In this article we would like to showcase a list of Best jQuery Lightbox Plugins that will help you to create beautiful lightbox for your websites. These plugins are packed with plethora of features like touch swipe support, keyboard navigation, skins, responsive and retina ready, YouTube support and much more.
jQuery Lighbox plugins allow you to create beautiful lightboxes for your websites and arrange your pictures and videos in an elegant style to make your websites look visually stunning.
You can use these plugins to showcase your artwork, portfolio, video gallery and even for ecommerce websites.
These plugins are easy to use and you can easily integrate them to your websites for creating beautiful lightbox interface.
So without much further ado, let’s check them out and store your arsenal with these super jQuery lightbox plugins.
Read Also —
15 Most Popular jQuery Image Gallery Plugins
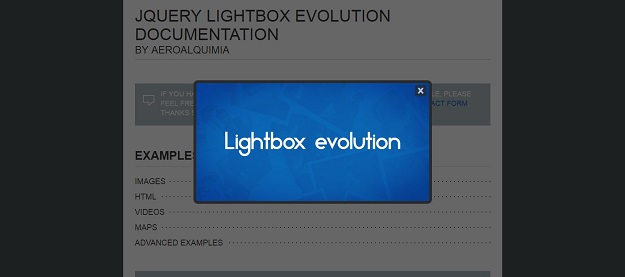
1. jQuery Lightbox Evolution

Lightbox Evolution is a tool for displaying images, html content, maps, and videos in a “lightbox” style that floats overtop of web page. Using Lightbox Evolution, website authors can showcase a wide assortment of media in all major browsers without navigating users away from the linking page.
Download Here
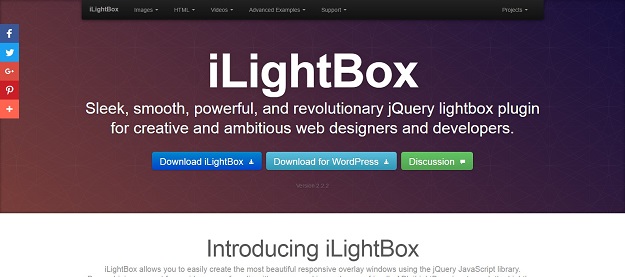
2. iLightbox

iLightBox allows you to easily create the most beautiful responsive overlay windows using the jQuery JavaScript library. By combining support for a wide range of media with gorgeous skins and a user-friendly API, iLightBox aims to push the Lightbox concept as far as possible.
Download Here
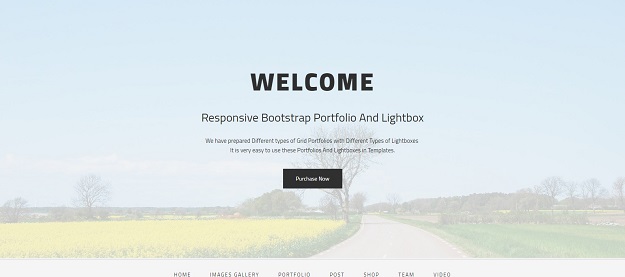
3. Responsive Bootstrap Portfolio and Lightbox

A set of responsive Bootstrap Portfolio And Lightbox contains bootstrap portfolio gallery, bootstrap lightbox gallery, bootstrap carousel with thumbnails and also support YouTube videos, vimeo video, self hosted videos etc with new features. It is made with bootstrap. This plugin includes 18 light boxes, 7 color schemes, 6 slider portfolios, 3 background colors schemes, and responsive and retina ready.
Download Here
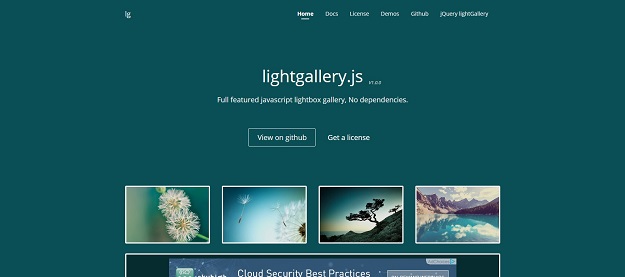
4. Lightgallery.js

