JavaScript is a programming language that adds interactivity to your website (for example: games, responses when buttons are pressed or data entered in forms, dynamic styling, and animation).
JavaScript (“JS” for short) is a full-fledged dynamic programming language that, when applied to an HTML document, can provide dynamic interactivity on websites. It was invented by Brendan Eich, co-founder of the Mozilla projects.
This article includes 12 Best JavaScript Libraries for September 2016, following JavaScript libraries offer you several functions and can serve number of purposes for you to build effective and useful web applications.
Let’s explore the following newly released JavaScript Libraries one by one.
1. Appmetrics.js

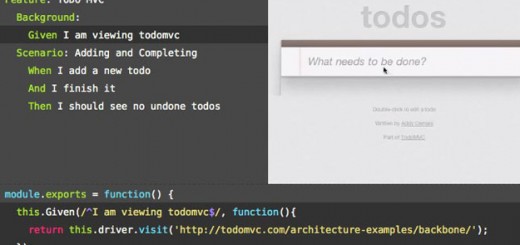
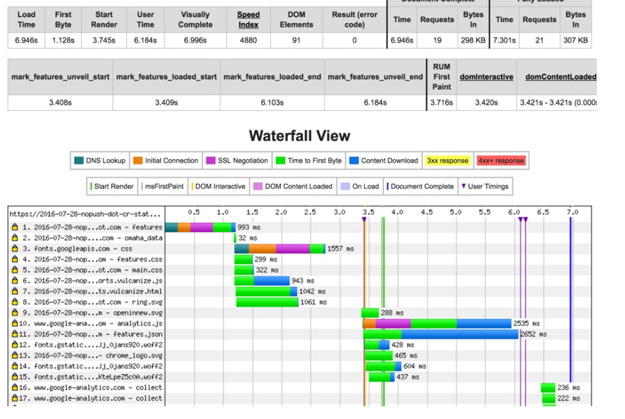
appmetrics.js is a small library for measuring things in your web app and reporting the results to Google Analytics.
This library is a small wrapper around the the User Timing API. It makes it easier to use. appmetrics.js allows you to instrument your app, record performance metrics, and (optionally) report those metrics to Google Analytics. Over time, you’ll be able to track the performance of your web app!
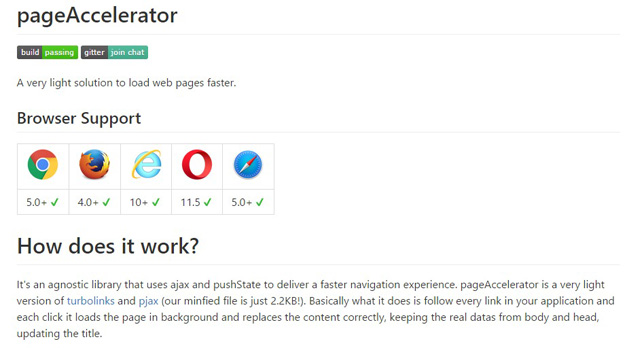
2. pageAccelerator

pageAccelerator is a very light solution to load web pages faster. It’s an agnostic library that uses ajax and pushState to deliver a faster navigation experience.
pageAccelerator is a very light version of turbolinks and pjax. Basically what it does is follow every link in your application and each click it loads the page in background and replaces the content correctly, keeping the real datas from body and head, updating the title.
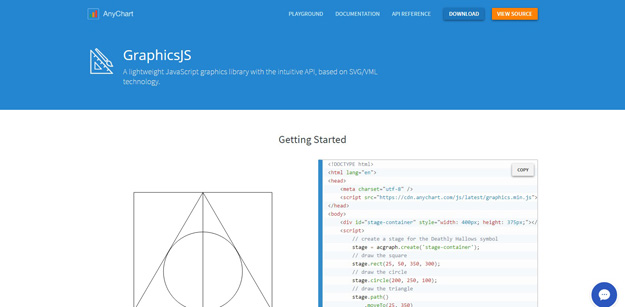
3. GraphicsJS

GraphicsJS – a new powerful free open-source JavaScript (SVG/VML based) library for easily drawing absolutely anything including interactive and animated graphics. It is tangibly more powerful in terms of features than the segment’s known leaders, Raphaël and Bonsai.
GraphicsJS can be utilized to build absolutely any graphics including pictures, cartoons, infographics, mind maps, flow charts, Galaxy, Bender from Futurama, Bonfire, and so on – literally anything from scratch, with any visual effects.
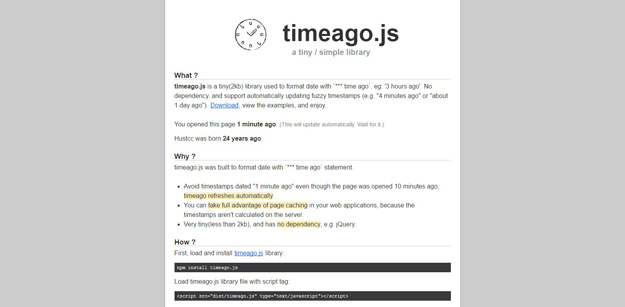
4. Timeago.js

timeago.js is a tiny library used to format date with `*** time ago`. eg: ‘3 hours ago’ with localization. No dependencies, support of automatically updating fuzzy timestamps. It supports localization, Time ago and time in, nodejs and browserjs and well tested.
5. Granim.js

