Every month myriad of jQuery Plugins are being created by developers to enhance the usability and functionality of websites, such jQuery plugins not just empower users to optimize their websites rapidly and easily also help them to make their websites visually creative and eye catching.
Every month we bring newly released jQuery plugins to our audience, so, We are back again with some cool and new jQuery plugins, in this list we have compiled 15 best and handy jquery plugins which released in the month of February 2014. Following jQuery plugins are handy and useful for designing and developing cool web applications. Hopefully you will find the list helpful and worthy. Enjoy !!
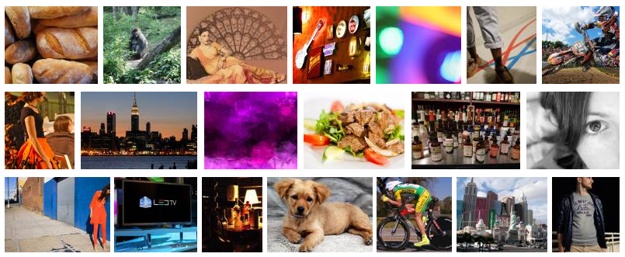
1. rowGrid

rowGrid.js is a small, lightweight (~700 bytes gzipped) jQuery plugin for placing images (or other items) in straight rows. The grid similar to grids on Google Image Search, flickr, shutterstock and Google+ images. rowGrid.js is responsive and allows users to infinite scroll. All items must have the same height but the width can be variable. rowGrid.js justifies the items in straight rows so that the width of the rows equals the width of the container/parent element. At first rowGrid.js adjusts the margin between the items. If this is not enough rowGrid.js scales down the items.
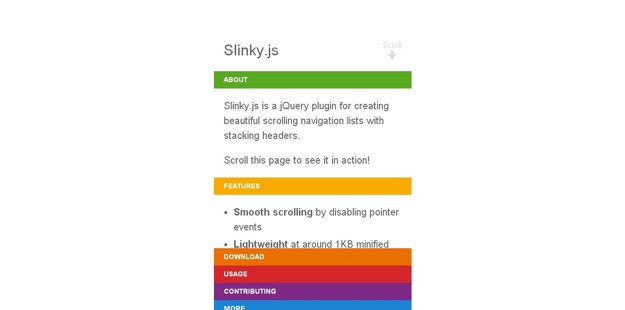
2. Slinky.js

Slinky.js is a jQuery plugin for creating beautiful scrolling navigation lists with stacking headers. It has numerous features such as smooth scrolling by disabling pointer events, Lightweight at around 1KB minified,refreshes on window resize and DOM mutation, and compatible with the latest version of your favorite browser.
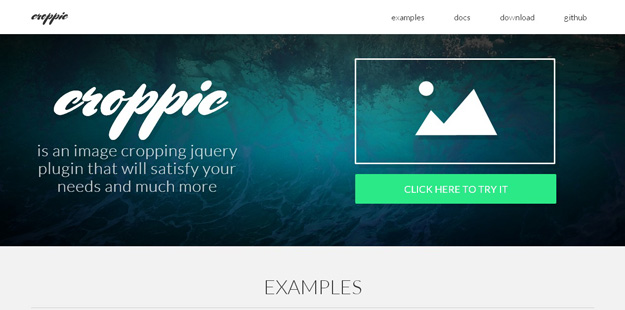
3. Croppic

Croppic is an image cropping jquery plugin that will satisfy your needs and much more. Simply upload an image, and then you are able to crop the image as you like with the zooming in and out functionality. It works in IE 10+, chrome, and firefox. It uses FormData so there is no IE9 and prev versions support at the moment.
4. ImageLightbox.js

ImageLightbox.js is an incredibly simple, responsive, touch-friendly lightbox script. It’s extensible and configurable, minimalistic (and only 4kb if minified), and uses CSS transform and transition for moving images.
5. jQuery fontIcon Picker
![]()
The jQuery fontIconPicker makes it simple to add an icon picker and search function to your administration forms. It can be triggered on a SELECT or TEXT input, and has multiple usage options.
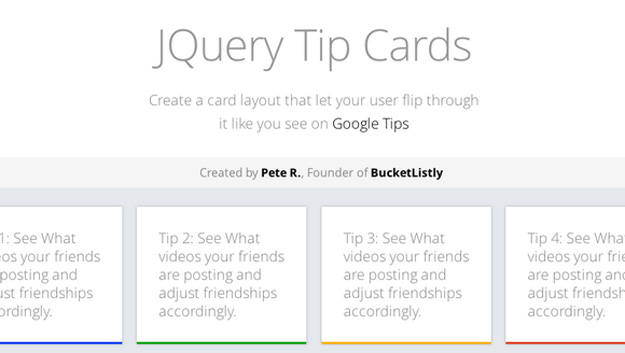
6. jQuery Tip Cards

Tip Cards plugin let you create a layout of cards with a card-like interaction that you see on Google Tips Page. There are several new animation options so that you can personalize it to your own liking. You can use callbacks to perform actions before or after the modal opens. Modern browsers such as Chrome, Firefox, and Safari on desktop have been tested.
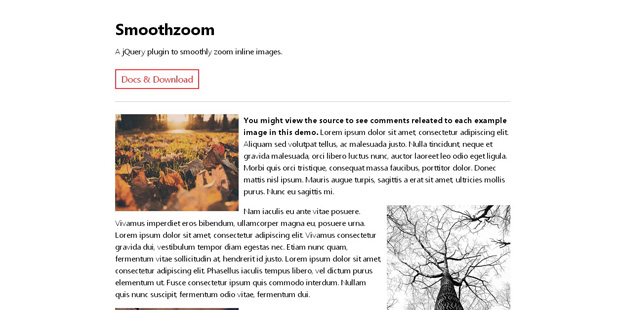
7. Smoothzoom

