JavaScript is widely used as a client-side scripting language for web browsers. In web applications, JavaScript implements features like making asynchronous requests to server using Ajax, changing the structure of web pages on-the-fly and more. Moreover, it is also used on the server-side as well.
In this article we will focuse on the various Javascript libraries to help build better websites and web applications. This month, we have more libraries to recommend alongside a small focus on motion graphics.
In this roundup of March 2016, we have covered feature enriched and interactive JavaScript Libraries that offer you several functions and can serve number of purposes for you to build effective and useful web applications.
Let’s explore the list.
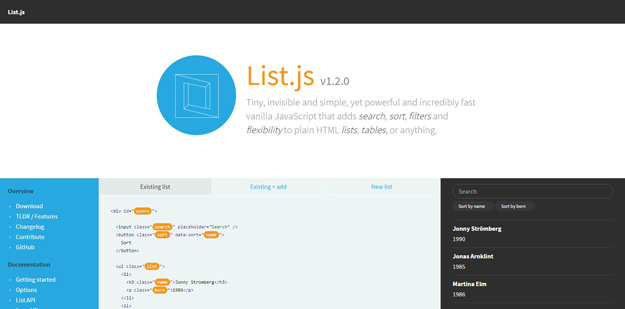
1. List.js

List.js is tiny, invisible and simple, yet powerful and incredibly fast vanilla JavaScript that adds search, sort, filters and flexibility to plain HTML lists, tables, or anything. It works both lists, tables and almost anything else.
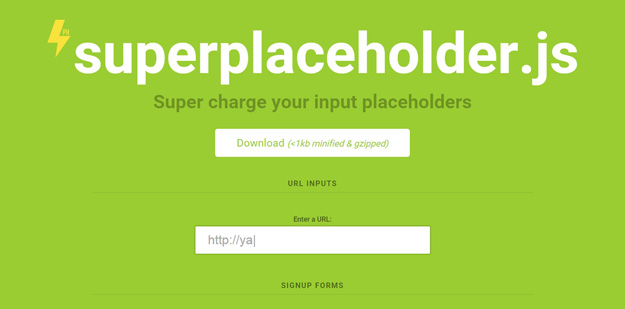
2. Superplaceholder

superplaceholder.js is a library to bring your input placeholders to life by cycling multiple instructions in a single input placeholder.
3. Substance

Substance is a JavaScript library for web-based content editing (WYSIWYG). It provides building blocks for realizing custom text editors and web-based publishing systems.
4. Mo.js

mo.js is a powerful motion graphics library for the web. It comes with various features such as Simple declarative APIs to master your motion project with ease, Silky smooth animations and effects for staggering user’s experience, Screen density independent effects look good on any device.
5. Descartes

Descartes is an experimental library for writing CSS in JavaScript. Descartes has most of the features you’re familiar with from Less and Sass, but adds the power of JavaScript to your styles.
6. Bricks.js

Bricks.js is a blazing fast masonry layout generator for fixed width elements by using javascript. It comes with optional resize handling, minimal powerful and readable configuration and optimized handling of dynamically added items.
7. Sticky Elements

Sticky Elements is a javascript library to make everything sticky with animation. It has some options to customize.
8. Basil.js

Basil.js provides the missing smart persistent layer for JavaScript. It enables unified localstorage, and cookie and session storage.
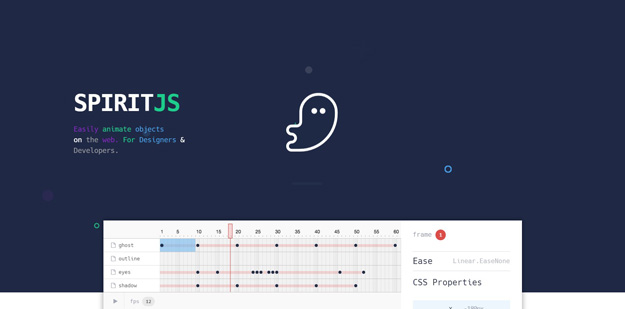
9. SpiritJS

SpiritJS lets you easily animate objects on the web. It includes full timeline control, an intuitive UI that’s easy to use, and JSON import and export functions, among other features.
10. Timbre.js

Timbre.js provides functional processing and synthesizing of audio with modern JavaScript for your web app. It’s goal is to create the next generation of audio processing for the web.
11. Enhance.js

Enhance.js lets you zoom and dynamically crop images. It works with Velocity.js and includes some classes to get you started cropping.
12. Particles

This library adds floating particle networks on your website, simply to make your website look cooler instantly. The particles will react to the cursor movement. The reactions as well as other elements like colors, distance, and shape can be configured through the options.
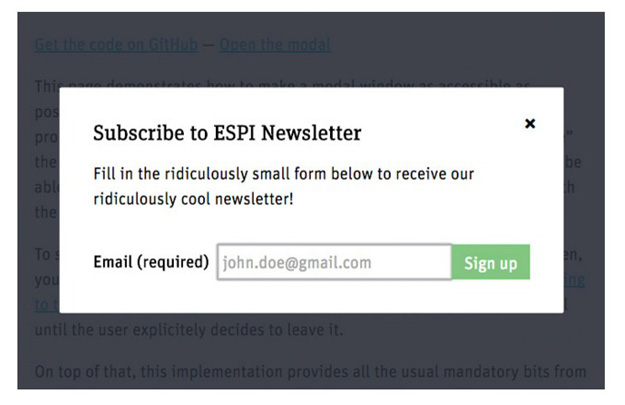
13. Accessible Modal Dialog

This is a tiny (only ~0.5kb) JavaScript library to build a modal dialog window. Being accessible, users are able to easily open, close, and navigate through the dialog with a keyboard and a mouse.
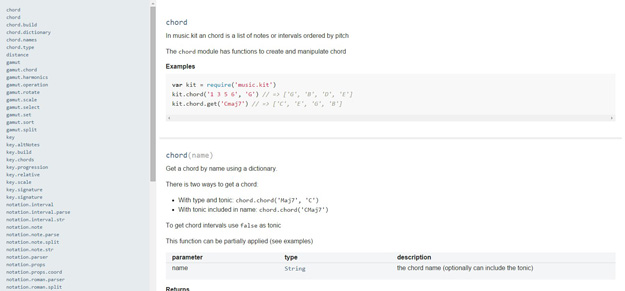
14. tonal

tonal is a modular, functional music theory library. Built from a collection of modules, it’s able to create and manipulate tonal elements of music (pitches, chords, scales, keys). It deals with abstractions (not actual music) and while is designed for algorithmic composition and music generation, can be used to develop any kind of midi or audio software.
15. Quiet.js

This is a javascript binding for libquiet, a library for sending and receiving data via sound card. It can function either via speaker or cable (e.g., 3.5mm). Quiet comes included with a few transmissions profiles which configure quiet’s transmitter and receiver. For speaker transmission, there is a profile which transmits around the 19kHz range, which is essentially imperceptible to people (nearly ultrasonic). For transmission via cable, quiet.js has profiles which offer speeds of at least 40 kbps.