The parallax scrolling effect has been popular ever since sites such as Nike’s Better World introduced it on their websites a few years ago. The parallax effect with regard to interfaces has been around since the 1980’s when it was first used in video game titles and subsequently in games themselves.
There are myriad of jQuery parallax scrolling tutorials available over internet that help developers to learn creating different animations, effects, and moving objects across the screen and even create some stunning backgrounds with different effects.
For this roundup we have compiled a list of Best jQuery Parallax Tutorials that will help you to understand and learn various parallax effects easily and without much hassle. We hope you will definitely find them worth trying! Enjoy !!
1. Parallax Content Slider with CSS3 and jQuery

It is a plain parallax content slider that uses CSS3 animations to put the background and elements in sliding motion. The background of the slider moves in the opposite direction of the slider, which is a pretty beautiful effect.
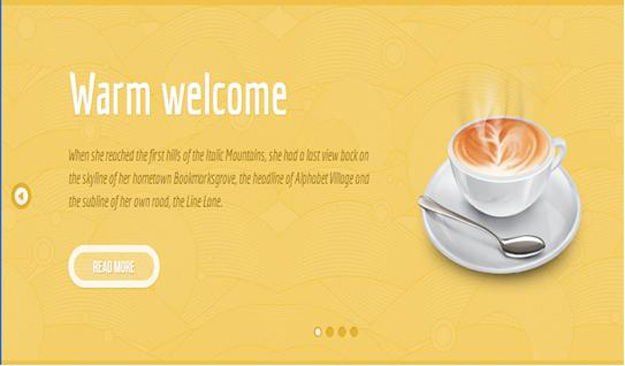
2. Parallax Slider

In this tutorial We will make use of the parallax principle to move different backgrounds when we slide to an image in order to create some nice perspective. This will give a great depth to the whole slider when it’s in motion.
3. Lovely Parallax Effect with jQuery

We have Nike for the best manifestation of how this splendid idea would work. The mentioned links would take you to the logic of creating this effect.
4. Horizontal Parallax Scrolling with JinvertScroll Plugin

It is a great horizontal scrolling experience, very lightweight and easy to implement idea.
5. Create a Parallax Scrolling Website Using Stellar.js

Stellar.js enables web designers to chip in splendid alteration effects by creating a difference in motion of background and foreground.
6. A Simple Parallax Scrolling Technique

This tutorial, teaches you the simplest parallax scrolling technique you’ve ever came across, so let’s dig in!
7. Jarallax.js Parallax Effects

Stunning storing telling has been made easy to achieve with Jarallax.Js, a Javascript library that gives your parallax effects 3D.
8. Scrolling Parallax

Scrolling Parallax is a new jQuery plugin that binds a parallax effect to the scrollbars and mouse wheel. This allows a background image or anything else to scroll at a different pace than the web page when a user scrolls around. The parallax effect that results is an easy way to create an illusion of depth on your website.
9. Storytelling with Parallax

Storytelling is a lot more fun when we experiment with characters and try making them real. Photoshop, jQuery, jQuery ScrollTo plug-in, jQuery Easing plug-in are the tools you will be needing to bring the idea into reality.
10. jQuery Parallax Tutorial

If you want to keep your page simple, animated headers will just add a spice of parallax to it. The header features animated objects that move with scrolling.
11. Jazzup a Static Webpage with Subtle Parallax

So, you want to rekindle life in your static webpage? Consider your wish granted because you can bring the fabulous effects to your static template with this amazing tutorial.
12. Simple Parallax Scrolling Tutorial

This tutorial will teach you how to setup your html for a parallax website, how to animate background image at a different speed then page scrolling and how to precisely control the timing and duration of your animations.
13. Super Easy Parallax Effect with jQuery

This tutorial teaches how to create a basic card with an image and some information. The idea is that the image will scroll slower than the content that will scroll on top of the image
14. Build a Parallax Scrolling Website Interface

Parallax scrolling website interfaces have been popping up all over the place recently. This tutorials shows a parallax scrolling demo built using jQuery and CSS.
15. CSS3 Parallax Scrolling Slider

Learn how to apply parallax effect for vertical slider. We won’t use javascript, but only pure css3 properties.