When it comes to building forms, validation can be a real mess for developers. Web forms are the standard way in order to obtain input data of users. As usual, you always need to validate the input data before accepting them, so the server-side validation is necessary because errors in the input data can generate errors in the server code as well.
In this article we have gathered some useful jquery form validation and functionality plugins which will help you to easily build and customize forms in an attractive way and help you to sort out form validation related problems. We hope you will find following jquery form validation plugins handy and useful for your development related tasks.
1. Promin

Promin is a jQuery plugin that allows you to break forms into smaller chunks. It looks very nice and it consumes less space. Your form requires little modification, so even if JavaScript is turned off or Promin fails to deliver, your form won’t break. It has been tested on several browsers on desktops, tablets and phones. So far, everything seems to work like a charm.
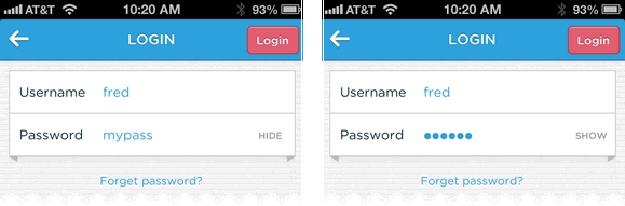
2. Hide/Show Password Plugin

Hide/show Password plugin lets you easily hide and reveal the contents of a password input field. The coolest part about this plugin is the “innerToggle” option. When true, it will create a nifty hide/show
control you can style as you like. It even maintains the input focus when tapped in a touch browser.
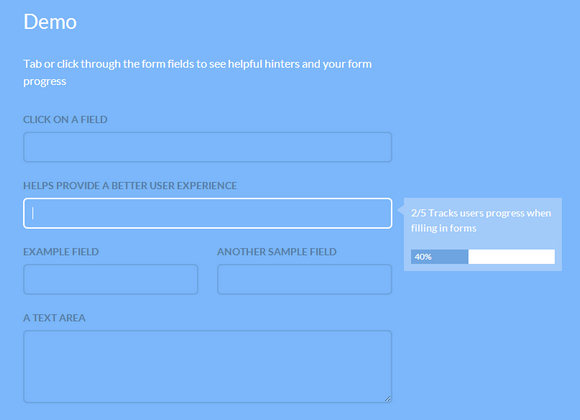
3. Progression.js

Progression.js is a jQuery plugin that gives users real time hints & progress updates as they complete forms. All you have to do is to give your form a unique ID. You then need to add a data attribute of data-progression to each element that needs to be a step in the form progression. Once you have created your form you will need to initiate the plugin. It is released under MIT License.
4. Selectize

Selectize is a jQuery-based custom select UI control. It’s useful for tagging, contact lists, country selectors, and so on. It clocks in at around ~7kb (gzipped). The goal is to provide a solid & usable user-experience with a clean and powerful API. It allows users to create items on the fly. It supports Remote data loading, for when you have thousands of options and want them provided by the server as the user types. It’s a lot like Chosen, Select2, and Tags Input but with a few advantages. It is licensed under the Apache License, Version 2.0.
5. Parsley.js

Parsley.js is a JavaScript forms validation. It’s Powerful, UX aware and dead simple. Never write a single javascript line anymore to validate your forms FrontEnd. Parsley will do that for you, thanks to its powerful DOM-API. Parslet.js is less than 800 lines. Less than 12k minified. It works with jQuery and Zepto. Like no other javascript library, Parsley has a full support for #UX concerns and detailed options. Override almost every Parsley default behaviors to fit your exact needs. Parsley is open source, MIT licensed, and developed to help everyone. It will stay that way.
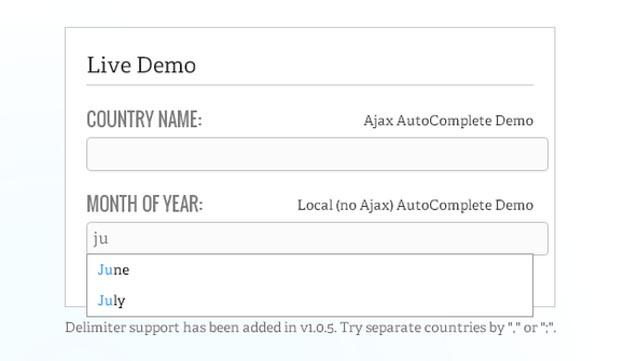
6. Ajax Autocomplete

