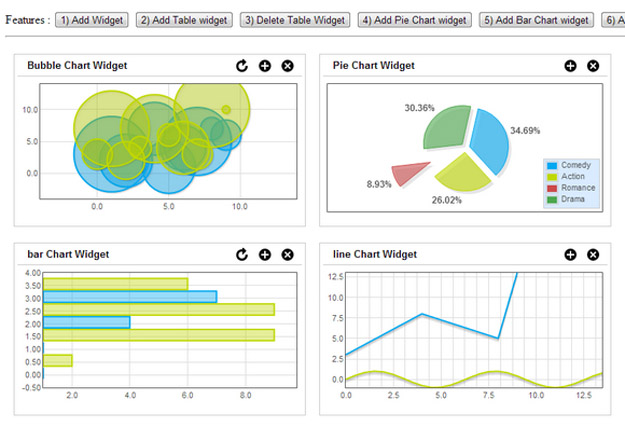
16. SDashboard

sDashboard is a simple & light weight dashboard jQuery plugin that converts an array of objects into a dashboard. Each object in the array would be rendered as a dashboard widget that can be rearranged by dragging around. sDashboards has built in support for rendering datatable’s and flotr2 charts. It also has support to listen for events such as table row click, chart data click and data selection built-in. sDashboard depends on the following libraries: jQuery, jQuery UI, Datatables and Flotr2 charts (required for charting widgets).