Granim.js is a lightweight (less than 10kb) JavaScript library to create fluid and interactive gradients animations.
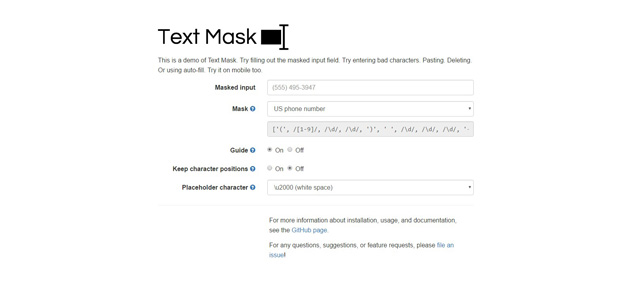
6. Text Mask

Text Mask is an input mask library. It can create input masks for phone, date, currency, zip code, percentage, email, and literally anything! There are convenient wrappers for React, Angular 2, and Ember.
7. In-view.js

in-view.js is a JavaScript utility to get notified when a DOM element enters or exits the viewport. It’s a lightweight and dependency-free. With in-view, you can register handlers that are called when an element enters or exits the viewport
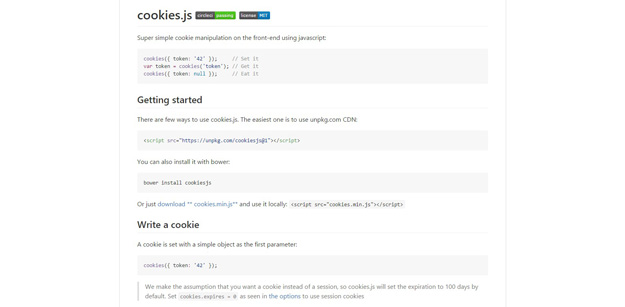
8. Cookies.js

cookies.js is a super simple cookie manipulation on the front-end using JavaScript.
9. Reframe.js

Reframe.js is a JavaScript plugin that makes unresponsive elements responsive. Reframe.js removes a specified element’s height & width attributes & then wraps that element in responsive div that is an intrinsic ratio of the original element. This plugin is meant for embedded content like iframes or videos.
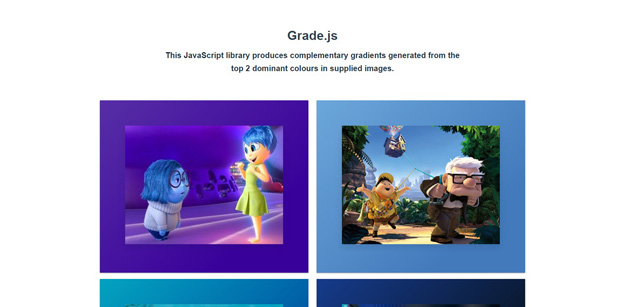
10. Grade.js

Grade.js is a JavaScript library that produces complementary gradients generated from the top 2 dominant colours in supplied images.
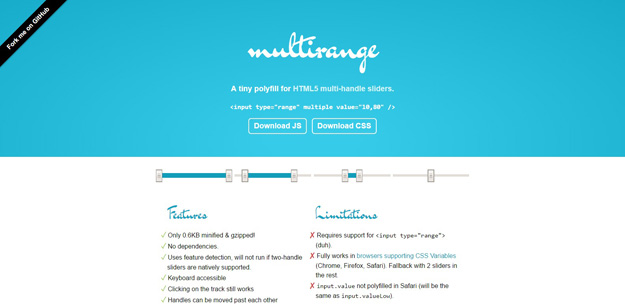
11. Multirange

Multirange is a JavaScript library, a polyfill, for HTML 5.1 multi-range output which is currently is still poorly implemented in browsers. This library is dependency free, only 0.6kb minified and uses features detection, will not run if two handle sliders are natively supported, keyboard accessible and customizable styling.
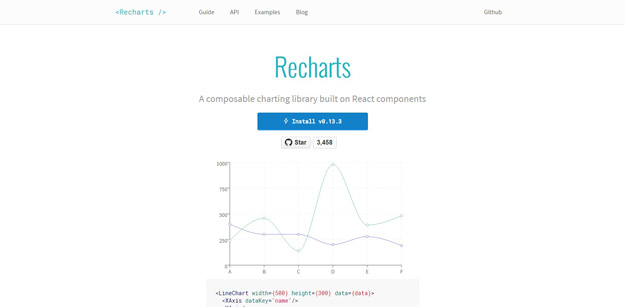
12. Recharts

Recharts is a composable charting library built on React components. It’s built on top of SVG elements and easy to customize. Customize your chart by tweaking component props and passing in custom components.