Ajax Autocomplete for jQuery allows you to easily create autocomplete/autosuggest boxes for text input fields. It was built with focus on performance – results for every query are cached and pulled from local cache for the same repeating query. If there are no results for particular query it stops sending requests to the server for other queries with the same root. Ajax Autocomplete for jQuery is freely distributable under the terms of an MIT-style license. It is currently supported browsers: IE 7+, FF 2+, Safari 3+, Opera 9+.
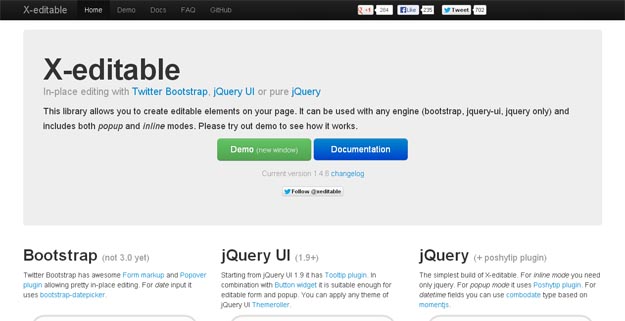
7. X-editable

X-editable supports in-place editing with Twitter Bootstrap, jQuery UI or pure jQuery. This library allows you to create editable elements on your page. It includes both popup and inline modes. It’s new life of bootstrap-editable plugin that was strongly refactored and improved. It supports input type like, text, textarea, select, date, dateui and checklist. It supports client-side and server-side validation. The container placement is fully customizable. User can toggle by click, dblclick or manually. It works in IE7+ and all modern browsers.
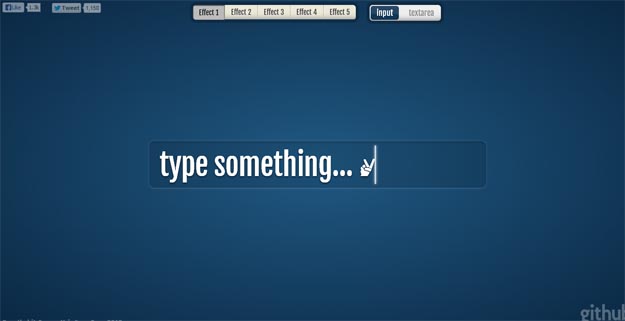
8. Fancy Input

Fancy Input, a jQuery plugin, doesn’t focus on the styling part but makes the fields attractive (and fun-to-use) by adding CSS3-powered effects. The plugin hides the input field, places a span element containing the character pressed and applies CSS3 transitions to each element (letter). There are multiple built-in effects and it works with both input + text area fields.
9. Typehead.js

Twitter has open sourced a very nice project named Typeahead.js for building smart auto-complete form fields. It comes as a jQuery plugin, shows suggestion as-users-type and can feature top suggestions with the help of styling. The plugin can work with both local or remote datasets and it is optimized for speed as it can prefetch the dataset, store it on the client-side and run the queries quickly. Typeahead.js simply converts any textfield into an auto-complete field, accepts JSON as the data source and has various settings for optimizing remote requests (rate limiting, maxConcurrentRequests, etc.).
10. Happy.js

The plugin is lightweight and supports few input validations by default (required, date, number, e-mail, min/max and phone number). But it can be extended so easily by adding few lines and the regex for the rule you want. Its styling in case of an error is smartly thought. Any non-validated elements get a custom class. Also, a span element is added for each non-validated item so that an error text can be displayed. And, Happy.js works with Zepto.js as well.
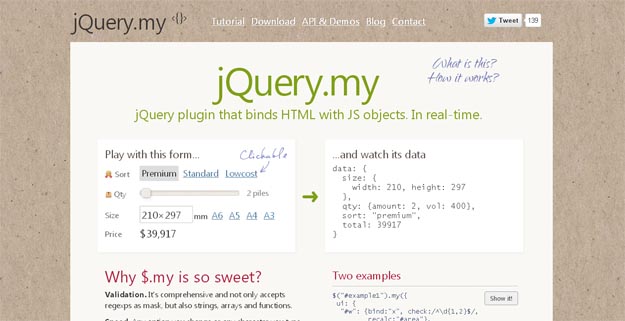
11. jQuery.my

