Hi CodeGeekz audience we are back with yet another edition of super cool jQuery plugins which you can have in your collection for optimizing and serving multiple purposes for your clients.
For August 2016 roundup we have chosen some of the best and Useful jQuery Plugins that released recently and which we feel are best for your upcoming projects and time time-saving solutions to many of the modern design and development issues you may have.
We hope you will find the list useful for your work; you can increase the list by letting us know few more useful plugins in the comment section.
Below you will find some of the fresh and interesting jQuery plugins for August 2016
1. Emojinarea

EmojiOne Area is a small jQuery plugin that allows you to transform any html element into simple WYSIWYG editor with ability to use Emojione icons. The end result is a secure text/plain in which the image icons will be replaced with their Unicode analogues.
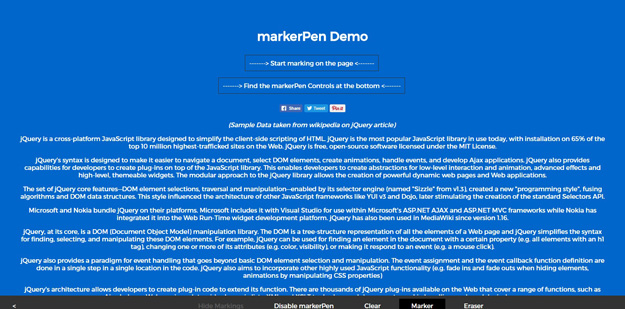
2. MarkerPen

markerPen is a simple jQuery plugin to create a marker tool for a webpage. This plugin would come handy if you are creating web pages for academic purpose where a person can mark details while reading through a huge junk of data.
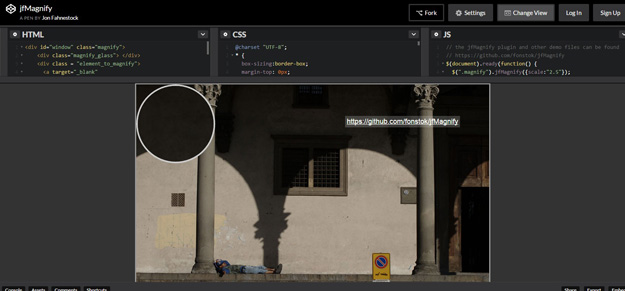
3. jfMagnify

jQuery plugin that creates a magnify glass effect. This plugin will magnify html content, not just images. It does this by cloneing an identified element and its children, scaling them to your specification, and then appending them to an identified container element.
4. Overhang.js

overhang.js is a jQuery notification plugin to display sleek, instant notifications, confirmations or prompts inside a given element.
5. Uppy

Uppy is (going to be) a JavaScript file uploader that fetches files from Dropbox, Instagram, local disk, remote URLs, and other exciting locations. It has a plugin-based architecture, first-class support for resumable uploads according to the open standard: tus, and custom encoding backends, making it extensible and robust. Uppy is in the early stages of development and should not be used for anything serious yet.
6. jQuery Web Ticker
Web Ticker is a jQuery plugin that allows you to have items scrolling indefinitely across the screen. It uses some fancy calculations to ensure smooth continuous transitions.
The Web Ticker content can be varied, including text, image lists or even custom styled items. The Web Ticker API can also be used to control the scrolling, and content programmatically.
7. formToWizard

formToWizard is a jQuery plugin that turns any webform into multi-step wizard. formToWizard can be used with Bootstrap and jQuery Validation plugin.
8. jQuery.Cookify

