Hello CodeGeekz Users, we are back with yet another round up of Best jQuery plugins for August 2014. Every month myriad of jQuery plugins are being released by the jQuery developers community, amongst them we bring you some handpicked and best jQuery plugins that can serve number of purposes for you.
From creating dynamic menus to text effects and from optimizing images to scroll your contents these jQuery plugins listed below let you optimize your websites quickly and without much efforts.
For this roundup we have compiled a list of some Best Handpicked jQuery plugins for August 2014, with the jQuery plugins mentioned below, you can perform several tasks to enhance and optimize your web applications. So without further ado let’s check them out. Have Fun !!
1. MatchHeight.js

MatchHeight.js makes the height of all selected elements exactly equal. It’s a more robust equal heights plugin that correctly handles mixed padding, margin, border, box-sizing, rows, groups. It handles images and responsive layouts by automatically updating when needed. To test, apply different combinations of options below to try different edge case scenarios. You can also resize the browser to test the responsive updating. It is released under MIT License.
2. Slim Menu

slimMenu is a jQuery plugin that lets you create responsive and multi-level navigation menus on the fly. It works with mobile devices, and includes hover options and effects for desktop versions, among other features.
3. jQuery SmoothState

jquery.smoothState.js is a jQuery plugin that helps you eliminate jerky page loads by adding transitions that eliminate hard cuts and white flashes. It’s easy to implement, and can greatly improve user experience.
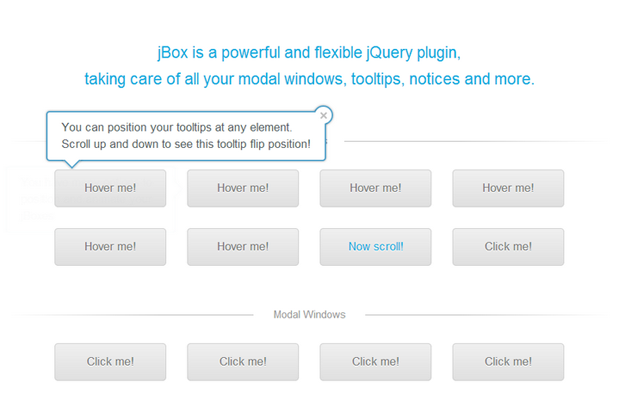
4. JBox

jBox is a powerful and flexible jQuery plugin, taking care of all your modal windows, tooltips, notices and more. You can use jQuery selectors to add tooltips to elements easily. You can set up modal windows the same way as tooltips. But most of times you’d want more variety, like a title or HTML content. The jBox library is quite powerful and offers a vast variety of options to customize appearance and behavior.
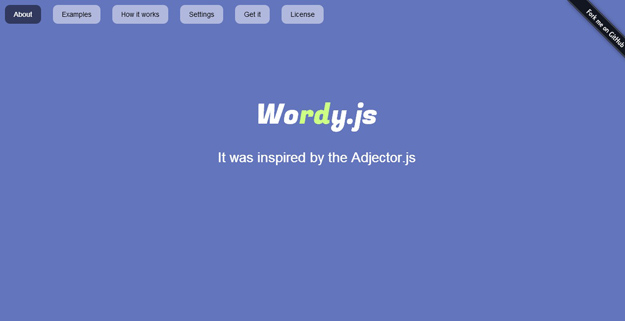
5. Wordy

Wodry.js is a simple jQuery plugin for a text flipping/rotating written in CoffeeScript. It was inspired by the Adjector.js. Wodry.js does the same things but it has new features that allow you to set animation from animations collection, set your own callback on content flipping, etc
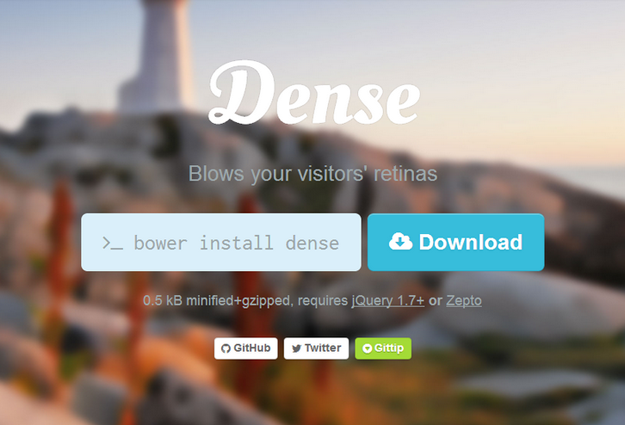
6. Dense