Lightgallery.js is a full featured javascript lightbox gallery with no dependencies. This plugin includes touch support, mouse drag support, animated thumbnails, social media sharing, video support, full screen support, dynamic mode, keyboard navigation, multiple instances on one page and much more.
lightgallery.js plugin lets you to provide unique url for each gallery images. lightgallery.js will record slide history and allows you to travel to previous slides via browser back/forward buttons.
Download Here
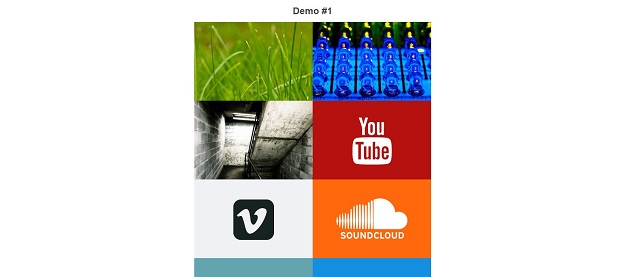
5. Poptrox

Adds lightbox galleries to jQuery. Heavily customizable, easy to use, and built to support images, videos (YouTube, Vimeo, Wistia, Brightcove), Soundcloud tracks, IFRAMEs, and AJAX content.
Download Here
6. Jackbox

Jackbox is a responsive lightbox jQuery plugin which comes with plethora of features such as responsive and retina ready design, touch swipe for mobile devices, genuine full screen, deep linking, video support, and much more.
Download Here
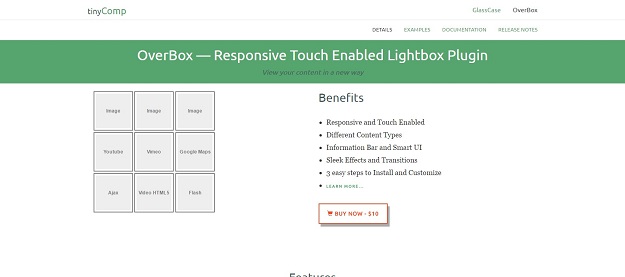
7. OverBox

OverBox is a Responsive and Touch Enabled jQuery plugin that helps you present your content in a modern and fresh way giving your customers an amazing viewing experience.
OverBox is well designed, built from scratch and gives you some unique features. You can easily integrate it in your project and deliver faster to your customers.
Download Here
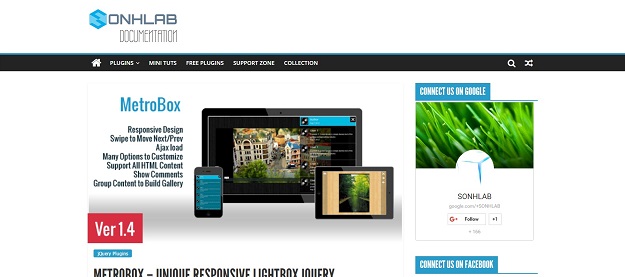
8. MetroBox

MetroBox is a jQuery plugin for displaying photos/videos or anything you want with visitor/user comments (like social network features). It has myriad of features such as swipe to move next/prev content, infinite gallery, Ajax load, custom content box, easy make gallery with content group and much more.
Download Here
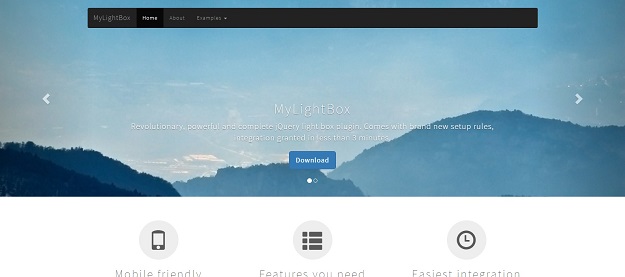
9. MyLightBox

MyLightBox is a JQuery Plugin that allows you to enhance the content of your website with a beautiful and responsive overlay. With 19 filters for your images, gesture support, responsive layout, simple markup, adsense integration, YouTube and other video platform auto-embed, two skins, five transitions and ability to customize easily, MyLightBox aims to be the best LightBox plugin.
Download Here
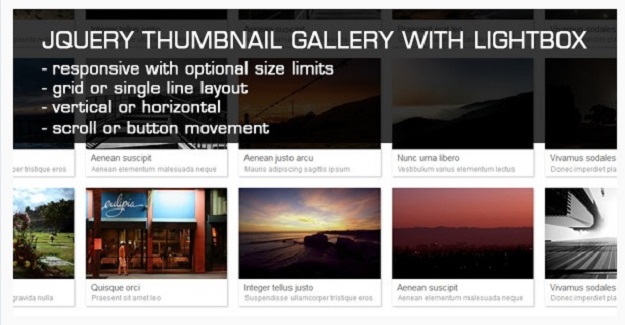
10. jQuery Thumbnail Gallery with Lightbox