Smoothzoom is a jQuery plugin to smoothly zoom inline images.Zoom inline page images to and from their original location.
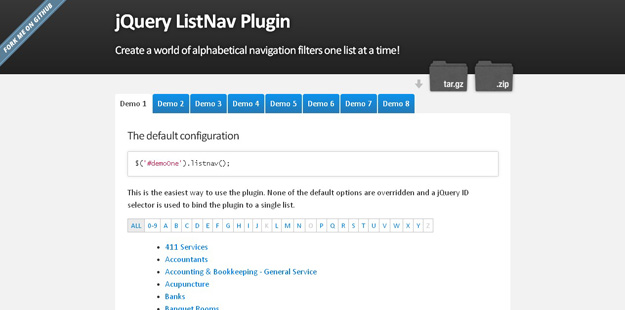
8. jQuery ListNav

ListNav is a jQuery plugin to add a slick “letter-based” navigation bar to all of your lists. Click a letter to quickly filter the list to items that match that letter.
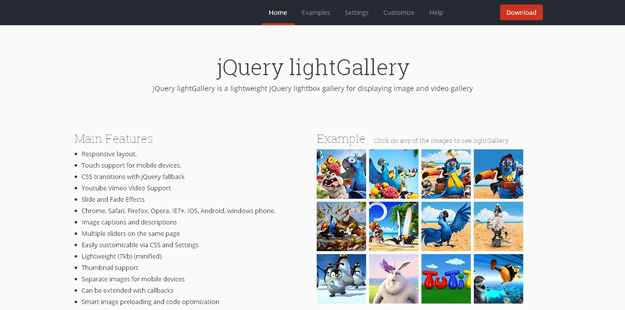
9. jQuery LightGallery

jQuery lightGallery is a lightweight jQuery lightbox gallery for displaying image and video gallery. It has numerous features such as touch support with mobile devices, Youtube Vimeo video support, slide and fade effects, image captions and descriptions, css transitions with jquery fallback and many more.
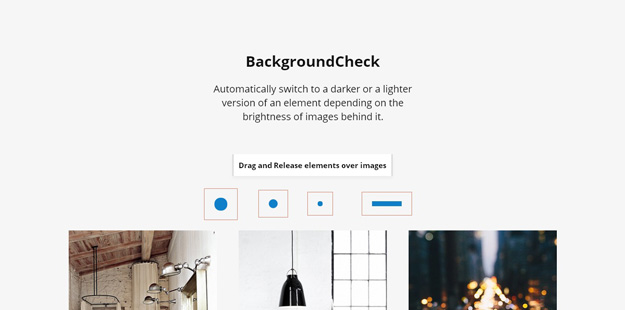
10. Background Check

Background Check is a plugin that automatically switch to a darker or a lighter version of an element depending on the brightness of images behind it.
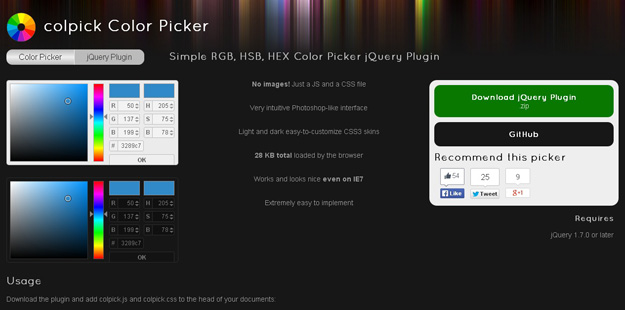
11. Colpick

colpick is a simple Photoshop-style color picker jQuery plugin. Its interface is familiar for most users and it’s also very lightweight loading less than 30 KB to the browser.
Numerous WordPress themes are being created by developers to enhance the usability and functionality of websites, such WordPress themes empower users to optimize their websites rapidly and easily.
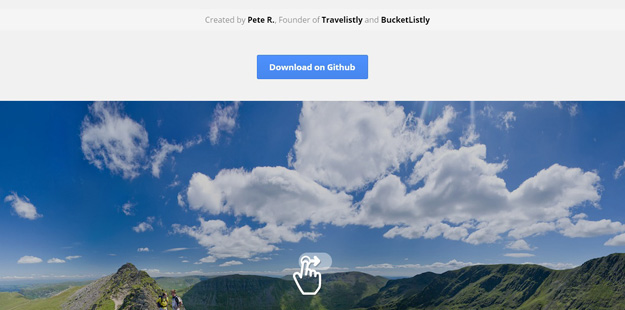
12. jQuery Panorma Viewer

jQuery Panorama Viewer helps you embed Panorama Pictures on your website. You can now display your panorama photos on your site with this plugin. To do this, first you have to include the latest jQuery library together with jquery.panorama_viewer.js and panorama_viewer.css into your document’s (), and then add your image to your HTML with class name “panorama”. Modern browsers such as Chrome, Firefox, and Safari on both desktop and smartphones have been tested.
13. Multiscreen.js

A simple, lightweight, and easy to use jQuery plugin which turns a single page into a collection of screens with animated navigation.
14. Remodal

Remodal is a flat, responsive, lightweight, fast, easy customizable modal window plugin with declarative state notation and hash tracking. All modern browsers are supported. You can easily define the background container for the modal(for effects like a blur).
15. jQuery Max Length

This plugin applies a maximum length to a textarea. * Always truncate or only warn when limit reached. * Customise the user feedback.