jQuery.my is a lightweight jQuery plugin which binds HTML with JS objects (in real-time). The plugin is form-centric and it is used to validate simple-to-complex forms while making sure every rule and data is in sync. jQuery.my catches a moment when a watched control (input) is updated. Once it happens, it applies formatting and checks whether tied controls are to be revalidated and redrawn. Also jQuery.my stores data from the control into JS object and modifies other data if needed.
12. jQuery Validval

jQuery.validVal is plugin for the popular JS framework which aims to simplify form validation. It can be used for validating any kind of HTML form (including Ajaxed ones) and works by defining the rules within class names. There are 3 default validations included (“required”, “numeric” and “email-format”) and new ones can be included by defining new regular expressions. A very nice built-in invalid handler helps calling-to-action on invalid fields and its behaviors can be quickly changed or improved.
13. Sheepit

It allows cloning form fields dynamically where end-users can easily decide to insert a new field (or remove a manually inserted one). Multiple form elements can be added at the same time and there are callbacks provided for each events (before/after the insertion of elements).
14. Signature Pad

Signature Pad is a jQuery plugin which transforms an HTML form into a canvas where users can draw their signatures. The signature submitted is stored as a JSON array which makes re-generating it possible. And, the plugin doesn’t need to be used as its name suggests, you can ask users to draw anything and store it easily.
15. jQuery HTML5 Form

jQuery.Html5form is a jQuery plugin that adds the lacking HTML5 form validation features to non-compatible browsers. It doesn’t require any custom functions or coding. Just create your form with the HTML5 syntax and it’ll execute them automatically. Optionally, the plugin offers features to help customizing how the errors will be handled like the error messages, where they’ll be displayed, their styles, etc.
16. Validity

Validity is a powerful and flexible jQuery form validation for making sure -on the client-side- that form values are just as expected. It is lightweight (9kb) and can perform simple to complex, dynamic and conditional validations. The plugin also gives full control over how validation messages will appearwhich makes it possible to match the look and feel of your site.
17. Ketchup

Ketchup is an easy-to-customize (in means of appearance & functionality) jQuery plugin for validating user inputs on the client-side. It comes with a bunch of ready-to-use rules, including: required, min/max length, number, URL, e-mail & much more where new ones can be created as well. Using Ketchup, it is possible to combine validations (a field can be both required & e-mail).
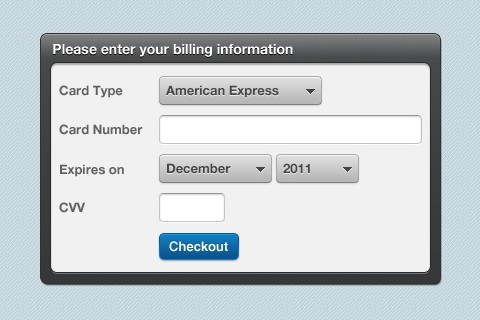
18. Smart Validate

Smart Validate is a jQuery credit card validation plugin that makes credit card format validation a simple task. It ensures that user has entered valid credit card number before making actual transaction. Smart Validate supports American Express, Master Card, Visa Card, Diners Club, Discover.
19. jQuery Validation

This jQuery plugin makes simple clientside form validation easy, whilst still offering plenty of customization options. It makes a good choice if you’re building something new from scratch, but also when you’re trying to integrate something into an existing application with lots of existing markup. The plugin comes bundled with a useful set of validation methods, including URL and email validation, while providing an API to write your own methods. All bundled methods come with default error messages in english and translations into 37 other languages.
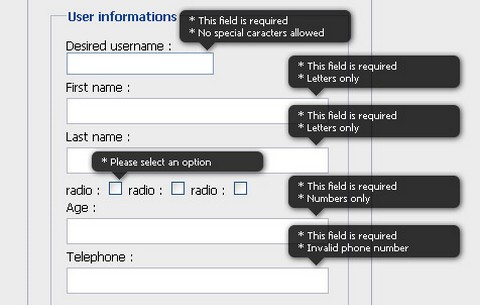
20. jQuery Inline Form Validation