The Ultimate Thumbnail gallery comes in two layout types (grid and line, vertical and horizontal), with scroll (jScrollPane) or button navigation. Thumbnail boxes support any HTML element inside them.
Download Here
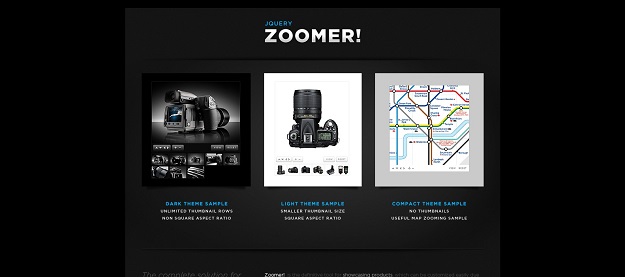
11. Zoomer

Zoomer is the definitive tool for showcasing products, with its built-in zoom + panning + dragging features, which can be easily customized due to its flexible theme selector and config parameters, directly from the html file. Also more configurations can be edited through the css style sheet file. It comes with 3 themes, Dark, Light & Compact, to make easy the integration on your web project. The powerful jQuery library makes this component cross-platform.
Download Here
12. jQuery Lightbox

jQuery Lightbox – Grooveshark Style is a quick, simple, and easy plugin to use for all of your lightbox needs. It is highly customizable, and very intuitive to use.
Download Here
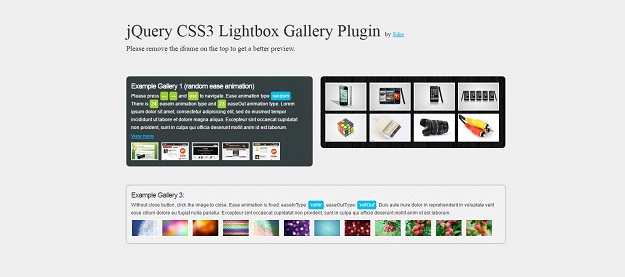
13. jQuery CSS3 Lightbox Gallery Plugin

The CSS3 Lightbox is a jQuery plugin you can use to display your images. The CSS3 transitions is driven by Animate.css, it is hardware accelerated in the modern browser. And It’s mobile friendly, which works in your touch device like iPhone & iPad.
Download Here
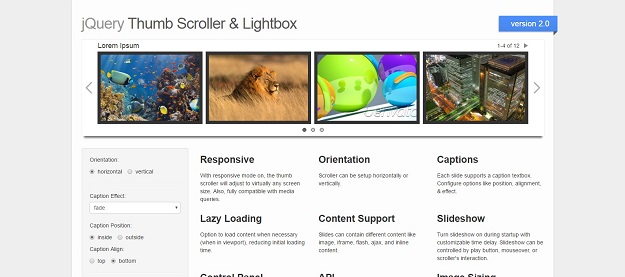
14. jQuery Image Content Scroller with Lightbox

This is a jQuery content scroller with lightbox. The scroll bar/indexes and directional buttons allow for easy navigation of your gallery. Slide click can either open the included lightbox or a regular link. The scroller can also be responsive and it’s fully configurable through the plugin’s parameters.
Download Here
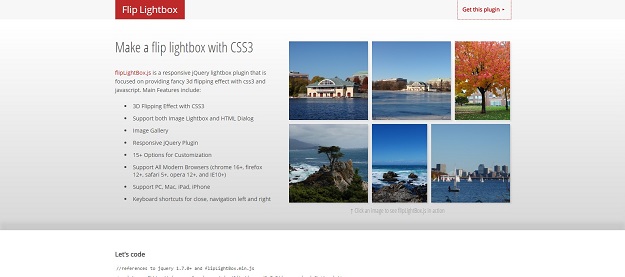
15. Flipping Lightbox.js

flipLightBox.js is a responsive jQuery lightbox plugin that is focused on providing fancy 3d flipping effect with css3 and JavaScript. It includes 15+ options for customization, image gallery; support both image lightbox and html dialog, 3D flipping effect with css3, and multiple browser support.
Download Here