Dense is a jQuery plugin that offers an easy way to serve device pixel ratio aware images, bringing in retina support to your website. Clear the blurry, images be crisp.
The responsive, retina-ready image is implemented by simply including the jQuery plugin on the page and calling its $.fn.dense() initializer method. The initializer method is set to target those img elements that should serve retina-ready images when needed. The plugin can be included and invoked by using either browser globals or AMD.
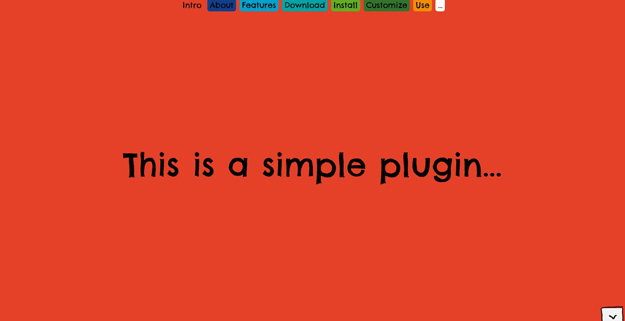
7. Block Scroll jQuery

Block Scroll is a jQuery plugin that turns a set of elements into a blocks and displays them one screen at a time. The idea is to break up your page into chunks for better presentation and user-flow. Block Scroll automatically turns your page responsive.
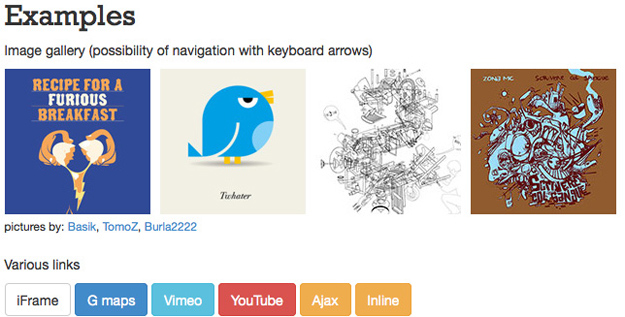
8. Venobox

VenoBox is a responsive jQuery lightbox plugin that works for images, inline content, iFrames, Google Maps, and more. Unlike many other responsive lightbox plugins, it preserves the height of your images and calculates the maximum width, so you can scroll down to view the full content.
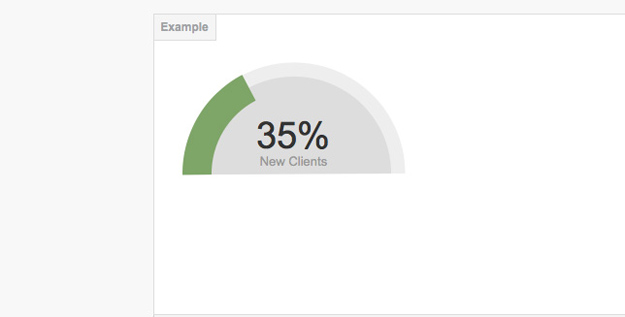
9. Circleful

Circliful is a jQuery plugin that makes it easy to add circular loaders to your webpages. Configurable options allow you to loading text and info text, and you can even use half-circles.
10. Hatchshow

Hatchshow is a typesetting plugin for jQuery that balances measures, auto-fitting type to the column width. It’s great for complex typographic layouts, as each line’s code can be handled differently.
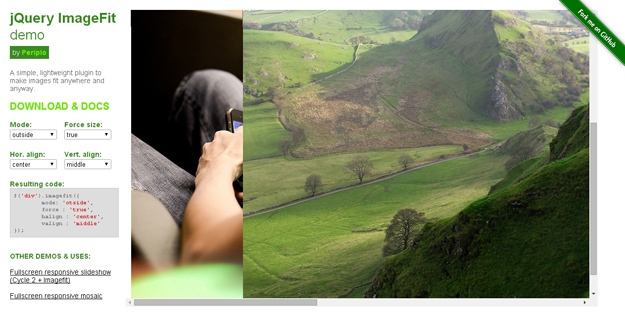
11. Imagelift

Imagefit is a simple, lightweight jQuery plugin to make images fit anywhere and anyway.
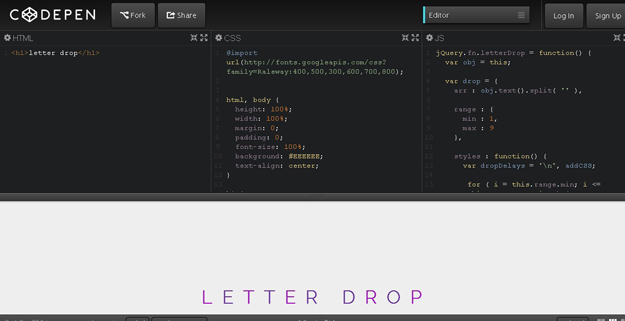
12. Letter Drop

Letter Drop is a jQuery plugin for letter drop animation effect. The plugin takes the text string within the defined element and splits each letter out adding a random delay to each from 1.0 to 1.9 secs before dropping and rotating the letters down like rain.
13. Rollerblade

Rollerblade lets you easily create interactive 360º image rotators, and other cool image effects.
14. Vide

Vide is a easy jQuery plugin for video backgrounds. All modern desktop browsers are supported.
15. Animated Tagline Switcher

Animated Tagline Switcher that loop infinitely using Javascript’s setInterval function. There are 5 effects in total: Fade, Flip Vertically, Flip Horizontally, Slide and Bounce.