Web designers do know how to play with text and content to produce some eye catching and visually stunning JavaScript Typography (text) for websites and web applications. Web designers and developers take help of CSS and JavaScript for creating beautiful typography for their web projects.
The jQuery/JavaScript enables you to create myriad of animations with web design elements that can enhance the end user experience, optimizes webpage layouts for mobile devices and certainly go onto create stunning web effects which will have your end users wanting to come back for more of the magic which was once only created with Flash.
In this article we would like to present some useful JavaScript Libraries that use modern web typography techniques and allow you create some beautiful typography effects and have better control over the typography in your designs. Enjoy !!
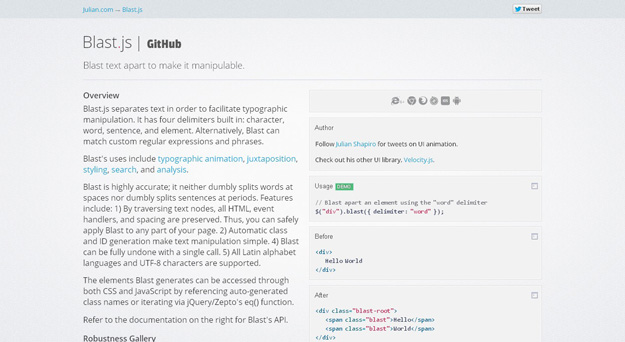
1. Blast.js

Blast.js makes it easy to separate your text to make it manipulable, with four delimiters built-in: character, word, sentence, and element. The elements generated can be accessed via JavaScript or CSS.
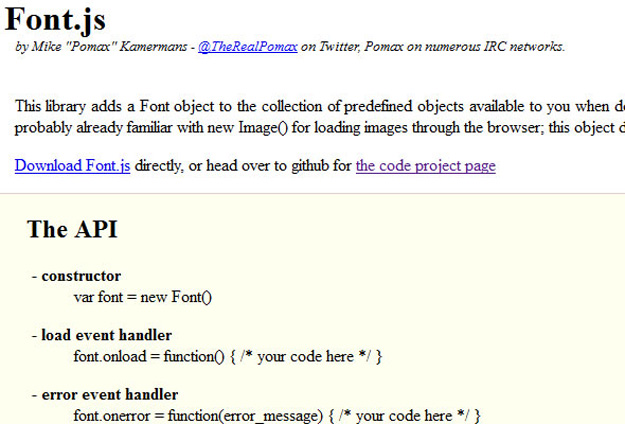
2. Font.js

Font.js adds a Font object to the collection of predefined objects available to you when doing JS coding for the web. You are probably already familiar with new Image() for loading images through the browser; this object does something similar for fonts.
3. Kerning.js

Kerning.js is a small single script, with no dependencies, that allows you to scale your web typography with real CSS rules automatically. Add it to your page, add some CSS rules, and your text will be instantly beautified.
4. Type Rendering Mix

Type Rendering Mix is a tiny JavaScript library that allows to apply styles only when Core Text is used (iOS and OS X) in order to achieve a more consistent rendering while preserving the accuracy of sub-pixel antialiasing.
5. Font to Width

Font-To-Width is a script for fitting pieces of text snugly into a defined space by utilizing different fonts available in large type families. Rather than changing the font size, it will simply select a different weight or width in the same family to fill the available space.
6. FlowType.js

FlowType.js sets your font-size and line-height based on your element width, making your typography fully responsive. You’ll have the perfect number of characters per line regardless of screen size.
7. FitText.js

FitText is a simple yet very functional jQuery plugin and script for making sure a text fits into a defined element. It auto-updates the font-size in accordance with the width of an element wrapping it and guarantees a non-broken layout (because of the font size) even if the page is displayed from a mobile or desktop browser. And, there are some options provided for a fine-tune including the ability to set “level of scaling” and mentioning min-max sizes.
8. Lettering.js

Lettering.js is a jQuery plugin for radical web typography. Web type is exploding all over the web but CSS currently doesn’t offer complete down-to-the-letter control. Lettering.js solves that: it’s a jQuery plugin to give you that control. Kerning type, editorial design, manageable code, and in general complete control can all be easily done with Lettering.js.
9. Typeface.js

With typeface.js you can embed custom fonts in your web pages so you don’t have to render text to images, Instead of creating images or using flash just to show your site’s graphic text in the font you want, you can use typeface.js and write in plain HTML and CSS, just as if your visitors had the font installed locally.
10. Kern.js

A super-simple bookmarklet for designers that finally puts you back in control of your website’s typography. Add the bookmarklet to your browser and activate it while at your page. Then just click and drag to adjust your kerning, line-height, letter placement and more to your heart’s content! When you’re done, copy the generated CSS and use it in your own stylesheet, right there alongside Lettering.js.
11. Fontdetect.js

This simple JS library detects whether a particular font is presently installed in the user’s computer. If the script finds the desired font, it will render the corresponding webpage. If not, it falls back to the default font you’ve specified in your website’s stylesheet.
12. Textilliate.js

Textillate.js is a simple plugin for CSS3 text animations. Textillate.js combines some awesome libraries to provide an easy-to-use plugin for applying CSS3 animations to any text.
13. Modernizer

Modernizr is an open-source JavaScript library that helps you build the next generation of HTML5 and CSS3-powered websites. It lets you target specific browser functionality in your stylesheet by adding classes to your element. What?s easy is you don?t need to actually write any Javascript code to use this.