If you are using cookies on your website, you have to inform them about your usage of cookies. jquery.cookiefy helps you fulfill the restrictions of the new EU cookie law. You only have to adust the predefined parameters to your custom needs.
9. iziModal
iziModal is an elegant, responsive, flexible and lightweight jQuery modal plugin with jQuery. It is fast, free, lightweight and includes various animations for modal window.
10. Skills
Skills is a jquery plugin to create your own skill bars in your web, bars get completed while the user scroll down ,this kind of skill bars are widely used for portfolio websites just like mine portafolio.msepulveda.tk, take a look to see this plugin in action.
11. Rich Functional Test
RFL is a jQuery cards plugin built with good UX in mind. It’s responsive, touch-compatible, and integrates well with other jQuery plugins. Everything you could want to build modern cards apps.
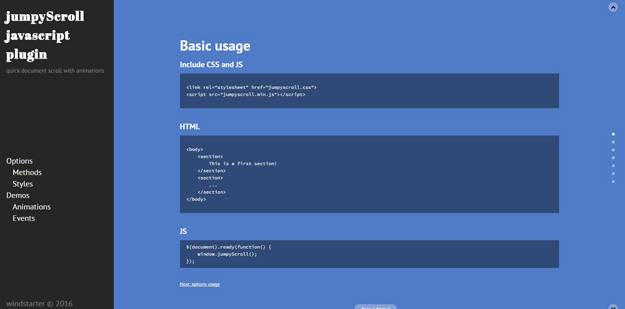
12. Jumpy Scroll
jumpyScroll plugin enhances the page scrolling from section to section, like a slider, only vertically. It includes scroll with touch navigation, keyboard, mouse, wheel, scrollbar, hash navigation with buttons to next and previous sections.
It also includes CSS animation, custom events, animated scroll effects, and included detail documentation for easy use.
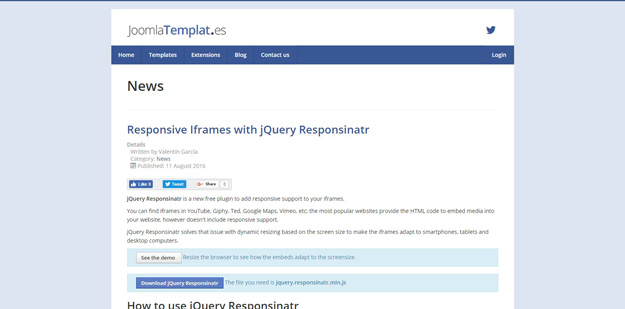
13. jQuery Responsinatr
jQuery Responsinatr is a new free plugin to add responsive support to your iframes. You can find iframes in YouTube, Giphy, Ted, Google Maps, Vimeo, etc; the most popular websites provide the HTML code to embed media into your website, however doesn’t include responsive support.
jQuery Responsinatr solves that issue with dynamic resizing based on the screen size to make the iframes adapt to smartphones, tablets and desktop computers
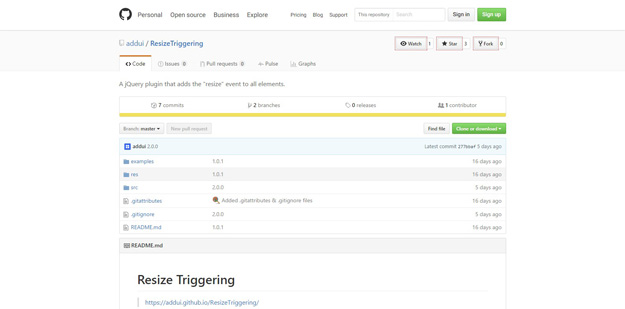
14. Resize Triggering
This plugin listens for a resize event on any element and then triggers the resize event using jQuery so any Event Listeners will be called. Simply call the plugin on the element before adding the resize Event Listener.
The plugin works by periodically checking to see if the elements size has changed. By default it checks every 16 milliseconds (60 fps), but you can adjust this value by setting the $.ResizeTriggeringInterval value.
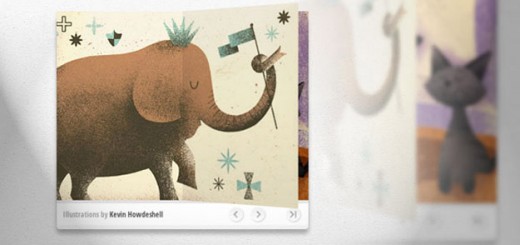
15. Slidea
Slidea is a super fast and intuitive multi-purpose content slider which completely leaves the competition behind.
Slidea is amazing because of how simple its syntax is for creating custom animations. You don’t need to learn complicated JavaScript to create beautiful custom animations for any element of your slider. You have more than 50 preset animations and you can write your own animations on the fly.