When an error needs to be displayed, the script creates a div and positions it in the top right corner of the input. This way you don’t have to worry about your HTML form structure. The rounded corner and shadow are done with CSS3 and degrade well in non compliant browsers. There is no images needed. When you submit a form, it will look for inputs with predefined class selectors, and validate them accordingly to their type. It also does on the fly validation when you click outside of the input. Localisation language is also available. It has been tested on Internet Exploder 6 & 7, Firefox 3+, Safari 4 and Chrome 1+.
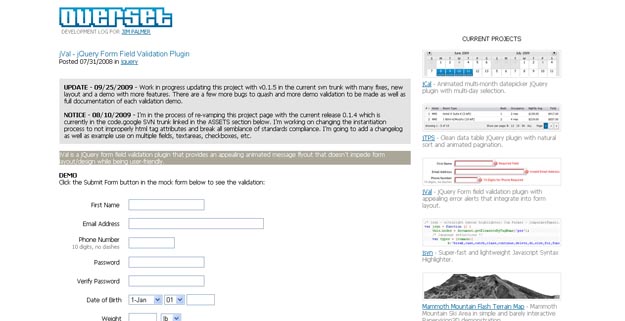
21. jVal

jVal is a jQuery form field validation plugin that provides an appealing animated message flyout that doesn’t impede form layout/design while being user-friendly.
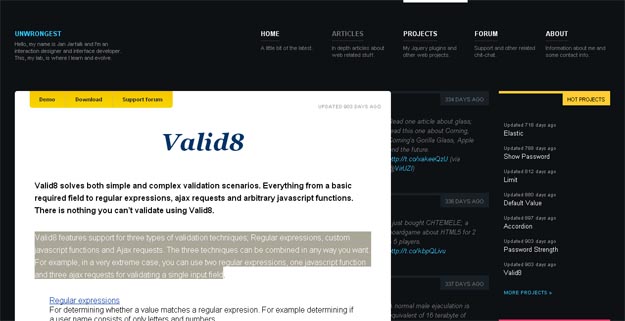
22. Valid 8

Valid8 features support for three types of validation techniques; Regular expressions, custom javascript functions and Ajax requests. The three techniques can be combined in any way you want. For example, in a very extreme case, you can use two regular expressions, one javascript function and three ajax requests for validating a single input field.
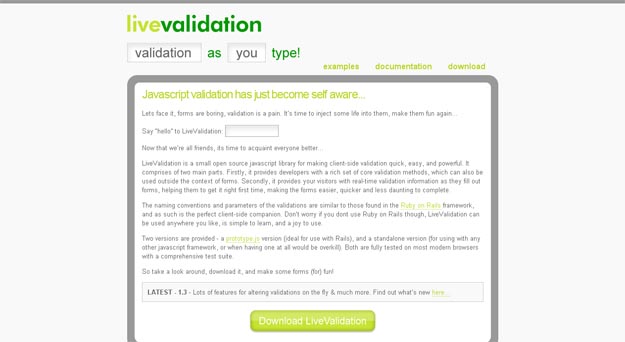
23. Live Validation

LiveValidation is a small open source javascript library for making client-side validation quick, easy, and powerful. It comprises of two main parts. Firstly, it provides developers with a rich set of core validation methods, which can also be used outside the context of forms. Secondly, it provides your visitors with real-time validation information as they fill out forms, helping them to get it right first time, making the forms easier, quicker and less daunting to complete.
24. jQuery Live Form Validation

It’s a jQuery plugin which helps create easy form validations with high flexibility and a large set of options.
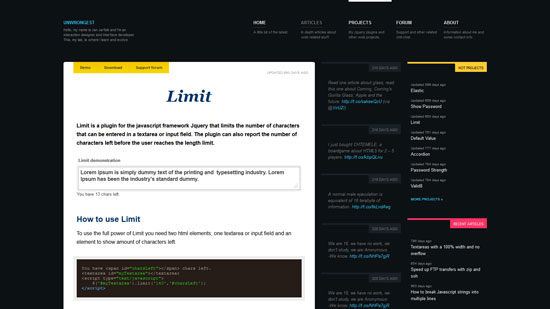
25. Limit

Limit is a plugin for the javascript framework Jquery that limits the number of characters that can be entered in a textarea or input field. The plugin can also report the number of characters left before the user reaches the length limit.